Web-css3--19年5月5日随笔
1.渐变:gradients
水平渐变 linear gradients
语法: background:linear-gradient(direction,color1,color2,........);
Direction
1:这个参数可以省略 如果省略了默认方向是从上到下;
2.这个参数如果不省略, 写方向的起始值top(从上到下) left(从左到右)
3.如果这个参数不省略 这个属性前面需要加前缀或者是to 终点方向;
4.对角渐变
5.角度 deg 0代表从下到上,90deg代表从左到右
6.渐变的过程
2.径向渐变 radial gradients
起点是中心点,向四周渐变
1.shape 参数可以省略,如果省略默认是ellipse(椭圆形),还有个值是circle代表圆
2.background的简写
background:color(颜色),url(背景图片),no-repeat(平铺)50% 50%(位置)
背景大小可以是具体的像素值,也可以是百分比;
3.background-origin 背景的起点
2D转换:
属性是transform
属性值是 translate()rotate()scale()skew()
translate 平移
语法 translate(x,y)
1.只有一个值 代表水平平移
2.两个值代表水平和垂直方向上平移的距离
3.x和y可以为负值 负值代表正数的相反方向
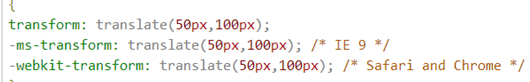
4.兼容性的写法

rotate 旋转
语法 transform:rotate()
1.参数是数字 1代表当前元素的一倍不变 大于1变大,小于1变小
2.如果是一个参数 水平和垂直变化的值是一样的
3.如果是两个值 水平一个 垂直一个
4.兼容性

skew 拉伸

2.3D转换
1.这些平移,旋转等方法不再是围绕面,而是围绕轴
2.这些旋转元素的父级需要给予视距的属性 perspective
语法:
1.transform:rotateX()
2.transform-origin:元素转换的位置 默认值是50% 50% 0这个点
第一个值是X轴 第二个是Y轴 第三个是Z轴
xy的值可以是单词left length % 但是z的值只能是length
3.transform-style 规定被嵌套元素在3d空间中如何显示,值flat是默认的 perserve-3d
4.perspective-origin:50% 50% 元素转换所指向的方向,就是渐渐消失的那个方向。
5.perspective 这个属性是视距的视距,是一种近大远小的效果
6.backface-visibility visible(背面可见) hidden 背面不可见
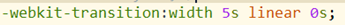
3.transition 过渡

上面是transition的缩写 最后一个是延迟 即便是0 也得加单位
4.动画 animation
animation:name duration timing-function delay iteration-count direction
animation-play-state:paused;动画停止
animation-fill-mode:forwards;动画完成停留在末尾,不返回原来的位置。
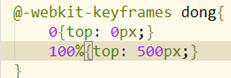
@keyframes 用来定义动画
语法: @-webkit-keyframes 动画名

opciaty:0-1;
标准浏览器的写法,内容字体跟着一起有透明度。
background:rgba(255,2,2,3)标准浏览器拥有的,但是元素内容不跟着一起透明。
在ie8以下 透明度的写法 filter:alpha(opciaty=30)



