2.简单HTML列表元素(结构元素下的)
有序列表:
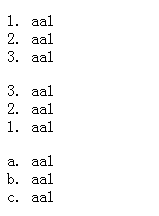
1 <ol> <!--默认的有序列表--> 2 <li>aa1</li> 3 <li>aa1</li> 4 <li>aa1</li> 5 </ol> 6 <ol reversed> <!--recersed是倒过来顺序的意思--> 7 <li>aa1</li> 8 <li>aa1</li> 9 <li>aa1</li> 10 </ol> 11 <ol type="a"> <!--type里面可以是A a 1 I i。列表的开头随之变化--> 12 <li>aa1</li> 13 <li>aa1</li> 14 <li>aa1</li> 15 </ol>

无序列表:
1 <ul> 2 <li>aa2</li> 3 <li>aa2</li> 4 <li>aa2</li> 5 </ul>




