HTML5-----5月20日随笔(主svg)
1.知识回顾:
超出的以省略号形式显示出来:overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
三者都不能少;
2.原生js在移动端的事件
(1)原生js中只有DOM二级事件的写法
div.addeventlistener(“事件名”,fn,false)DOM二级事件写法
Div.onlick DOM零级事件写法
(2)原生js有touch系列的事件 有click事件
click就相当于是单机 不建议使用
移动端的事件:单机,双击,滑动(上下左右)
zepto提供的事件:
Tap singleTap doubleTap swipe swipeLeft swipRight swipeUp swipeDown;
zepto中使用事件函数前需要在zepto的后面引入touch.js 否则报错;
-------------------------------------------------------------------------------------------------------------
svg
1.svg矢量图
svg绘制矢量图canvas用于绘制位图
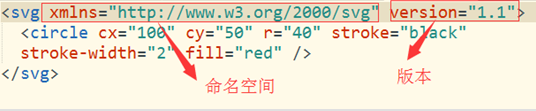
svg使用xml格式绘制图形;
svg要有一个根节点 叫svg标签 就相当于html;

svg 如果不设置大小 默认占用面积300*150;
定义矩形:
Rect标签 属性有width height x y rx ry fill stroke-width stroke style
style=“fill—opacity:0.5;stroke-opacity:0.5;opacity:0.5”;
Fill—opacity和opacity的区:前者只改变填充色的透明度 opacity改变fill和stroke的透明度都改变;
定义圆:
Circle cx cy 定义圆的圆心坐标 r定义半径
定义椭圆:
Ellipse cx cy 定义圆心坐标 rx定义x轴半径,ry定义y轴半径;
定义直线:
Line x1 y1 定义起始坐标 x2 y2 定义结束坐标 必须结合stroke绘制
定义多边形:
polygon points=“” 写多边形角的坐标 fill--rule=“”
定义折线:
polyline points=“” 折点的坐标
定义路径:
path M是起点坐标 L是相邻点坐标;





