vue 生产环境删除console.log
开发环境为了调试,会添加大量的console.log,但如果console.log提交到生产环境里面,
不仅仅会影响到代码执行性能,而且可能会泄露一些核心数据,所以我们更希望的是在生产环境,
将所有的console.log清除掉,怎么做呢?
方法1
1.安装插件
需要安装babel-plugin-transform-remove-console插件
yarn add babel-plugin-transform-remove-console -D
2.配置babel.config.js
打开babel.config.js文件,然后在文件内添加
// 所有生产环境
const prodPlugin = []
if (process.env.NODE_ENV === 'production') {
// 如果是生产环境,则自动清理掉打印的日志,但保留error 与 warn
prodPlugin.push([
'transform-remove-console',
{
// 保留 console.error 与 console.warn
exclude: ['error', 'warn']
}
])
}
module.exports = {
plugins: [
...prodPlugin
]
}
方法2
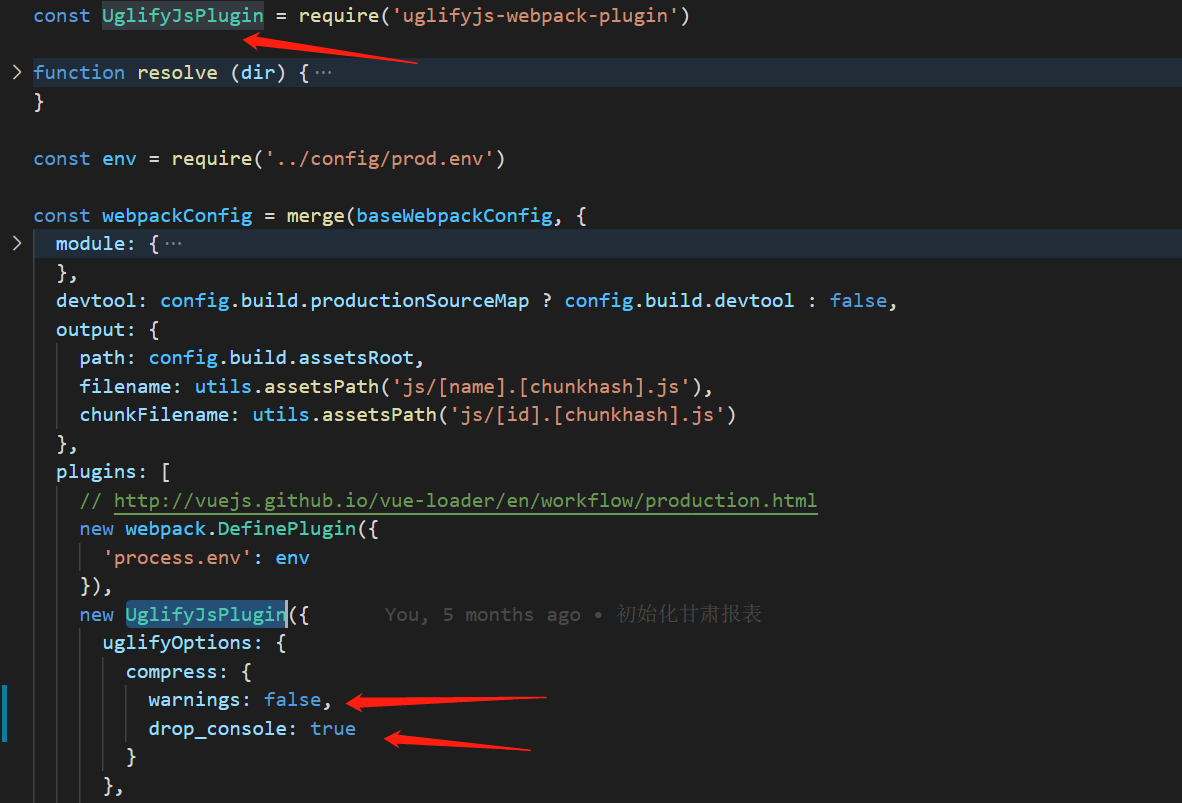
打开build文件夹下 webpack配置 生产环境下的 webpack.prod.conf.js文件
1.定义插件
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
2.使用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号