E:VUE 插件 vue-ueditor-wrap 百度富文本编辑器
关键词
vue-ueditor-wrap
官网 https://www.npmjs.com/package/vue-ueditor-wrap
百度一搜一大堆!记录的原因是 有个会不注意的报错!!
简单记录使用方式
1. udeitor下载
官方下载地址:http://ueditor.baidu.com/website/download.html
官网好多版本!既然已经实践过!以后使用就直接从之前项目中复制!复制
2. 解压拷贝至相应文件夹
vue-cli3 放在public 的static下

3. 安装vue-ueditor-wrap
npm i vue-ueditor-wrap
4.页面中使用
<VueUeditorWrap v-if=" tagItem.dataType=='Ueditor'" :config="myConfig" v-model="tagItem.tagValue"></VueUeditorWrap> import VueUeditorWrap from 'vue-ueditor-wrap' export default { name: 'NewAlertBoxFormItem', components: { VueUeditorWrap }, inject: ['reload'], filters: {}, props: {}, data() { return { /* ueditor */ myConfig:{ // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 初始容器高度 initialFrameHeight: 480, // 初始容器宽度 initialFrameWidth: 1020, // 上传文件接口 serverUrl: '', // UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2 UEDITOR_HOME_URL: 'static/UEditor/' } }; },
重点:
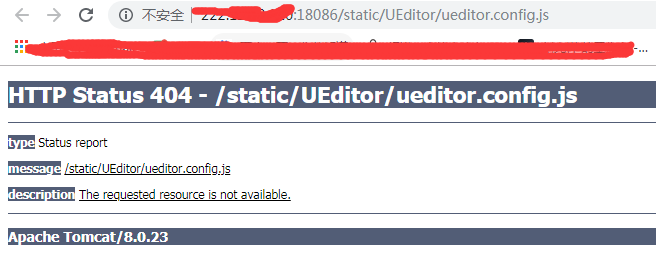
线下运行没问题 打包后就报错了

路径错误,原因是
UEDITOR_HOME_URL: 'static/UEditor/' 中的地址写错了 static前面多了个 / !!!
66666

