android datepicker timepicker简单用法
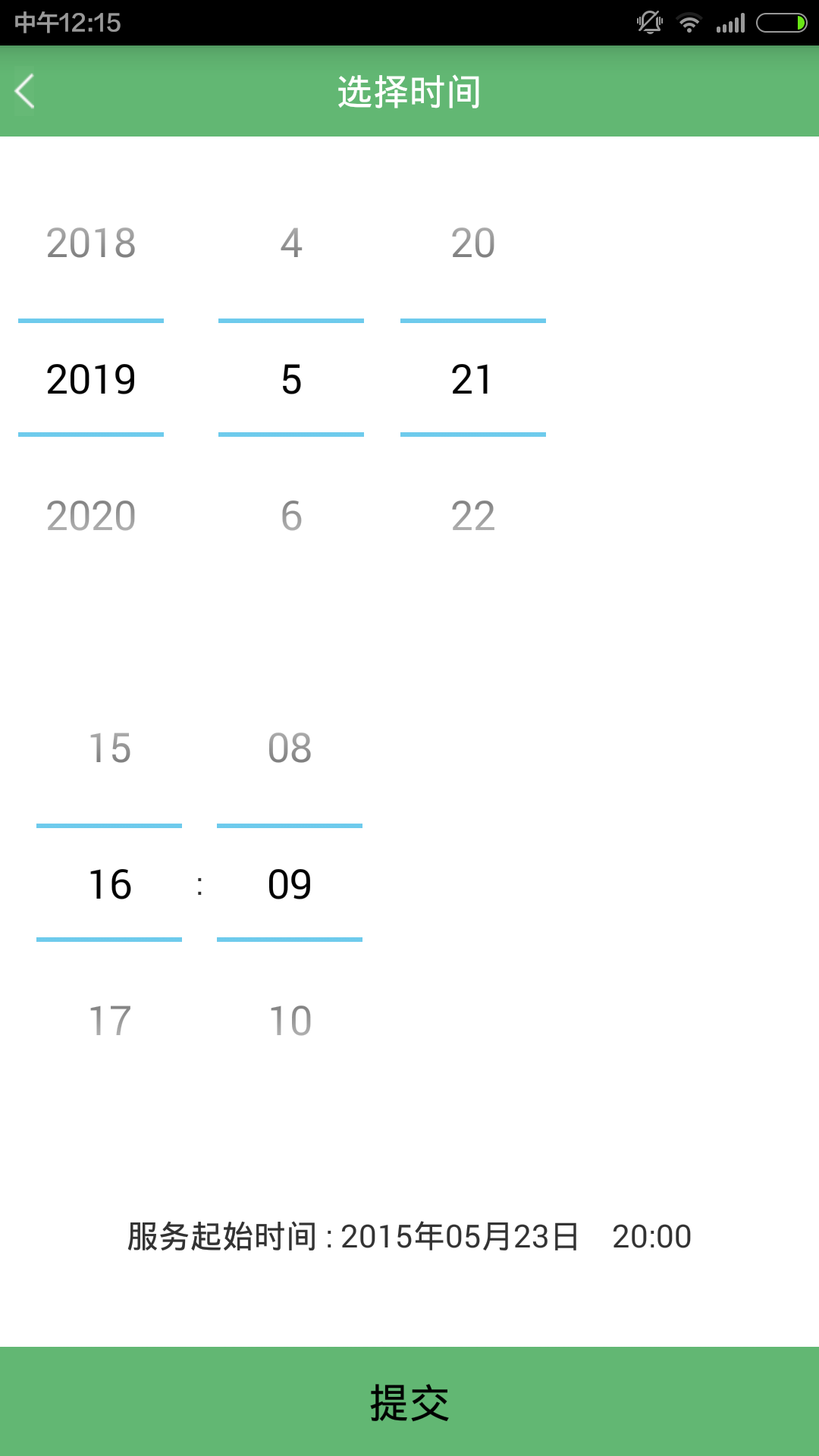
1.效果图

2. xml布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/White" android:orientation="vertical"> <RelativeLayout android:id="@+id/titlebar" android:layout_height="@dimen/titlebar_height" android:layout_width="match_parent" android:background="@color/vi_color" > <ImageView android:id="@+id/arrowLeftImg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:src="@drawable/icon_arrow_left_white" /> <TextView android:id = "@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/White" android:textSize="@dimen/titlebar_title_text_size" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:layout_centerInParent="true" android:text="@string/choose_time"/> </RelativeLayout> <DatePicker android:id="@+id/datePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:calendarViewShown="false" android:layout_gravity="center" android:contentDescription="设置时间"/> <!-- <TimePicker android:id="@+id/timePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp"/> --> <LinearLayout android:layout_width="match_parent" android:layout_height="120dp" android:orientation="vertical" android:layout_weight="1"> <TextView android:layout_width="match_parent" android:id = "@+id/tvTimeShow" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:layout_margin="10dp"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id = "@+id/btnCommit" android:text="@string/ok" android:background="@drawable/sel_publish_button"/> </LinearLayout> </LinearLayout>
3. java 代码
datePicker = (DatePicker) findViewById(R.id.datePicker); mBtnCommit = (Button) findViewById(R.id.btnCommit); mTvTimeShow = (TextView) findViewById(R.id.tvTimeShow); calendar = Calendar.getInstance(); dateFormat = new SimpleDateFormat("yyyy年MM月dd日"); mTvTimeShow.setText("服务起始日期: "+dateFormat.format(calendar.getTime())); datePicker.init(calendar.get(calendar.YEAR), calendar.get(calendar.MONTH), calendar.get(calendar.DAY_OF_MONTH), new OnDateChangedListener(){ @Override public void onDateChanged(DatePicker view, int year, int month, int day) { calendar.set(year, month, day); mTvTimeShow.setText("服务起始日期: "+dateFormat.format(calendar.getTime())); } }); /*timePicker.setIs24HourView(false); timePicker.setOnTimeChangedListener(new OnTimeChangedListener(){ @Override public void onTimeChanged(TimePicker view, int hour, int minute) { //calendar.set(year, month, day, hourOfDay, minute); } });*/



