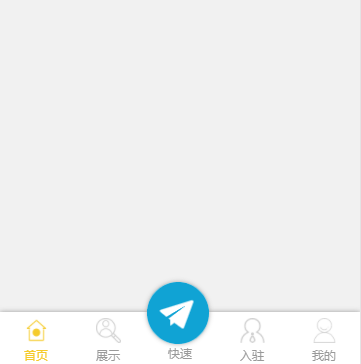
uni-app 底部导航栏-中间突出

在实际页面开发中,经常有中间突出的tab需求。
以一个单页面为中心的显示:https://www.cnblogs.com/lovejielive/p/14251327.html,在处理数据相对麻烦。
以组件方式来导入,就要在pages.json中配置的tabBar的每一个页面中导入该组件,当然也可以选择全局导入。
组件形式配置,页面的各项生命周期都可以正常使用,重新自定义tabBar样式也方便。
创建所需的导航页面,在tabBar中配置好.
在使用中只需要配置list与里面的pagePath为页面路径
copy
"tabBar": { "color": "#cbcbcb", "selectedColor": "#f5cb2b", "borderStyle": "black", "backgroundColor": "#FFFFFF", "list": [{ "pagePath": "pages/index/index" }, { "pagePath": "pages/look/look" }, { "pagePath": "pages/enter/enter" }, { "pagePath": "pages/my/my" }, { "pagePath": "pages/enter/enterInfo" }] }
创建tabBar组件
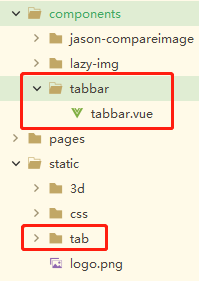
在components文件夹下创建 tabbar文件夹 tabbar.vue
在static下创建 tab用来放置图片

tabBar代码
需要修改 tabList 里的
path:页面路径 与pages.json中对应
icon:默认图标
selectIcon:选中图标

copy
<template> <view> <view class="tabbar-container" :class="isIpx?'IpxBot':''"> <view class="tabbar-item" v-for="(item,index) in tabList" :class="[item.centerItem ? 'center-item' : '']" @click="changeItem(item)" :key="index"> <view class="item-top" :style="{padding: item.id == 2?0:'10rpx'}"> <image :src="tabId==item.id?item.selectIcon:item.icon" mode=""></image> </view> <view class="item-bottom" :class="[tabId==item.id ? 'item-active' : '']"> <text>{{item.text}}</text> </view> </view> </view> </view> </template> <script> export default { props: { currentPage: { type: Number, default: 0 } }, data() { return { //适配IPhoneX isIpx: false, //底部Tab tabId: 0, tabList: [{ id: 0, path: "/pages/index/index", icon: "/static/tab/home.png", selectIcon: "/static/tab/home_select.png", text: "首页", centerItem: false }, { id: 1, path: "/pages/look/look", icon: "/static/tab/look.png", selectIcon: "/static/tab/look_select.png", text: "展示", centerItem: false }, { id: 2, path: "/pages/code/code", icon: "/static/tab/select_add.png", selectIcon: "/static/tab/select_add.png", text: "快速", centerItem: true }, { id: 3, path: "/pages/enter/enter", icon: "/static/tab/enter.png", selectIcon: "/static/tab/enter_select.png", text: "入驻", centerItem: false }, { id: 4, path: "/pages/my/my", icon: "/static/tab/my.png", selectIcon: "/static/tab/my_select.png", text: "我的", centerItem: false }], }; }, mounted() { this.tabId = this.currentPage; //隐藏原生tab uni.hideTabBar(); }, created() { // 判断为 iPhone X 给予底部距离 let that = this uni.getSystemInfo({ success: function(res) { if (res.model.indexOf('iPhone X') !== -1) { that.isIpx = true; } } }) }, methods: { // tab 切换 changeItem(item) { if (item.id == 2) { console.log('点击中间' + '快速'); } else { uni.switchTab({ url: item.path, }); } }, } } </script> <style scoped> view { padding: 0; margin: 0; box-sizing: border-box; } .tabbar-container { position: fixed; bottom: 0; left: 0; width: 100%; /* height: 100rpx; */ box-shadow: 0 0 5px #999; display: flex; align-items: center; padding: 5rpx 0; color: #999999; background-color: #FFFFFF; } .tabbar-container .tabbar-item { width: 20%; height: 100rpx; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; } .tabbar-container .item-active { color: #f5cb2b; } .tabbar-container .center-item { display: block; position: relative; } .tabbar-container .tabbar-item .item-top { width: 70rpx; height: 70rpx; padding: 5rpx; } .tabbar-container .center-item .item-top { flex-shrink: 0; width: 130rpx; height: 130rpx; position: absolute; top: -67rpx; left: calc(50% - 70rpx); border-radius: 50%; box-shadow: 0 0 5px #999; background-color: #FFFFFF; } .tabbar-container .tabbar-item .item-top image { width: 100%; height: 100%; } .tabbar-container .tabbar-item .item-bottom { font-size: 25rpx; width: 100%; } .tabbar-container .center-item .item-bottom { position: absolute; bottom: 2rpx; } /* 适配iPhone X */ .IpxBot { padding-bottom: 30rpx !important; } </style>
copy
<template> <view> <!-- 底部 导航栏 currentPage 当前页面ID --> <tab-bar :currentPage="0"></tab-bar> </view> </template> <script> //导入组件 import tabBar from '@/components/tabbar/tabbar.vue' export default { data() { return { }; }, components:{ tabBar }, methods: {} }; </script>
copy
//tabBar组件
import tabBar from 'components/tabbar/tabbar.vue'
Vue.component('tabBar', tabBar)
本文来自博客园,作者:虚乄,转载请注明原文链接:https://www.cnblogs.com/lovejielive/p/15475714.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构