移动web开发基础(一)——像素
这篇文章要弄清楚2个问题:一、什么是逻辑像素和物理像素;二、这两者有什么关系。
对于问题一,先抛出两个概念。我们经常使用的px就是逻辑像素,是浏览器使用的抽象单位;物理像素又和dp/pt(设备无关像素)、dpr(设备像素缩放比)有关。对于问题二,逻辑像素和物理像素可以通过下面的公式转换:1px=(dpr^2)dp.
那么现在问题来了,对于不同设备,dpr又是多少呢?
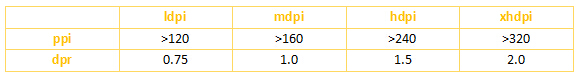
我们可以通过下表来确定不同设备的dpr:

retina屏dpr都大于等于2。
上面的表格发现ppi,那又是什么东东呢?
ppi是物理设备的屏幕每英寸的像素数量,即像素密度。不好理解的话,我就举个实例,满大街都是的LED屏(商店门口和公交车上显示信息的那块电子屏),其实里面是一排排的发光二极管,通过让不同位置的二极管发光来组合成一定的信息。想象一下,如果只有4个二极管,是不是很难显示出复杂的图案?但是如果有很多呢?是不是二极管密度越大,更容易显示出复杂的信息,而且图案看起来更细腻?说到这里,ppi就很好理解了吧。
ppi可以通过下面的公式计算:

举个栗子:iPhone 5的屏幕ppi计算,iPhone 5屏幕分辨率为1136x640像素,屏幕尺寸为4英寸。代入公式ppi=√(1136²+640²) / 4,结果为326ppi。
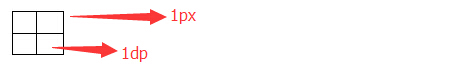
现在我们实际运用一下公式1px=(dpr^2)dp。先假设有一个dpr为2的设备,那么,1px=2*2dp,表示1px需要设备用4个像素点来渲染,如下图:

在平面上,四个像素点排列成正方形,组成一个1px的点。那么可以推出,在直线上,1px=2dp。
那么,iPhone 5屏幕ppi为326>320,故dpr=2 => 1px=2dp => 设备分辨率1136x640转换为逻辑像素为568x320px,即320x568px。
到这里,于是我们知道了什么是逻辑像素,什么是物理像素,以及两者要怎么换算。
参考:
《Hello,移动WEB——pixel像素基础》http://www.imooc.com/video/9564/0
