谷粒商城为什么要选择后天管理用vue前后端分离,而商城页面选择Thymeleaf类?
1.最初使用jsp开发web项目
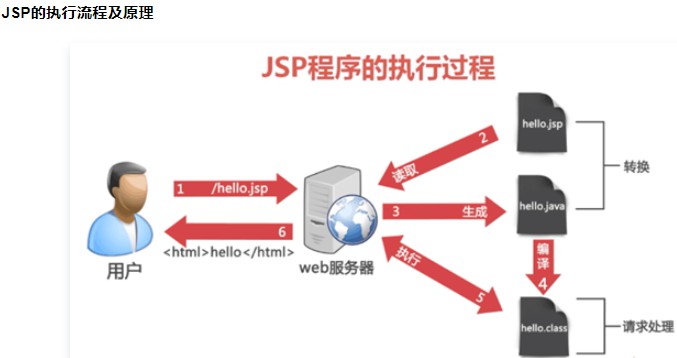
还记得刚学习Java的时候,自己开发一个web项目,那时候前后端分离还不流行,为了在页面中显示动态数据,最终的形式也就是以动态网页响应用户,Java一种技术jsp,JSP全名为Java Server Pages,其根本是一个简化的Servlet设计,他实现了再Java当中使用HTML标签。JSP这门技术的最大的特点在于:写jsp就像在写html,但它相比html而言,html只能为用户提供静态数据,而Jsp技术允许在页面中嵌套java代码,为用户提供动态数据。

2.后面使用html+ajax+json+jquery+bootstrap,多页面
后面记得第一个工作的公司,Java和html页面都是自己一个人写,在html页面中结合jquery发送ajax请求请求后端接口,后端只需要写好业务逻辑并将前端需要的数据以json的格式响应回去就可以了,拿到数据后,再在html页面进行渲染。开发的时候一般页面不复杂,会html,css,jquery和js就可以了基本,不用各种标签样式都会写,可以看懂会改就可以了。比jsp要好一些,虽然是自己一个人开发html和Java,其实公司员工足够的话是可以分离开发的这个时候。还有一点就是这个时候一般一个模块一个页面,没有组件那些思想,交互不复杂。
3.使用vue+springboot+spingcloud开发,单页面
后来又新入一个公司之后,公司采用前后端分离技术,自己不用再写html了,这时和前端沟通都是接口规则定好,返回什么数据,前端拿到后自己去渲染就好了,开发起来很快,工作完成的快,自己也有空学学别的这个时候。这个时候,vue是一个渐进式的前端渲染库,后端数据也是只以json形式提供,前后端交互只有纯数据,这种前后端分离开发的单页面应用模式后面变得流行,特别是mvvm的思想,使得dom操作不再像以前js那样麻烦,效率提升很高。
4.使用thymeleaf(模板引擎)+springBoot开发
自己公司的项目中是没有用过thymeleaf开发的,最近在看谷粒商城的时候,大概看了下,thymeleaf相当于过去的jsp,是springboot官方推荐的模板引擎技术,当然比jsp先进不少,是后端渲染,后端直接推送的是整个html文档,缺点是服务器压力增大,渲染的东西比较多,但是这种方式的优点就是适合seo,同时也适合个人开发应用,走向全栈,所以准备学下这个后面。
总结
- 1和4是服务器端渲染的方式,而2,3为客户端渲染,服务器端渲染是在服务器端生成整个页面发送到客户端,而客户端渲染,则只在第一次拉取整个页面,以后就是拉取数据本身,大大节约了网络开销。
- 单页应用一般都是做的后台管理,所以根本不需要SEO,如果能被搜索到,我想大部分人都会禁止掉爬虫来爬你的后台的。当然,如果是互联网型的单页应用,可能就需要SEO了。貌似也有相应的解决方案。没深究过。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构