本周主要学习的是用java编写树状图、行业上下游图、行业关联图等echarts图的练习.如下所示:
树状图部分代码:
1 <%@ include file="left.jsp"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html style="height: 100%"> 6 <head> 7 <meta charset="UTF-8"> 8 <title>京津冀</title> 9 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> 10 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> 11 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script> 12 <script type="text/javascript" src="js/jquery-3.3.1.js"></script> 13 </head> 14 <body style="height: 100%; margin: 0"> 15 <div id=container style="height:100% ;left:100px;top:0px" ></div> 16 <script type="text/javascript"> 17 18 //$.get('flare.json', function (data) { 19 $(function() { 20 $.get('${pageContext.request.contextPath}/servlet?method=search', 21 function(data) { 22 // alert("123") 23 init(data); 24 // alert("1234") 25 //alert(data); 26 }); 27 }); 28 function init(data) { 29 //alert(data) 30 var data=data; 31 32 var dom = document.getElementById("container"); 33 var myChart = echarts.init(dom); 34 var app = {}; 35 option = null; 36 myChart.showLoading(); 37 myChart.hideLoading(); 38 39 myChart.setOption(option = { 40 tooltip: { 41 trigger: 'item', 42 triggerOn: 'mousemove' 43 }, 44 series: [ 45 { 46 type: 'tree', 47 48 data: [data], 49 50 top: '1%', 51 left: '7%', 52 bottom: '1%', 53 right: '20%', 54 55 symbolSize: 7, 56 57 label: { 58 position: 'left', 59 verticalAlign: 'middle', 60 align: 'right', 61 fontSize: 9 62 }, 63 64 leaves: { 65 label: { 66 position: 'right', 67 verticalAlign: 'middle', 68 align: 'left' 69 } 70 }, 71 72 expandAndCollapse: true, 73 animationDuration: 550, 74 animationDurationUpdate: 750 75 } 76 ] 77 }); 78 79 80 if (option && typeof option === "object") { 81 myChart.setOption(option, true); 82 } 83 } 84 </script> 85 </body> 86 </html>
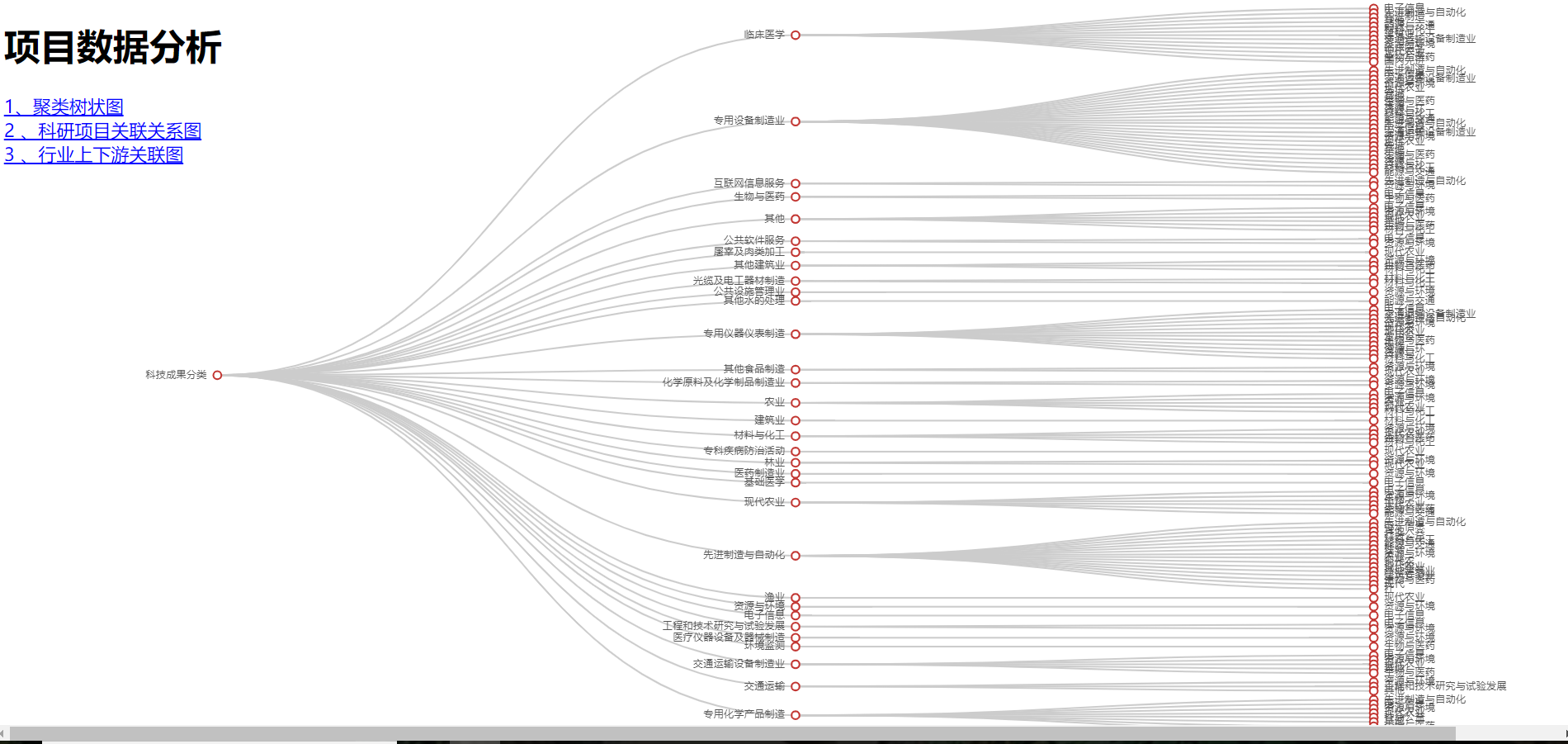
运行截图:

行业关联图关键代码:
1 <%@ include file="left.jsp"%> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta name="viewport" content="width=device-width" /> 8 <title>京津冀科研项目关系图</title> 9 <script type="text/javascript" 10 src="${pageContext.request.contextPath}/js/echarts.min.js"></script> 11 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> 12 13 <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script> 14 15 <style type="text/css"> 16 html, body, #main { 17 height: 100%; 18 width: 100%; 19 margin: 0; 20 padding: 0 21 } 22 </style> 23 </head> 24 <body> 25 <div id="main" style="height: 100%;left:200px;"></div> 26 <script type="text/javascript"> 27 var myChart = echarts.init(document.getElementById('main')); 28 myChart.showLoading(); 29 option = { 30 31 tooltip: { 32 show: true, // 默认显示 33 showContent: true, // 是否显示提示框浮层 34 trigger: 'item', // 触发类型,默认数据项触发 35 triggerOn: 'mousemove', // 提示触发条件,mousemove鼠标移至触发,还有click点击触发 36 alwaysShowContent: false, // 默认离开提示框区域隐藏,true为一直显示 37 showDelay: 100, // 浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。在 triggerOn 为 'mousemove' 时有效。 38 hideDelay: 2000, // 浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效。 39 enterable: false, // 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。 40 position: 'right', // 提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。只在 trigger 为'item'的时候有效。 41 confine: false, // 是否将 tooltip 框限制在图表的区域内。 42 // 外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。 43 transitionDuration: 0.2, // 提示框浮层的移动动画过渡时间,单位是秒,设置为 0 的时候会紧跟着鼠标移动。 44 }, 45 legend: { // 图例显示(显示在右上角),name:类别名称,icon:图例的形状(默认是roundRect圆角矩形)。 46 show: true, 47 data: [ 48 ] 49 }, 50 series: [{ 51 type: 'graph', // 关系图 52 name: '京津冀科研项目关联:', // 系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。 53 layout: 'force', // 图的布局,类型为力导图,'circular' 采用环形布局,见示例 Les Miserables 54 legendHoverLink: true, // 是否启用图例 hover(悬停) 时的联动高亮。 55 hoverAnimation: true, // 是否开启鼠标悬停节点的显示动画 56 coordinateSystem: null, // 坐标系可选 57 xAxisIndex: 0, // x轴坐标 有多种坐标系轴坐标选项 58 yAxisIndex: 0, // y轴坐标 59 force: { // 力引导图基本配置 60 // initLayout: , // 力引导的初始化布局,默认使用xy轴的标点 61 repulsion: 500, // 节点之间的斥力因子。支持数组表达斥力范围,值越大斥力越大。 62 gravity: 0.02, // 节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。 63 edgeLength: 200, // 边的两个节点之间的距离,这个距离也会受 repulsion影响 。值越大则长度越长 64 layoutAnimation: true // 因为力引导布局会在多次迭代后才会稳定,这个参数决定是否显示布局的迭代动画 65 // 在浏览器端节点数据较多(>100)的时候不建议关闭,布局过程会造成浏览器假死。 66 }, 67 roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启,true 为都开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move' 68 nodeScaleRatio: 0.6, // 鼠标漫游缩放时节点的相应缩放比例,当设为0时节点不随着鼠标的缩放而缩放 69 draggable: true, // 节点是否可拖拽,只在使用力引导布局的时候有用。 70 focusNodeAdjacency: true, // 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。 71 72 edgeSymbol: ['none', 'none'], // 边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定。 73 74 edgeSymbolSize: 10, // 边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。 75 76 itemStyle: { // ========图形样式,有 normal 和 emphasis 两个状态。 77 78 normal: { // 默认样式 79 label: { 80 show: true 81 }, 82 borderType: 'solid', // 图形描边类型,默认为实线,支持 'solid'(实线), 'dashed'(虚线), 'dotted'(点线)。 83 borderColor: 'rgba(205, 149, 12, 0.4)', // 设置图形边框为淡金色,透明度为0.4 84 borderWidth: 2, // 图形的描边线宽。为 0 时无描边。 85 opacity: 1 // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。默认0.5 86 87 }, 88 emphasis: { // 高亮状态 89 90 } 91 }, 92 lineStyle: { // ========关系边的公用线条样式。 93 normal: { 94 color: 'rgba(205, 149, 12, 0.4)', 95 width: '4', //线的粗细 96 type: 'solid', // 线的类型 'solid'(实线)'dashed'(虚线)'dotted'(点线) 97 curveness: 0.3, // 线条的曲线程度,从0到1 98 opacity: 0.5 // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。默认0.5 99 }, 100 emphasis: { // 高亮状态 101 102 } 103 }, 104 label: { // ========结点图形上的文本标签 105 normal: { 106 show: true, // 是否显示标签。 107 position: 'inside', // 标签的位置。['50%', '50%'] [x,y] 108 textStyle: { // 标签的字体样式 109 color: '#BF3EFF', // 字体颜色 #cde6c7 #d1c7b7 #d9d6c3 #d3d7d4 110 fontStyle: 'normal', // 文字字体的风格 'normal'标准 'italic'斜体 'oblique' 倾斜 111 fontWeight: 'bolder', // 'normal'标准,'bold'粗的,'bolder'更粗的,'lighter'更细的,或100 | 200 | 300 | 400... 112 fontFamily: 'sans-serif', // 文字的字体系列 113 fontSize: 12, // 字体大小 114 } 115 }, 116 emphasis: { // 高亮状态 117 118 } 119 }, 120 edgeLabel: { // ========连接线上的文本标签 121 normal: { 122 show: false // 不显示连接线上的文字,如果显示只能显示结点的value值,而不是连接线的值 123 }, 124 emphasis: { // 高亮状态 125 126 } 127 }, 128 categories: [ // name(类别名称)要同legend(图例)按次序一致 129 130 ], 131 // 设置结点node的数据 132 // category: 类别序号,从0开始 133 // name: 结点图形显示的文字 134 // value: 鼠标点击结点,显示的数字 135 // symbolSize: 结点图形的大小 136 // symbol: 类目节点标记图形,默然为圆形 137 // label: 标签样式 138 data: [ 139 ], 140 links: [ // 设置连线edges的数据 141 142 ] 143 }] 144 }; 145 146 147 $.ajax({ 148 149 type : "post", 150 async : true, 151 url : "${pageContext.request.contextPath}/Servlet_2", 152 type:"POST", 153 data: 154 { 155 "method":"Guan" 156 }, 157 dataType:"json", 158 success:function(result) { 159 160 if(result) 161 { 162 myChart.hideLoading(); 163 myChart.setOption({ //加载数据图表 164 legend:[ 165 { 166 // data:result[0] 167 } 168 169 170 ],//复选框头 171 series: [ 172 { 173 categories:result[0], 174 data: result[1], 175 links:result[2] 176 } 177 ] 178 179 }); 180 } 181 182 }, 183 error : function(errorMsg) { 184 //请求失败时执行该函数 185 alert("请求数据失败!"); 186 // myChart.hideLoading(); 187 } 188 }); 189 myChart.setOption(option); 190 </script> 191 </body> 192 </html>
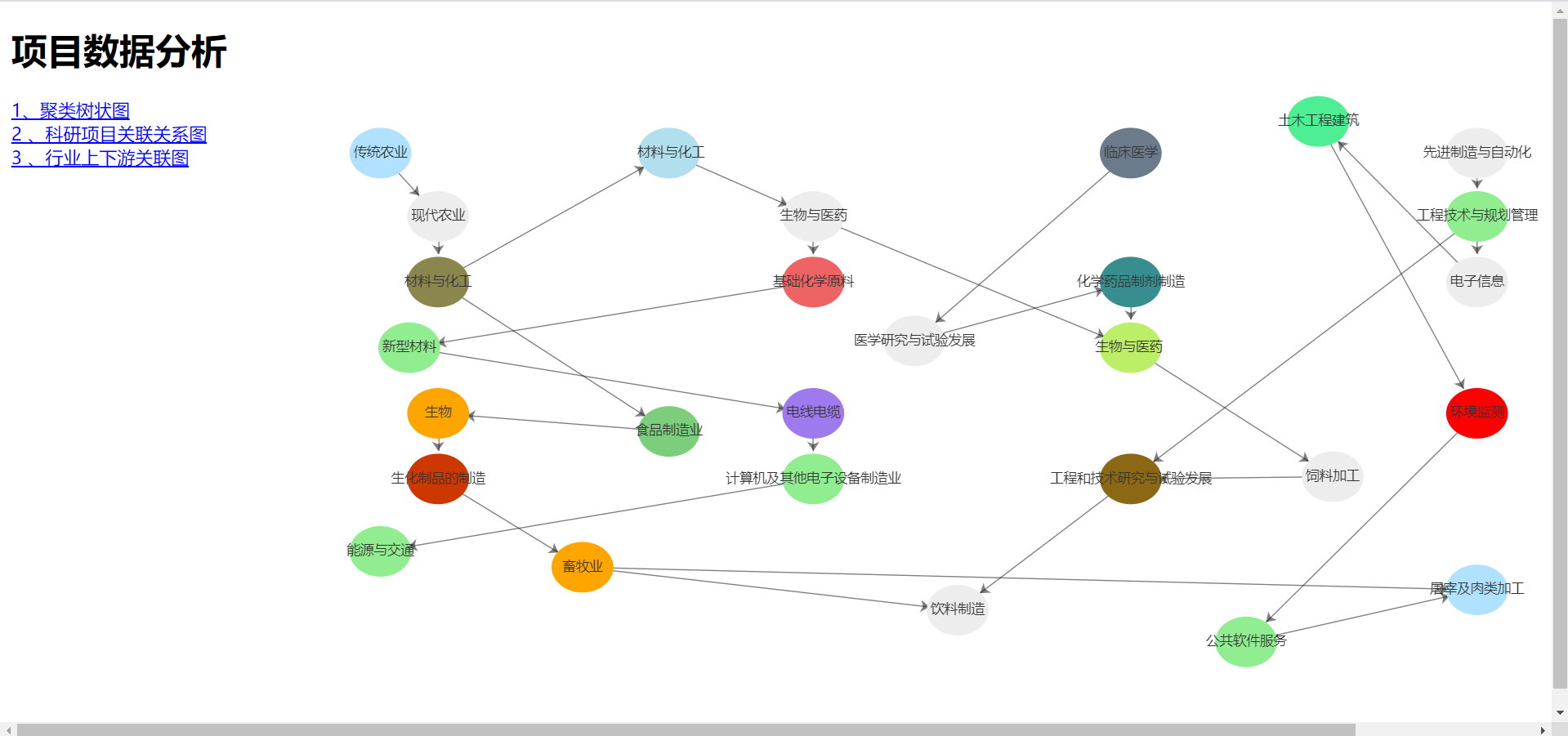
运行截图:

行业上下游运行截图: