JavaScript --- 预编译
今天复习了关于JavaScript预编译这一块的知识点,很基础也很重要。
关于预编译
函数声明整体提升(如果你写一个函数声明,不管你写在哪里,系统总会把函数的声明提到逻辑的最前面)
变量 声明提升 eg: var a = 123; 那么 变量声明就会提升到最前面(进行拆分): var a a = 123
预编译发生在函数执行的前一刻
1. 暗示全局变量(imply global): 即任何变量,如果变量未经声明就赋值,此变量就为全局对象所有。
eg: a = 123;
eg: var a = b = 123; 先把123赋给b,再把b的值赋给a
2. 一切声明的全局变量,全是window的属性
eg:var a = 123; =====> window.a = 123;
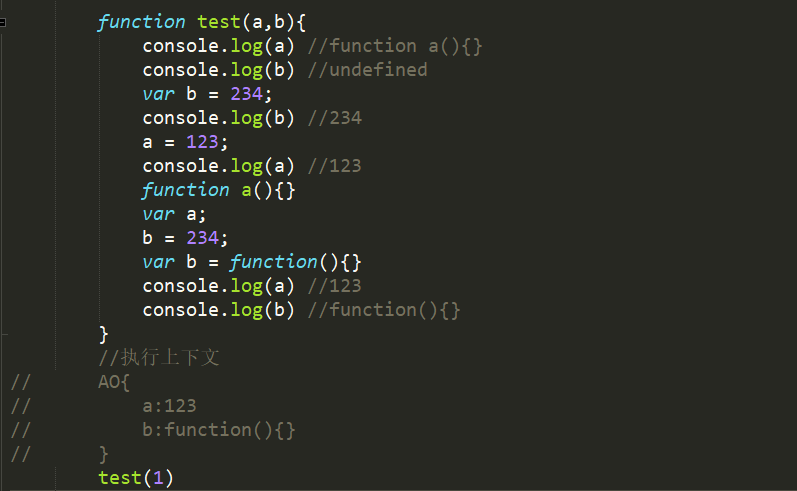
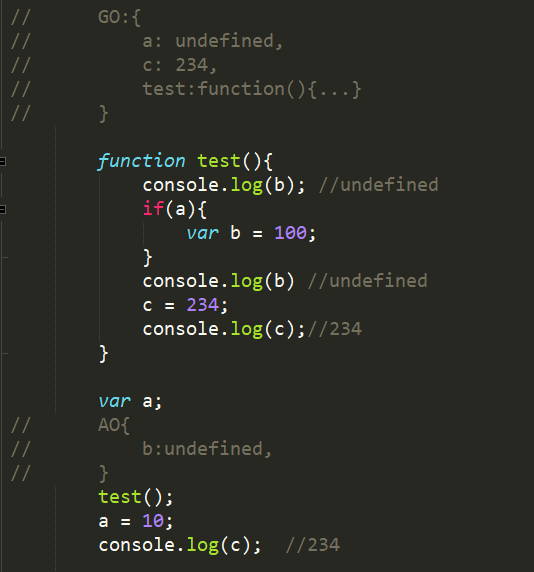
那么在预编译的过程中发生了什么呢? 首先创建了 AO 对象 。
1. 创建AO对象 ----- Activation Object(执行器上下文)
2. 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
3. 将实参值和形参统一
4. 在函数体里面找函数声明,值赋予函数体
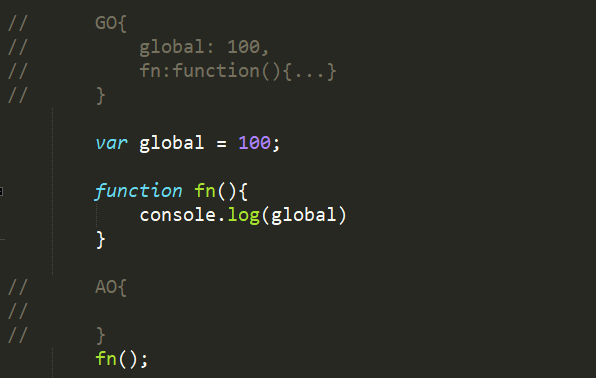
预编译不仅发生在函数体里,它还发生在全局 比如:
console.log(a) // undefined (因为函数声明提升)
var a = 123;
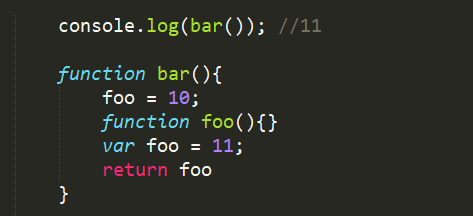
实例代码:





分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构