vue项目打包放github。
有时候我不得需要不仅仅是单一得页面,我们有可能把整个项目放到线上环境去展示,现在我们来讲一下vue项目如何放到线上运行
1.首先你得有一个vue项目
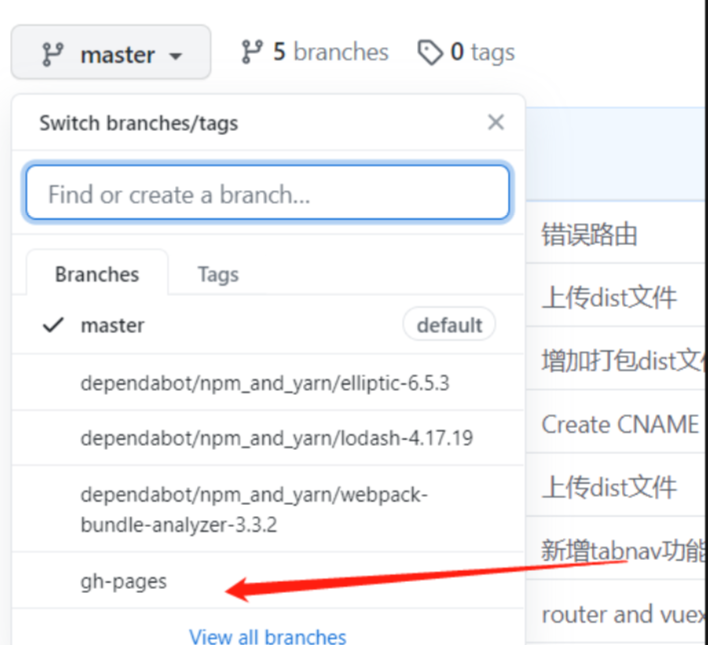
2.新建一个分支,名字叫gh-pages
有人会问了,问什么分要叫gh-pages这个名字呢,我随便起一个不行吗,结果是不行的,因为这个名字是github分配给我们,让我们上传静态资源的分支名称。

3.切换到gh-pages分支并把代码pull下来
git pull origin master
vscode显示效果

4.修改路径
找到config->index.js文件里的build里的assetsPublicPath,将/修改为./
这一步的目的是为了防止打包后路径出现错乱的情况
效果显示

5.打包项目
npm run build
6.上传到gh-pages分支
代码按照下面的命令一步一步的执行
# 强制添加dist文件夹,因为.gitignore文件中定义了忽略该文件
git add -f dist
# 提交到本地暂存区
git commit -m '提交文件'
# 部署dist目录下的代码
git subtree push --prefix dist origin gh-pages
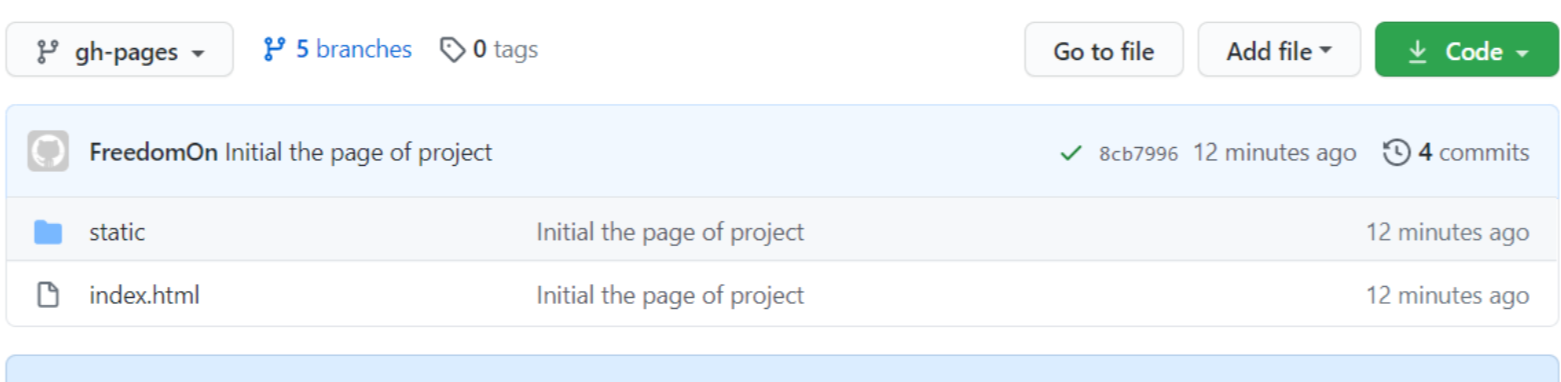
提交之后分支上就有dist 文件
效果展示

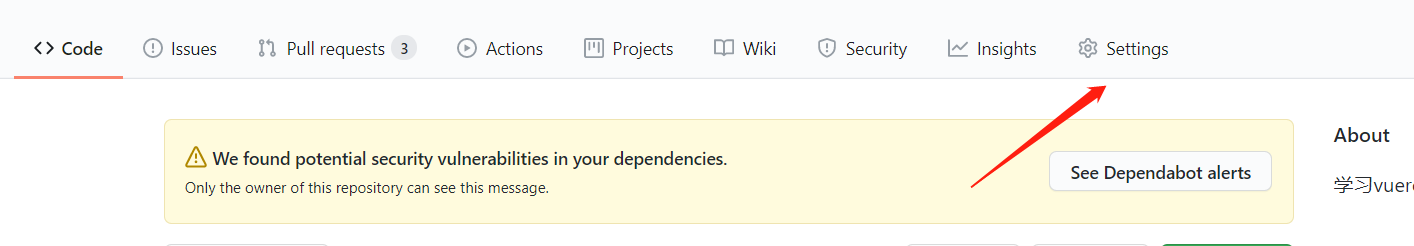
7.设置
这是最后一步了,点击当前项目的setting

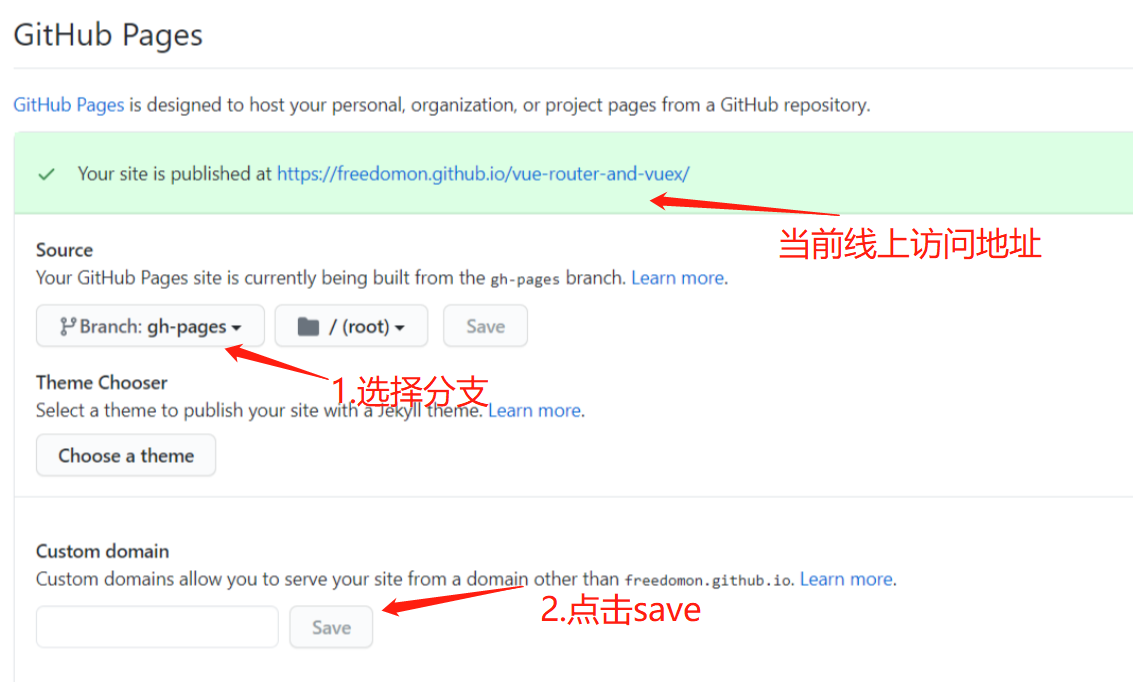
往下翻,找到github pages , 选择分支 保存 会出现一个网址 点击即可。
效果图

到这里,项目就放到线上环境拉,以后你不断完善就可以拉,是不是很简单,很方便。有帮助点个推荐哦

