1.简单HTML表格元素
表格三大元素 <table>,<tr>表示行,<td>表示列(格)
示例1:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>创建表格</title> </head> <body> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>
代码效果。还没有学CSS后面可以加上明显得边框。
示例2:
1 <table> 2 <tr> 3 <th>1</th> 4 <th>2</th> 5 <th>3</th> 6 </tr> 7 <tr> 8 <td>4</td> 9 <td>5</td> 10 <td>6</td> 11 </tr> 12 <tr> 13 <td>7</td> 14 <td>8</td> 15 <td>9</td> 16 </tr> 17 </table>
th是字符加粗。居中处理。一般放在表头用。
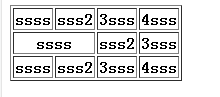
示例3:(合并单元格)
1 <table border="1px"> 2 <tr> 3 <th>ssss</th> 4 <th>sss2</th> 5 <th>3sss</th> 6 <th>4sss</th> 7 </tr> 8 <tr> 9 <th colspan="2">ssss</th> 10 <th>sss2</th> 11 <th>3sss</th> 12 </tr> 13 <th>ssss</th> 14 <th>sss2</th> 15 <th>3sss</th> 16 <th>4sss</th> 17 </tr> 18 </table>
 colspan 属性规定单元格可横跨的列数。
colspan 属性规定单元格可横跨的列数。
-----------------------------------------
table
{
border-collapse:collapse;
} 合并边框 非常有用!!!


