vue的seo方案 prerender-seo-plugin
利用vue cli 3.0安装脚手架。记住:勾选vue-router。
在vue.config.js里添加配置:
2, var path = require('path')
3, const PrerenderSPAPlugin = require('prerender-spa-plugin');
4, const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
5,
6, module.exports = {
7, configureWebpack: {
8, plugins: [
9, new PrerenderSPAPlugin({
10, staticDir: path.join(__dirname, 'dist'),
11, routes: ['/', '/about', '/contact'],
12, renderer: new Renderer({
13, inject: {
14, foo: 'bar'
15, },
16, headless: false,
17, renderAfterDocumentEvent: 'render- event'
18, })
19, })
20, ]
21, }
22, }
main.js里添加配置: (标红部分)
1. new Vue({
2. router,
3. store,
4. mounted () {
5. document.dispatchEvent(new Event('render-event'))
6. },
7. render: h => h(App)
8. }).$mount("#app");
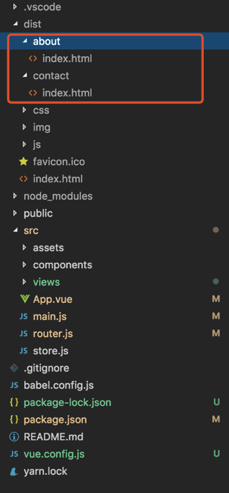
在执行yarn build后,在dist目录里就会生成对应路由的index页面。

如果需要验证,添加http-server。
sudu yarn global add http-server
然后在dist目录下,执行命令:http-server ,就可以看到预加载页面。



