android dialog 筛选列表
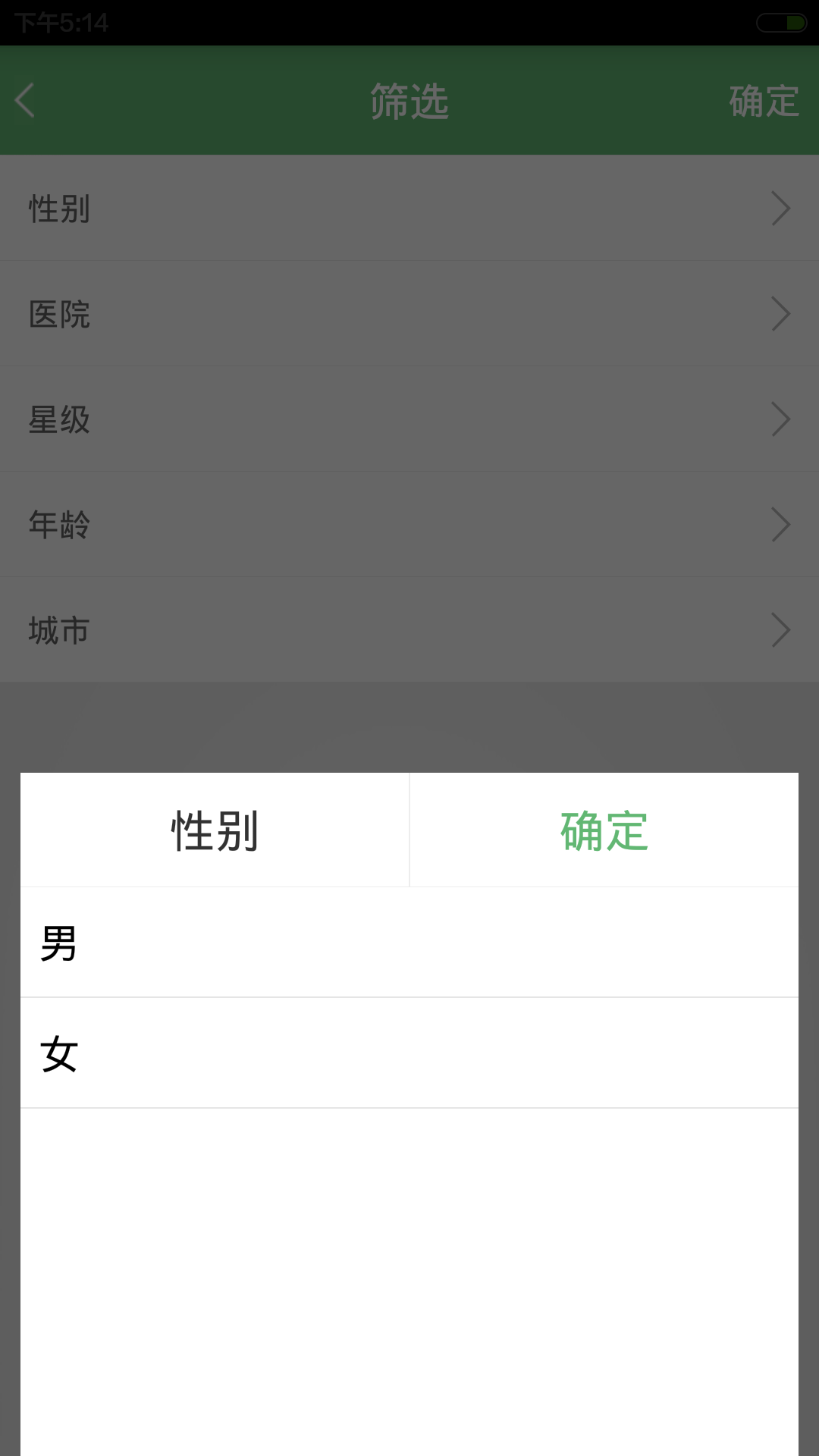
1.效果图

2. 布局文件
1)显示筛选的标题
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="@dimen/outer_border_width" > <RelativeLayout android:id="@+id/titlebar" android:layout_width="match_parent" android:layout_height="@dimen/titlebar_height" android:background="@color/vi_color" > <ImageView android:id="@+id/arrowLeftImg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_centerVertical="true" android:clickable="true" android:focusable="true" android:src="@drawable/icon_arrow_left_white" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerInParent="true" android:layout_centerVertical="true" android:text="筛选" android:textColor="@color/White" android:textSize="@dimen/titlebar_title_text_size" /> <TextView android:id="@+id/tvOk" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:background="@drawable/sel_titlebar_menu_bg" android:clickable="true" android:focusable="true" android:focusableInTouchMode="true" android:gravity="center" android:paddingLeft="@dimen/titlebar_menu_padding" android:paddingRight="@dimen/titlebar_menu_padding" android:text="@string/ok" android:textColor="@drawable/sel_titlebar_menu_color" android:textSize="@dimen/titlebar_menu_text_size" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="@dimen/divider_line_width" android:background="@color/divider_line_color" /> <ListView android:id="@+id/lvFilterTitles" android:layout_width="match_parent" android:layout_height="wrap_content" android:divider="@null" android:layoutAnimation="@anim/layout_anim_controller" /> </LinearLayout>
2)dialog里的列表
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@color/White" android:gravity="center" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="50dp" android:background="@color/White" android:gravity="center" android:weightSum="2" android:orientation="horizontal" > <TextView android:id = "@+id/tvDialogTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1" android:textSize="@dimen/title_2_text_size" /> <View android:layout_width="2px" android:layout_height="match_parent" android:layout_marginTop="0dp" android:background="@color/divider_line_color" /> <TextView android:id = "@+id/tvOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/ok" android:gravity="center" android:textColor="@color/vi_color" android:layout_weight="1" android:textSize="@dimen/title_2_text_size" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="@dimen/divider_line_width" android:layout_marginTop="0dp" android:background="@color/divider_line_color" />" <ListView android:id="@+id/lvFilter" android:layout_width="fill_parent" android:layout_height="250dp" android:layout_gravity="center" android:cacheColorHint="#00000000" > </ListView> </LinearLayout>
3. java 代码实现
比较关键的部分已标色,觉得有用的可以自己研究下,改改就可以直接用了.
public class FilterActivity extends Activity implements OnClickListener { private static final String TAG = "FilterActivity"; public static final String FILTER_STRING = "filter_string"; public static final int FILTER_RESULT_CODE = 99; private AlertDialog builder; private ListView dialogLv; private TextView mTvCity; private TextView mTvDialogTitle; private Context mContext; private ListView mLvFilterTitles; private int mFilterItemIndex = -1; private ArrayList<FilterItem> mFilterItems = new ArrayList<FilterItem>(); private ArrayList<String> mHospitalNames = null; private ArrayList<Hospital> mHospitalList = null; private FilterTitleAdapter adapter; private FilterTitleAdapter filterTitleAdapter; private TextView mTvOk; private ImageView mIvBack; private String mFilterString; private HashMap<String, String> mFilterKeyMap = new HashMap<String,String>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_filter); mContext = this; initFilterKeyMap(); mLvFilterTitles = (ListView)findViewById(R.id.lvFilterTitles); mTvOk = (TextView)findViewById(R.id.tvOk); mIvBack = (ImageView)findViewById(R.id.arrowLeftImg); mTvOk.setOnClickListener(this); mIvBack.setOnClickListener(this); filterTitleAdapter = new FilterTitleAdapter(); mLvFilterTitles.setAdapter(filterTitleAdapter); mLvFilterTitles.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { mFilterItemIndex = position; //标记位置以便返回选中值 buildDialog(); } }); }
private void buildDialog() { builder = new AlertDialog.Builder(this).create(); builder.show(); LayoutInflater inflater = LayoutInflater.from(this); final View viewDialog = inflater.inflate(R.layout.dialog_filter, null); mTvDialogTitle = (TextView)viewDialog.findViewById(R.id.tvDialogTitle); builder.setContentView(viewDialog); builder.getWindow().setGravity(Gravity.BOTTOM); dialogLv = (ListView) viewDialog.findViewById(R.id.lvFilter); TextView dialogOk = (TextView) viewDialog.findViewById(R.id.tvOk); dialogOk.setOnClickListener(new OnClickListener(){ @Override public void onClick(View arg0) { builder.dismiss(); } }); String titleName = mFilterItems.get(mFilterItemIndex).name; String titleEName = mFilterItems.get(mFilterItemIndex).eName; mTvDialogTitle.setText(titleName); // 这个listview的用法没啥好说的,在这用的是android自带的适配模式
dialogLv.setAdapter(new ArrayAdapter<String>(mContext, android.R.layout.simple_list_item_1, getDialogLvData(titleEName))); dialogLv.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { TextView tv = (TextView)viewDialog.findViewById(view.getId()); tv = (TextView)view.findViewById(android.R.id.text1); Toast.makeText(mContext, "点了 "+ position+ " "+tv.getText(), 0).show(); //这里在点击后,更新上一层listview里的数据,这样就达到同步的效果了
mFilterItems.get(mFilterItemIndex).content = (String) tv.getText(); filterTitleAdapter.notifyDataSetChanged(); } }); } private void initFilterKeyMap(){ mFilterKeyMap.put("city", "城市"); mFilterKeyMap.put("sex", "性别"); mFilterKeyMap.put("star_level", "星级"); mFilterKeyMap.put("age", "年龄"); mFilterKeyMap.put("hospital", "医院"); } private List<String> getDialogLvData(String key){ List<String> data = new ArrayList<String>(); switch (key){ case "city": data.add("深圳"); break; case "sex": data.add("男"); data.add("女"); break; case "star_level": data.add("1"); data.add("2"); data.add("3"); data.add("4"); data.add("5"); break; case "age": data.add("20 - 29"); data.add("30 - 39"); break; case "hospital": break; } return data; } private class FilterTitleAdapter extends BaseAdapter { public FilterTitleAdapter() { super(); for(Map.Entry<String, String> entry : mFilterKeyMap.entrySet()){ FilterItem item = new FilterItem(); item.name = entry.getValue(); item.eName = entry.getKey(); mFilterItems.add(item) ; } } @Override public int getCount() { return mFilterItems.size(); } @Override public FilterItem getItem(int position) { return mFilterItems.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; if (convertView == null){ holder = new ViewHolder(); convertView = View.inflate(mContext, R.layout.list_item_filter_title, null); holder.mTvFilterName = (TextView) convertView.findViewById(R.id.filterItemText); holder.mTvFilterContent = (TextView) convertView.findViewById(R.id.filterItemContent); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } FilterItem fi = mFilterItems.get(position); holder.mTvFilterName.setText(fi.name); holder.mTvFilterContent.setText(fi.content); return convertView; } } private class ViewHolder { TextView mTvFilterContent; TextView mTvFilterName; } @Override public void onClick(View v) { switch (v.getId()) { case R.id.arrowLeftImg: this.onBackPressed(); break; case R.id.tvOk: //返回上一界面并传回数据 getFilterString(); Intent i; i = this.getIntent(); i.putExtra(FILTER_STRING, mFilterString); this.setResult(FILTER_RESULT_CODE, i); finish(); break; default: break; } } }





