django之保持会话状态
一、状态保持
1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态
2.客户端与服务器端的一次通信,就是一次会话实现状态保持的方式:在客户端或服务器端存储与会话有关的数据
3.存储方式包括cookie、session,会话一般指session对象
4. 使用cookie,所有数据存储在客户端,注意不要存储敏感信息
5.使用sesison方式,所有数据存储在服务器端,在客户端cookie中存储session_id
6.状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据
注意:不同的请求者之间不会共享这个数据,与请求者一一对应
使用场景:登录状态的保持
二、启用session
1.配置
在settings.py文件中有两个设置是专门用于session的,默认已经启用了。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'common',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
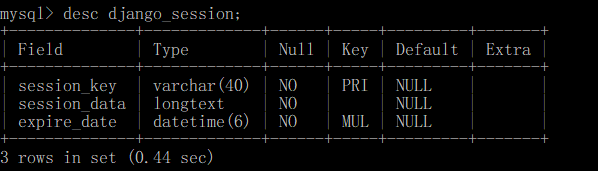
在INSTALLED_APP中注册的应用,在迁移后,都会生成相应的数据表文件,用于存储该应用的数据,django.contrib.sessions在迁移后会生成一个数据表django_session,这就是django上会话保持的关键(想要使用django的会话保持功能必须要有这个数据表)。

2.使用session(session可以添加多个键值对)
启用会话后,每个HttpRequest对象将具有一个session属性,它是一个类字典对象
get(key, default=None):根据键获取会话的值
flush():删除当前的会话数据并删除会话的Cookie
用户登录状态的例子:(判断session中时候有username这个字段,如果有说明用户已经登陆了,将用户名传递到模板中渲染出用户登录的页面,如果没有,则渲染出用户没有登录的页面)
def index(request):
username = request.session.get("username", None)
return render(request, 'index.html', context={"username": username})
1.一个既可读又可写的类似于字典的对象,表示当前的会话
2.在登录中使用request.session设置一个登录的信息
3.在主页面中获取设置的值,然后传给模板
4.使用request.session.flush()清除会话数据退出
3.会话过期时间
set_expiry(value):设置会话的超时时间
如果没有指定,则两个星期后过期(django默认为15天)
如果value是一个整数,会话将在values秒没有活动后过期
如果value是一个timedelta对象,会话将在当前时间加上这个指定的日期/时间过期
如果value为0,那么用户会话的Cookie将在用户的浏览器关闭时过期
如果value为None,那么会话永不过期
4.关于session过期时间的一些默认设置
# 是否关闭浏览器是的Session过期,默认是False
SESSION_EXPIRE_AT_BROWSER_CLOSE = False
# 是否每次请求都保存Session,默认修改之后才保存
SESSION_SAVE_EVERY_REQUEST = False
# Session的cookie失效日期,默认是2周
SESSION_COOKIE_AGE = 1209600
三、示例代码
forms.py
from django import forms class LoginForm(forms.Form): username = forms.CharField(max_length=16, min_length=8, required=True, strip=True, error_messages={ "max_length": "用户名不能超过16位", "min_length": "用户名不能低于8位", "required": "用户名不能为空" }) password = forms.CharField(required=True, error_messages={ "required": "用户名不能为空" })
views.py
from django.shortcuts import render, HttpResponse, redirect, reverse from .models import Article from django.views import View from .forms import LoginForm # Create your views here. def logout(request): request.session.flush() return redirect(reverse("article:index")) class LoginView(View): def get(self, request): return render(request, "article/login.html") def post(self, request): form = LoginForm(request.POST) if form.is_valid(): username = form.cleaned_data.get("username") password = form.cleaned_data.get("password") if username == "admin123456" and password == "123456": request.session["username"] = username request.session.set_expiry(0) request.session["password"] = password request.session.set_expiry(0) return redirect(reverse("article:index")) else: return HttpResponse("用户名或密码错误") else: return HttpResponse(form.errors.as_json()) def article_index(request): print(request.session.get("username"), request.session.get("password")) username = request.session.get("username") return render(request, 'article/index.html', {"username": username})
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> {% if username %} <h1>Welcome {{username }}<small><a href="{% url 'article:logout' %}">注销</a></small></h1> {% endif %} <a href="{% url 'article:add' %}">添加文章</a> <a href="{% url 'article:list' %}">文章列表</a> {% if not username %} <a href="{% url 'article:login'%}">登录</a> {% endif %} </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号