让文档中的代码更好看
本文要介绍一个插件——Prism,有了它,你的文档中的代码将更好看。
工作中,我们会需要写一些说明文档,类似bootstrap、vue等的官方文档一样,我们的文档也要不仅实用,还要好看,经过使用,觉得prism还不错。
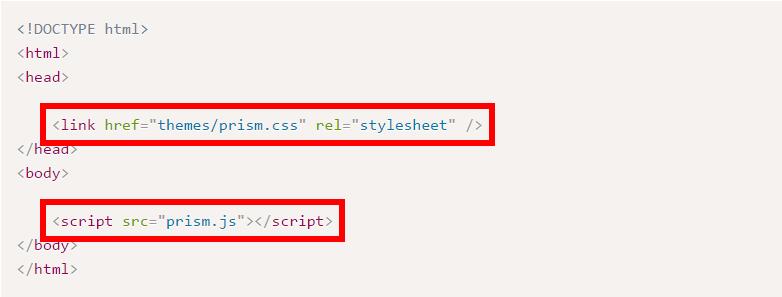
使用也很简单,下载(可以定制需要的支持的语言)好之后,在页面中引入:

比如要在文档中实现这样的效果:

我们可以在html中这样写:
<pre class="language-html"> <code class="language-html"> <button type="button" class="btn btn-default btn-primary">按钮</button> </code> </pre>
唯一要注意的地方就是用<代替<,用>代替>。
参考:
1、Prism官网http://prismjs.com/

