uniapp中添加vant组件
首先是npm i vant@2 -S 下载vant包
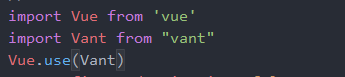
接下来就是找到main.js引入vant

然后就是在页面中直接使用

会发现没有样式
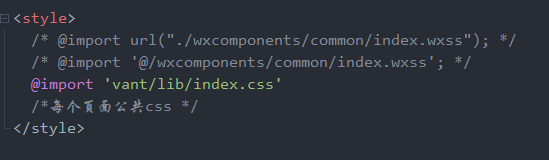
最后再找到app.vue再style里面全局引入vant的样式

这个时候再看就正常了
因为现在百度上主流方法是创建wxcomponents然后再下载vant包放进去,我试了有诸多问题,所以这里做一下记录,避免以后再踩坑
首先是npm i vant@2 -S 下载vant包
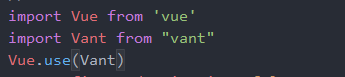
接下来就是找到main.js引入vant

然后就是在页面中直接使用

会发现没有样式
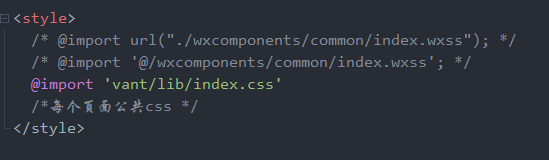
最后再找到app.vue再style里面全局引入vant的样式

这个时候再看就正常了
因为现在百度上主流方法是创建wxcomponents然后再下载vant包放进去,我试了有诸多问题,所以这里做一下记录,避免以后再踩坑
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY