ios的300ms点击延时问题
ios的移动端页面对点击事件有300ms延时。
二、为什么存在这个问题
这要追溯至 2007 年初。苹果公司在发布首款 iPhone 前夕,遇到一个问题 —— 当时的网站都是为大屏幕设备所设计的。于是苹果的工程师们做了一些约定,应对 iPhone 这种小屏幕浏览PC端站点的问题。这当中最出名的,当属双击缩放(double tap to zoom)。
双击缩放,顾名思义,即用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页缩放至原始比例。
那么问题来了,假设用户在 iOS Safari 里边点击了一个链接,当用户一次点击屏幕之后,浏览器并不能立刻判断用户是确实要打开这个链接,还是想要进行双击操作。
因此,iOS Safari 就等待 300 毫秒,以判断用户是否再次点击了屏幕。
三、这是一个问题吗
上文的假设场景看起来没毛病,那么,这是一个问题吗?
回答:是。
如今是个移动端开发的 web 应用性能可以同原生应用匹敌的时代,所有的单击事件都有 300 毫秒延迟,必然是不可接受的。
四、验证问题
虽说各种资料均表明ios移动端页面click事件有300ms延时,然而我还是想看一下到底有多少延时,虽然感觉是慢了点,但是,用数据说话更加可信。代码如下:
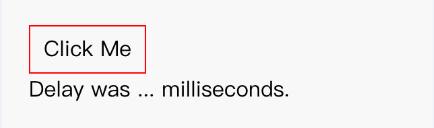
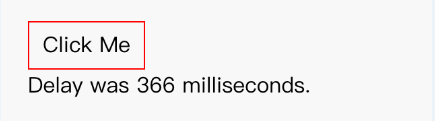
然后在iphone里面打开测试页面:

点击按钮,显示延时,发现延时分布在370ms左右,比传说的300ms要大,这和设备有关。

五、如何解决问题
问题真实存在,那么就需要解决问题。
1、移动端一般都用了类jq的库——zepto,zepto封装了一系列的触摸事件,其中的tap事件就是click事件去掉300ms延时的事件,然而,zepto的tap事件有一个点透的问题,故该方案不可行。
2、使用fastclick库。
六、fastclick
我比较懒,简介扣了人家的自我介绍:
兼容性也很好:
用法也很简单,这里我就不说了,只需要注意一点:使用FastClick的时候,在需要使用的层上,实例化它。我们使用document.body是因为希望所有的按钮和链接都获得快速点击。
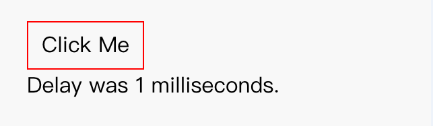
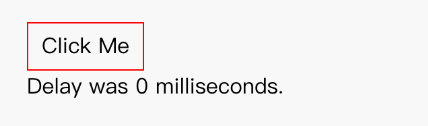
来个使用后的效果图:


七、思考
1、为什么zepto的tap事件会点透,而fastclick的click事件不会点透?
我们先来了解下什么叫点透问题。假如你在列表页面上创建一个弹出层,弹出层有个关闭的按钮(绑定了tap事件),你点了这个按钮关闭弹出层后,这个按钮正下方的内容也会执行点击事件(或打开链接)。这个就是一个“点透”现象。
点透出现的原因是:延迟300ms的click事件触发了。
zepto的touch模块中,没有对这个延迟300ms的click事件取消,或者取消不了。而fastClick中,会对这个延迟300ms的click事件取消,也就是这个click事件不会触发。
所以zepto的tap事件(通过touchstart和touchend模拟出来的)有点透问题,而fastClick的click事件(通过touchstart和touchend模拟出来的)没有。
深入到zepto的touch.js和fastClick的源码,我们可以得知:zepto的tap事件和fastClick的click事件,源码差不多。为什么基本相同的代码,zepto会点透而fastclick不会呢?原因是zepto的代码里面有个settimeout,在settimeout里面执行e.preventDefault()不会生效,因此zepto中的延迟300ms的click事件会触发,而fastClick不会。
2、为什么不能用touchend代替click来解决延时问题?
一种解决办法是,用touchend替代click,然后preventDefault来阻止默认行为click。
听起来简单易行,然而功能复杂的时候就会出问题,比如滑动加选择,会因为滑动触发touchend,从而触发选择行为。所以如果本来应该绑定在click上的事件全部绑定到touchend事件上,就会出现问题。
八、参考资料
1、http://developer.telerik.com/featured/300-ms-click-delay-ios-8/
2、https://www.sitepoint.com/5-ways-prevent-300ms-click-delay-mobile-devices/
3、http://www.linovo.me/front/webapp-300ms.html
4、https://github.com/ftlabs/fastclick
5、https://github.com/filamentgroup/tappy/
6、http://labs.ft.com/2011/08/fastclick-native-like-tapping-for-touch-apps/
7、http://www.mamicode.com/info-detail-666685.html






