《JavaScript高级程序设计》读书笔记(二)在html中使用JavaScript
主要内容
---使用<script>元素
---嵌入脚本与外部脚本
---文档模式对JavaScript的影响
---考虑禁用JavaScript的场景
<script>元素
---向html页面中插入JavaScript的主要方法
---由Netscape创造 后被加入到正式html规范
<script> html4.01定义的6个属性
---src(可选),表示包含要执行代码的外部文件
---type(可选),可堪称language的代替属性,表示编写代码使用的脚本语言的内容类型(也称MIME类型),默认为text/javascript,考虑到约定俗成和兼容性,也还是写这个。
---async(可选),表示应该立即下载脚本,但不妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效
---charset(可选),表示通过src属性指定代码的字符集。由于大多数浏览器会忽略他的值,因此这个属性很少用。
---defer(可选),表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效,ie7及其更早版本也支持
---language(已废弃)表示编写代码使用的脚本语言(js,js1.2,vbjs),浏览器会忽略他,现在也没必要了
在<script>元素中嵌入JavaScript代码时,只须指定type属性(考虑兼容性最好写上)
1 <script type="text/javascript"> 2 function sayHi() { 3 alert("Hi!"); 4 } 5 </script>
--解释器会解释到一个函数定义,然后把该定义保存在自己的环境中
--在解释器对<script>元素内部所有代码求值完毕之前,页面中的其余内容都不会被浏览器加载或者显示
--包含在<script>元素内部的JavaScript代码将被从上到下依次解释
--在代码中间不要出现</script>,会被认为是结束标签,请使用转译\符号
通过<script>元素来包含外部JavaScript文件时,src属性就是必需的,该属性指向外部文件连接
<script type="text/javascript" src="example.js"></script>
--与嵌入的JavaScript代码一样,在解析外部JavaScript文件(包括下载该文件)时,页面的处理也会暂时停止
--外部JavaScript文件的后缀.js是可选的,浏览器不会检查包含js文件的扩展名,但是服务器需要看扩展名决定相应应用那种MIME类型,如果不写扩展名,请确保服务器能返回正确的MEIME类型
--带有src属性的<script>元素不能包含嵌入代码,会被忽略
--src可以包含外域JavaScript文件
--<script>元素 只要不存在defer和async属性,浏览器会依此解析
位置
--可以放在head中,现在一般放在body的最后,防止加载过慢 页面空白
延迟脚本
--html4.01定义了defer属性,立即下载,但延迟执行,只用于外部js文件
--defer属性也是按照顺序执行的
<script type="text/javascript" defer="defer" src="example.js"></script>
异步脚步
--html5定义了async属性,立即下载,页面继续进行解析时,异步执行
--无法保证多个async执行顺序,
<script type="text/javascript" async="async" src="example.js"></script>
注释:有多种执行外部脚本的方法:
---如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
---如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行
---如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本
xhtml 先不做过深学习
不推荐使用的语法
--之前为了让不支持<script>元素的浏览器可以隐藏嵌入的js代码的写法:
<script><!--
function sayHi() {
alert("Hi!");
}
//--></script>
--现在浏览器都支持js所以没必要了
外部文件js优点:
---可维护性,把js文件放在一起,方便维护
---可缓存,浏览器会缓存外部js文件,当两个页面都使用同一个js文件时,只需要被下载一次。
---适应未来,xhtml的适应问题
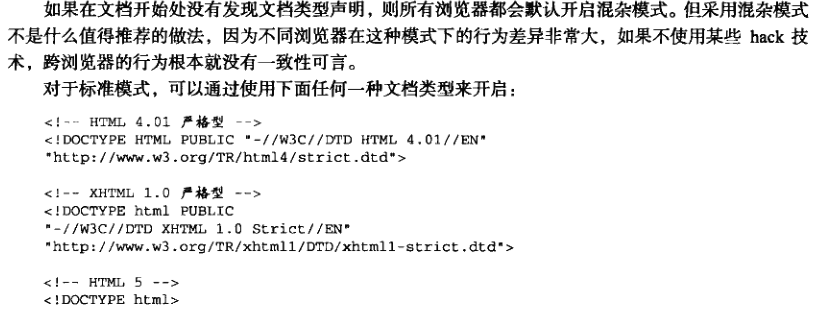
文档模式
---通过文档类型 doctype 切换 实现

<noscript>元素
--浏览器不支持脚本
--浏览器支持但是被禁止脚本
时显示。除此之外不会显示<noscript>元素内的内容
小结




