小程序中使用less对px、rpx的相互转换函数
在.less为后缀的文件中加入函数:
//当前设计稿的宽度,根据不同的设计稿来进行设置,可先在控制台中 //使用wx.getSystemInfoSync().windowWidth获得 @windowWidth:320px; .rpxToPx(@name,@rpx) {//传入不带单位的rpx数值,将rpx转为px @{name}:unit(@rpx / 750 * @windowWidth,px); } .pxToRpx(@name,@px) {//传入不带单位的px数值,将px转为rpx @{name}:unit(@px * 750 / @windowWidth,rpx); } .image1{//进行设置,设置对于宽320px 高240px 对于的rpx数值 .pxToRpx(width,320); .pxToRpx(height,240); } .image2{//进行设置,设置对于宽750rpx 高560rpx 对于的px数值 .rpxToPx(width,750); .rpxToPx(height,560); }
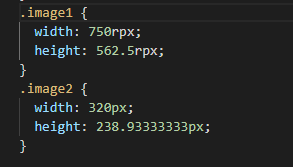
.less保存后转换成的.wxss文件中的值: