浅析CSS负边距
本文主要讨论两点,1、左右负边距对元素宽度的影响;2、负边距对浮动元素的影响。
在讨论这两点前,首先要理解盒模型、文档流。
盒模型,见下图,简单明了。

文档流,将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
有三种情况将使得元素脱离文档流而存在,分别是浮动,绝对定位,固定定位.。但是在IE中浮动元素也存在于文档流中。
绝对定位,,即完全脱离文档流,相对于position属性非static值的最近父级元素进行偏移。
固定定位,,即完全脱离文档流,相对于视区进行偏移。
相对定位,,即相对于元素在文档流中位置进行偏移.,但保留原占位。
现在步入正题。
1、左右负边距对元素宽度的影响。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>左右负边距对元素宽度的影响</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #wraper{ 12 width: 400px; 13 height: 50px; 14 margin: auto; 15 } 16 #content{ 17 background-color: #000; 18 height: 50px; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="wraper"> 24 <div id="content"></div> 25 </div> 26 </body> 27 </html>
代码效果如下图图一,给id为content的div添加属性margin-left: -100px后的效果图如下图图二;给id为content的div添加属性margin-right: -100px;后的效果图如下图图三。
图一:
图二:
图三:
从以上效果可以看出,左右负边距可以影响元素的宽度。
对此,很好理解,我们都知道,margin-left是正值时content的左边界将右移(左边界远离父元素的左边界,从而宽度减小),而此处margin-left为负值,反过来就是content的左边界将向左移动(从而把宽度拉大)。右外边距为负值的情况同理。
2、负边距对浮动元素的影响
从上例中我们可以知道,如果把border设为0,并假想border是元素的边界,当margin和padding也都为0时,元素的边界将与border重合。
负边距实际上是改变元素的边界位置,改变效果和正边距的相反。
举个栗子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>负边距对浮动元素的影响</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 width: 200px; 13 height: 200px; 14 float: left; 15 } 16 #one{ 17 background-color: red; 18 } 19 #two{ 20 background-color: blue; 21 } 22 #three{ 23 background-color: yellow; 24 } 25 </style> 26 </head> 27 <body> 28 <div id="one">one</div> 29 <div id="two">two</div> 30 <div id="three">three</div> 31 </body> 32 </html>
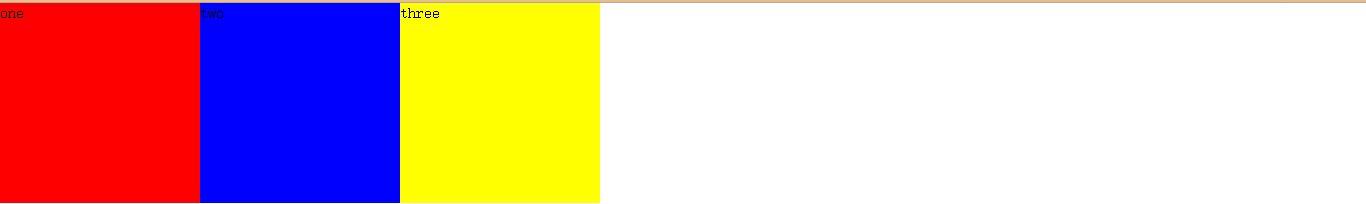
效果如下图图四。
图四:
给div添加属性margin-right: -100px效果图如下图图五。
图五:
原来margin-right为0,所以三个div紧挨在一起,如果margin-right为正,他们将隔开一定距离,为负,当然就重叠啦!由此可以推测,当浏览器窗口的宽度小于300px时,黄色的div将被挤到下一行。
参考资料:
1、关于盒模型(http://www.cnblogs.com/SkySoot/archive/2012/04/17/2453000.html);
2、关于负边距 (http://www.51xuediannao.com/html+css/htmlcssjq/css-margin.html);

