vue+element ui 实现菜单无限极菜单
了解递归组件
组件是可以在它们自己的模板中调用自身的。不过它们只能通过 name 选项来做这件事。
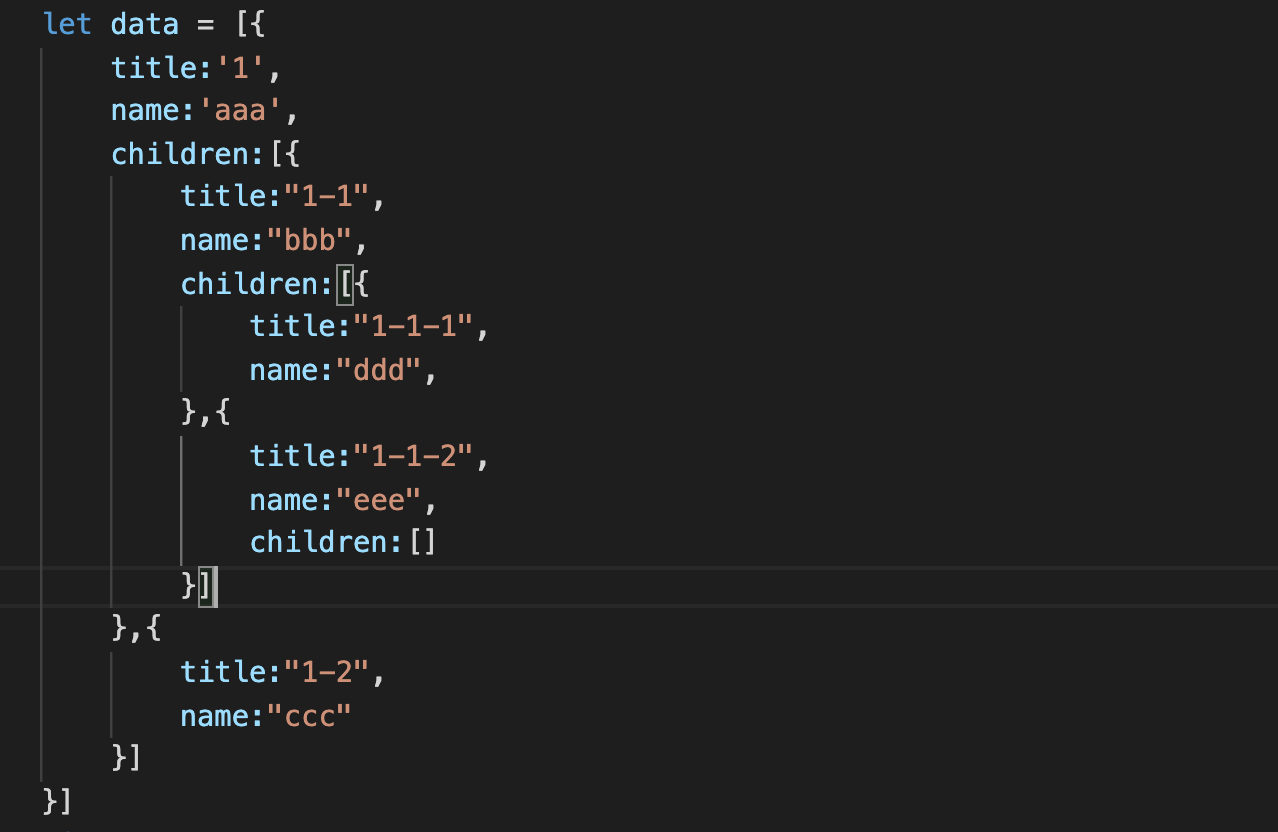
把下面的数据递归循环

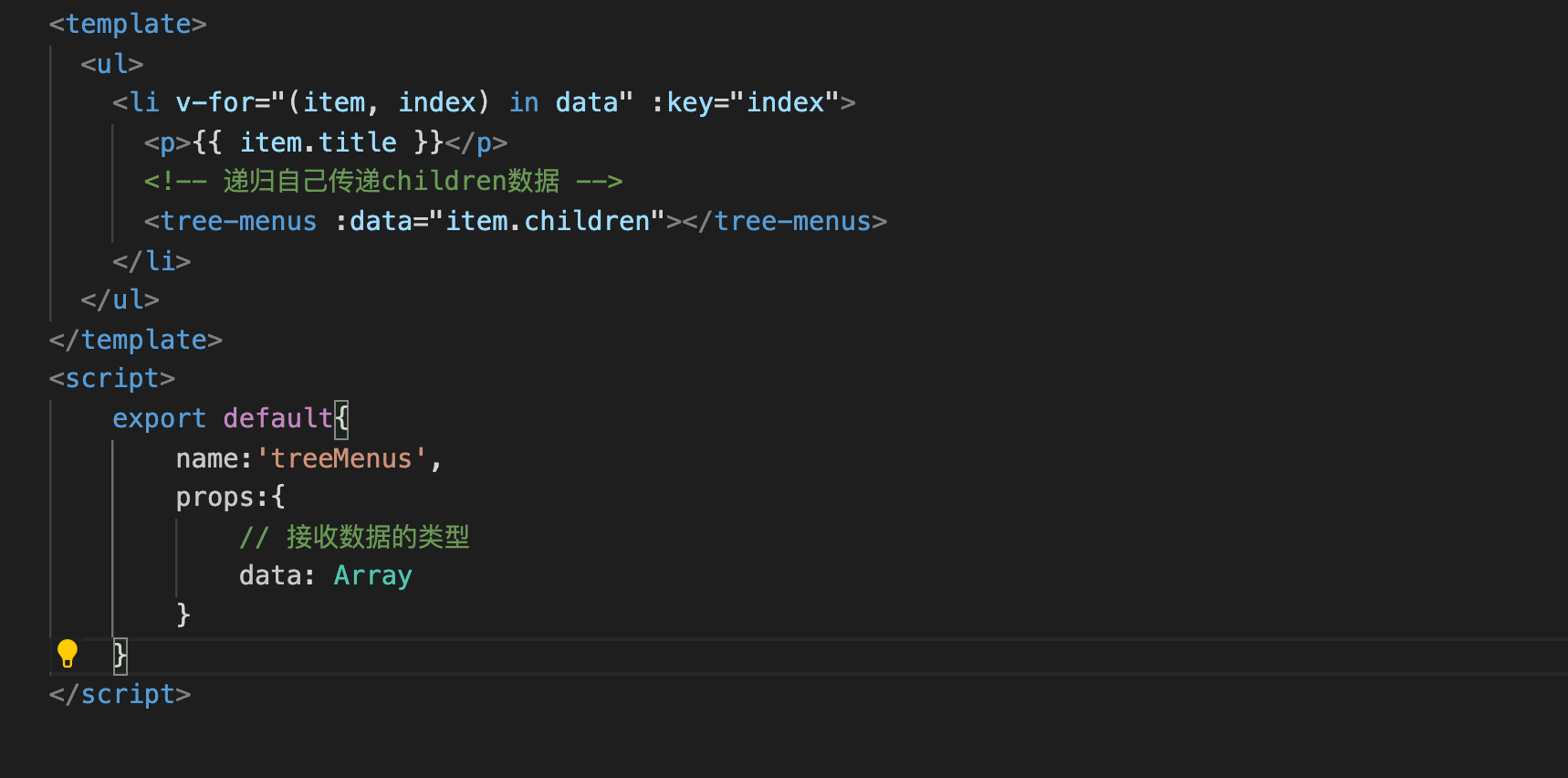
简单的递归组件

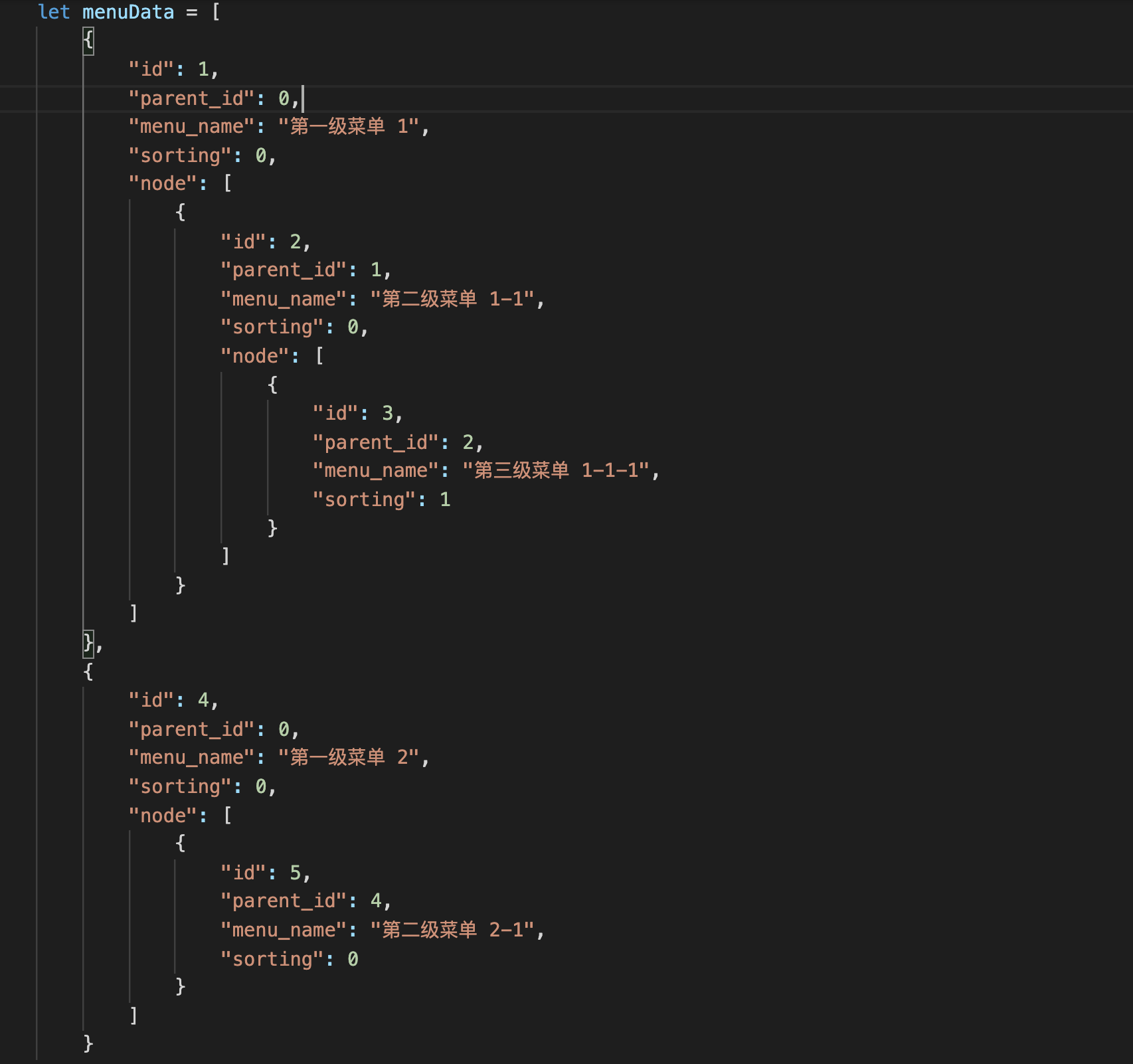
复杂一些的数据

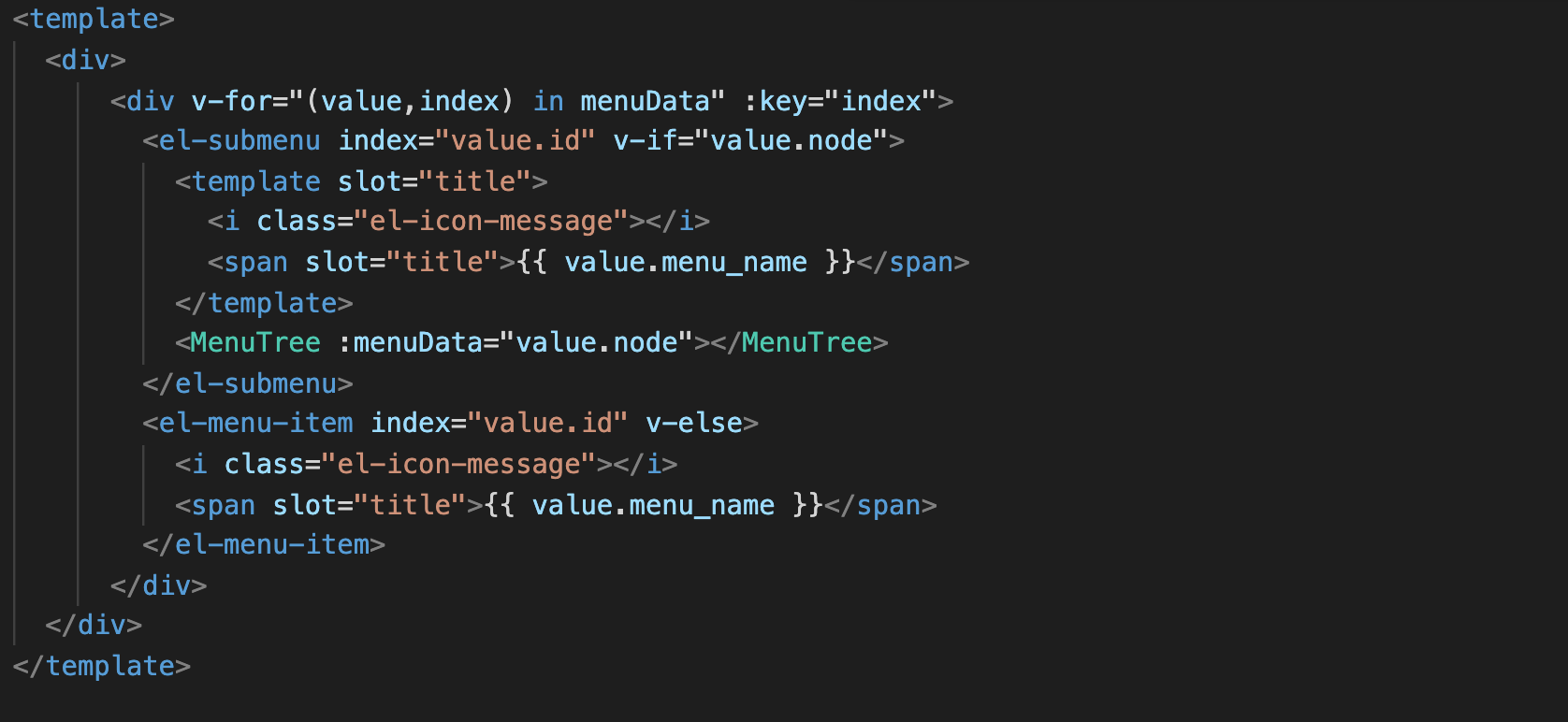
无限极菜单递归组件的封装

代码
<template>
<div>
<div v-for="(value,index) in menuData" :key="index">
<el-submenu index="value.id" v-if="value.node">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">{{ value.menu_name }}</span>
</template>
<MenuTree :menuData="value.node"></MenuTree>
</el-submenu>
<el-menu-item index="value.id" v-else>
<i class="el-icon-message"></i>
<span slot="title">{{ value.menu_name }}</span>
</el-menu-item>
</div>
</div>
</template>
<script>
export default {
props: ["menuData"],
name: "MenuTree",
data() {
return {
menuData: [
{
id: 1,
parent_id: 0,
menu_name: "第一级菜单 1",
sorting: 0,
node: [
{
id: 2,
parent_id: 1,
menu_name: "第二级菜单 1-1",
sorting: 0,
node: [
{
id: 3,
parent_id: 2,
menu_name: "第三级菜单 1-1-1",
sorting: 1,
},
],
},
],
},
{
id: 4,
parent_id: 0,
menu_name: "第一级菜单 2",
sorting: 0,
node: [
{
id: 5,
parent_id: 4,
menu_name: "第二级菜单 2-1",
sorting: 0,
},
],
},
],
};
},
};
</script>

