uni-app 解析支付宝form表单,h5 app唤起支付宝
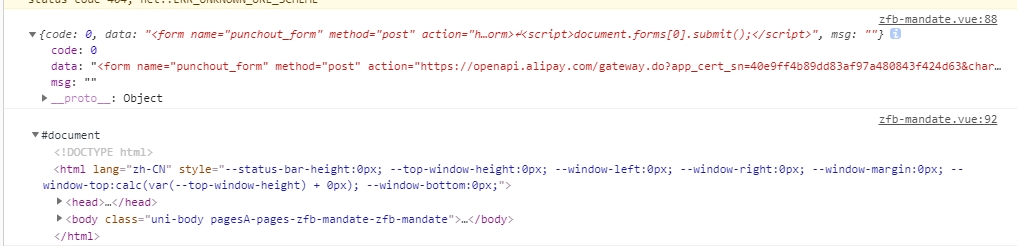
code为后端返回的form表单数据;
document则是使用 document.querySelector('body').innerHTML
let res = "支付宝返回form表单"
// console.log(res);
// #ifdef H5
//将接口返回的Form表单显示到页面
document.querySelector('body').innerHTML = res;
//调用submit 方法
document.forms[0].submit()
// #endif
renderjs基础学习请看:
APP项目下,不使用renderjs,则不支持ocument,window方法。
完整代码如下:

<template>
<view>
<!-- 支付宝授权 -->
<template>
<view class="padding-sm text-df">
<view class="text-lg text-black text-bold">
支付宝授权说明:
</view>
<view class="text-sm text-black margin-top-sm">
1、如果需要使用支付宝进行订单支付,需要先完成支付宝授权
</view>
<view class="text-sm text-black margin-top-sm">
2、用支付宝扫描登录后,完成授权
</view>
</view>
<view class="padding flex flex-direction">
<button class="cu-btn bg-blue lg" @click="alipayBut">支付宝授权</button>
</view>
</template>
<!-- #ifdef APP-PLUS -->
<view @click="renderScript.emitData" :msg="isvForm" :change:msg="renderScript.emitData" class="renderjs"
id="renderjs-view">
</view>
<!-- #endif -->
</view>
</template>
<script>
export default {
data() {
return {
isvForm: ''
};
},
onLoad() {},
methods: {
alipayBut() {
let res = "支付宝返回form表单"
// #ifdef H5
//将接口返回的Form表单显示到页面
document.querySelector('body').innerHTML = res;
//调用submit 方法
document.forms[0].submit()
// #endif
// #ifdef APP-PLUS
this.isvForm = res;
// #endif
}
}
}
</script>
<!-- #ifdef APP-VUE -->
<script module="renderScript" lang="renderjs">
export default {
data() {
return {}
},
mounted() {},
methods: {
//app 使用h5 打开支付宝form表单
emitData(e) {
console.log("renderJS", e);
if (e != '') {
document.querySelector('body').innerHTML = e;
// console.log(document);
document.forms[0].submit()
}
}
}
}
</script>
<!-- #endif -->
<style>
page {
background-color: #FFFFFF !important;
}
</style>
<style lang="scss" scoped>
</style>
本文来自博客园,作者:虚乄,转载请注明原文链接:https://www.cnblogs.com/lovejielive/p/17893802.html