创建组件核心文件——学习笔记
一般方法:
1 //作为核心文件,先来一个闭包,禁止污染全局空间。 2 (function(){ 3 'use strict';//该作用域内的代码使用js的严格模式 4 5 })();
高big方法:
1 +function(){ 2 'use strict'; 3 4 }();
其实是将一个空与function相加了,相加就是运算,只要运算就会调用函数,函数后面接括号就会执行函数。
严格模式的目标之一是允许更快地调试错误。帮助开发者调试的最佳途径是当确定的问题发生时抛出相应的错误(throw errors when certain patterns occur),而不是悄无声息地失败或者表现出奇怪的行为(这正是如今不在严格模式下的Javascript做的)。严格模式下的代码抛出更多的错误信息,这是好事,因为它能帮助开发者很快注意到一些必须立即解决的问题。——《是时候开始使用JavaScript严格模式了》
接着,需要创建全局变量。一般想法如下:
1 + function () { 2 'use strict'; 3 4 var xx = { 5 SmartList: ... 6 }; 7 8 }();
但是,整个都闭包了,怎么全局?可以修改如下:
1 + function () { 2 'use strict'; 3 4 window.xx = { 5 SmartList: ... 6 }; 7 8 }();
以上代码写在flexx.js中,现在创建main.js来看看我们在flexx.js中创建的全局变量是否成功。首先在index.html中按顺序引入js文件。

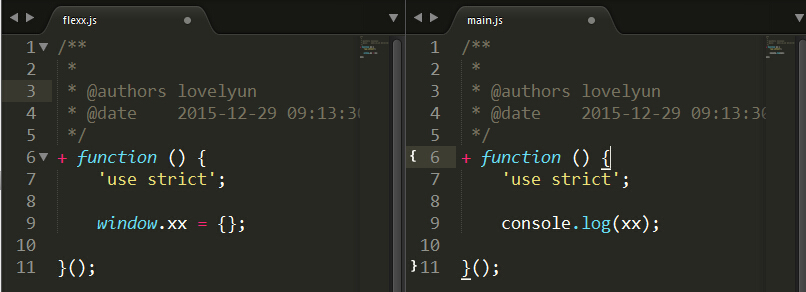
现在两个js文件内容如下:

在flexx.js中创建了全局变量xx,在main.js中调用了xx,结果自然是没问题的。

我们有时可以先判断一下,这样更好,以免重复多次引入。
1 + function () { 2 'use strict'; 3 if (!window.xx) { 4 window.xx = {}; 5 } 6 7 }();
上面的代码,还可以这样改一下:
1 + function (Flexx) { 2 'use strict'; 3 4 }(window.xx ? window.xx : window.xx = {});
如果有xx了,就用这个xx,如果没有就创建一个xx 为 {} ,最终把xx 作为参数传入这整个闭包。我们可以为xx在函数内部起一个别名,在库内部用一个正式的名字,易懂的名字,比如这里取的是Flexx,xx是短名,为了调用方便。三目的好处还有,我其他组件也可以这么写。那么,组件的js 就不存在引入的先后顺序了。
其实,上面的代码还可以让big更高一点:
1 + function (Flexx) { 2 'use strict'; 3 4 }(window.xx = window.xx || {});
最后,感谢大神CX的讲解。
