uni微信小程序隐私协议
最近小程序又新增了个 隐私协议弹窗。需要用户去授权,官网的一些API才能使用。

功能展示
项目地址:https://ext.dcloud.net.cn/plugin?id=14358

copy
"mp-weixin" : { //小程序隐私协议 "__usePrivacyCheck__": true },
注:小程序运行会报 无效的 app.json ["__usePrivacyCheck__"],有说切换基础库调试,但是这个提示一直在,不影响代码的运行
2.创建协议弹窗
创建components文件夹下,创建privacy-popup文件夹与privacy-popup.vue。
主要通过
调用
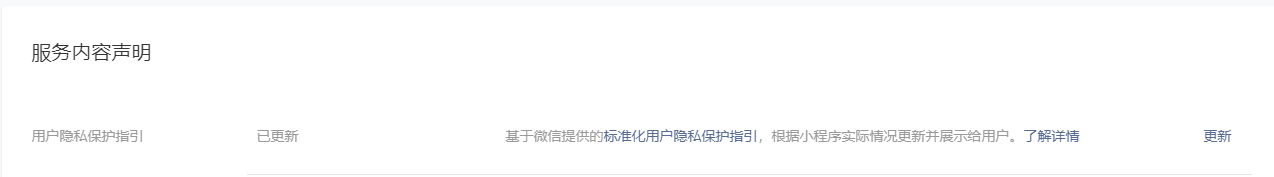
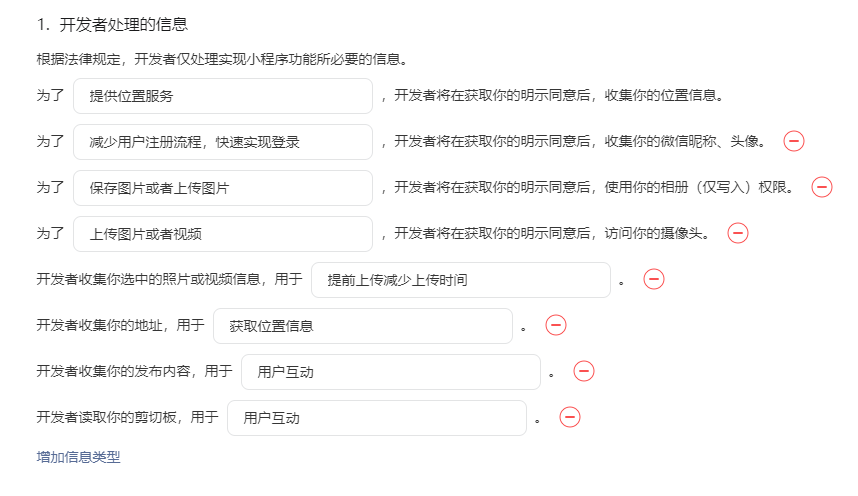
注:微信公众平台—设置—找到—用户隐私保护指引。添加协议内容,等待审核通过。

copy
<!-- * @author: Jay * @description: 小程序隐私协议 弹窗 * @createTime: 2023-08-31 10:07:54 --> <template> <view v-if="showPop"> <view class="privacy-mask"> <view class="privacy-wrap"> <view class="privacy-title"> 用户隐私保护提示 </view> <view class="privacy-desc"> 感谢您使用本小程序,在使用前您应当阅读井同意 <text class="privacy-link" @tap="openPrivacyContract">《用户隐私保护指引》</text>, 当点击同意并继续时,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力;如您不同意,将无法继续使用小程序相关功能。 </view> <view class="privacy-button-flex"> <button class="privacy-button-btn bg-disagree" @tap="handleDisagree"> 不同意 </button> <button id="agree-btn" class="privacy-button-btn bg-agree" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgree"> 同意并继续 </button> </view> </view> </view> </view> </template> <script> export default { data() { return { showPop: false, privacyAuthorization: null, privacyResolves: new Set(), closeOtherPagePopUpHooks: new Set(), } }, mounted() { this.init() this.curPageShow() }, created() { //查询微信侧记录的用户是否有待同意的隐私政策信息 wx.getPrivacySetting({ success(res) { console.log('隐私政策信息', res) // if (res.needAuthorization) { // //打开弹窗 // that.popUp() // } } }); }, methods: { // 监听何时需要提示用户阅读隐私政策 init() { let that = this; if (wx.onNeedPrivacyAuthorization) { wx.onNeedPrivacyAuthorization((resolve) => { if (typeof that.privacyAuthorization === 'function') { that.privacyAuthorization(resolve) } }) } }, //初始化监听程序 curPageShow() { this.privacyAuthorization = resolve => { this.privacyResolves.add(resolve) //打开弹窗 this.popUp() // 额外逻辑:当前页面的隐私弹窗弹起的时候,关掉其他页面的隐私弹窗 this.closeOtherPagePopUp(this.disPopUp) } this.closeOtherPagePopUpHooks.add(this.disPopUp) }, // 额外逻辑:当前页面的隐私弹窗弹起的时候,关掉其他页面的隐私弹窗 closeOtherPagePopUp(closePopUp) { this.closeOtherPagePopUpHooks.forEach(hook => { if (closePopUp !== hook) { hook() } }) }, //打开隐私协议 openPrivacyContract() { wx.openPrivacyContract({ success(res) { console.log('打开隐私协议', res); }, fail(err) { console.error('打开隐私协议失败', err) } }); }, // 不同意 handleDisagree() { this.privacyResolves.forEach(resolve => { resolve({ event: 'disagree', }) }) this.privacyResolves.clear() //关闭弹窗 this.disPopUp() //退出小程序 // wx.exitMiniProgram(); }, // 同意并继续 handleAgree() { this.privacyResolves.forEach(resolve => { resolve({ event: 'agree', buttonId: 'agree-btn' }) }) this.privacyResolves.clear() //关闭弹窗 this.disPopUp() }, //打开弹窗 popUp() { if (this.showPop === false) { this.showPop = true } }, //关闭弹窗 disPopUp() { if (this.showPop === true) { this.showPop = false } }, } } </script> <style lang="scss" scoped> .privacy-mask { position: fixed; z-index: 5000; top: 0; right: 0; left: 0; bottom: 0; background: rgba(0, 0, 0, 0.2); display: flex; align-items: center; justify-content: center; } .privacy-wrap { width: 632rpx; padding: 48rpx 30rpx; box-sizing: border-box; background: #fff; border-radius: 16rpx; } .privacy-title { padding: 0rpx 30rpx 40rpx 30rpx; font-weight: 700; font-size: 36rpx; text-align: center; } .privacy-desc { font-size: 30rpx; color: #555; line-height: 2; text-align: left; padding: 0 40rpx; } .privacy-link { color: #2f80ed; } .privacy-button-flex { display: flex; padding: 20rpx 40rpx; } .privacy-button-btn { color: #FFF; font-size: 30rpx; font-weight: 500; line-height: 100rpx; text-align: center; height: 100rpx; border-radius: 20rpx; border: none; background: #07c160; flex: 1; margin-right: 30rpx; justify-content: center; } .privacy-button-btn::after { border: none; } .bg-disagree { color: #07c160; background: #f2f2f2; } .bg-agree { margin-right: 0rpx; } </style>
3.引入插件
在登录或其他需要调用微信API的页面到处插件
注:插件导入即可,触发微信API方可自动调用,打开协议弹窗
copy
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<!-- 小程序隐私协议 -->
<privacy-popup></privacy-popup>
<!-- #endif -->
</view>
</template>
<script>
// 小程序隐私协议
import PrivacyPopup from "@/components/privacy-popup/privacy-popup.vue"
export default {
data() {},
components: {
PrivacyPopup
},
}
</script>
<style lang="scss" scoped>
</style>
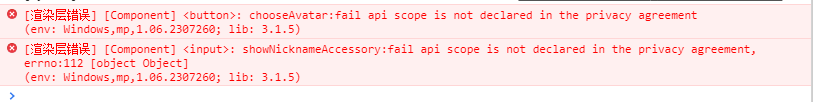
注:其他api接口调用失败的回调函数,验证报错
微信公众平台—设置
找到下面

配置当前隐私保护协议
根据需求添加所需协议

完成协议配置等待审核通过,在页面使用该插件--弹窗即可出现。
本文来自博客园,作者:虚乄,转载请注明原文链接:https://www.cnblogs.com/lovejielive/p/17669140.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构