JavaScript入门-对象
js对象
本篇主要介绍js里如何创建对象,以及for循环访问对象的成员...
什么是对象?
- 对象,并不是中文里有男女朋友意思,它是从英文里翻译来的,英文叫[Object],目标,物体,物品的意思。
- 在编程里,我们经常听到有人说,面向对象。那这个对象,你简单来理解,就是一个容器,一个能装变量、函数体的容器。也可以在里面继续装下对象。
对象的创建
//方法一(推荐)
var obj = {
name : 'rainbow',
run : function(){
console.log('跑步中...')
}
}
//方法二(不推荐)
var obj = new Object()
obj.name = 'rainbow'
obj.run = function(){
console.log('running...')
}
//方法三(推荐)
var obj = {}
obj.name = 'rainbow'
obj.say = function(){
console.log('saying ...')
}
ps:
- 以上就是创建对象的三种方法,尽量避免第二种方法,因为new Object效率低,建议使用第三种或者第一种。
- 属性名可以单引,可以双引,也可以不引,但他的类型永远都是string类型
- 变量里的成员变量,也可以被赋值方法。但是不推荐这么做。
for循环访问对象成员
for...in
//先定义一个对象
var obj = {
name : 'rainbow',
age : 20,
sex : 'man',
run : function(){
console.log('I'm running...')
}
}
for ( var key in obj ){
if('function' == typeof obj[key]){
obj[key]()
break
}
console.log(obj[key])
}
//输出结果如下
rainbow
20
man
I am running...
/*估计有些人会问,为什么不是用obj.key访问呢??
那我们不妨打印看看,boj.key是什么?
那请往下看:*/
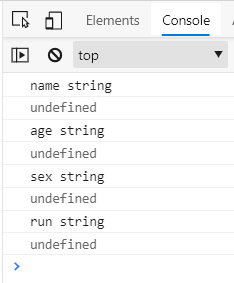
for (var key in obj) {
console.log(key , typeof key)
console.log(obj.key)//undefined
}
- 打印如下

ps:我们可以知道,在js里,for...in不能用点运算访问,而是用obj[key]访问,并且方法名也可以访问。
for...of
//1.使用js内置的对象,创建一个数组对象
var array = new Array(11,56,89,78,-12)
console.log( typeof array )//object
for ( var val of array){
console.log(val)//11,56,89,78,-12
}
//2.用的自定义的对象
var obj = {
name : 'rainbow',
age : 20,
sex : 'man',
run : function(){
console.log('I'm running...')
}
}
for ( var val of obj ){
console.log(obj)//obj is not iterable
}
这里报错的意思是,obj这个对象是不可迭代的
总结
- 用for...of不能迭代
自定义对象 - 用for...in,不能用点运算访问成员,而是用
对象[属性名],可以访问一个不存在的属性,但是返回值为undefined - 不要使用普通for循环访问对象成员


