Electron框架使用vue开发跨平台桌面工具应用-项目搭建
1.Electron框架使用vue开发跨平台桌面工具应用-项目搭建
2.Electron框架使用vue开发跨平台桌面工具应用-后台日志发送到前台和执行导入ZIP3.Electron框架使用vue开发跨平台桌面工具应用-项目打包4.NodeJs里面mysql2执行sql文件一.环境准备
1.vue版本3.2.13
2.npm版本5.0.3
3.打包工具webpack
二.步骤
1.首先使用 vue create demoproject命令创建项目
2.在项目中使用命令 vue add electron-builder 这一部命令我是在vscode里面执行的,vscode使用的powershell对这个命令有限制,需要 执行set-ExecutionPolicy Unrestricted来允许。这一步,可能比较慢,建议更改npm源为国内镜像
3.执行npm install
三.使用vue来开发页面
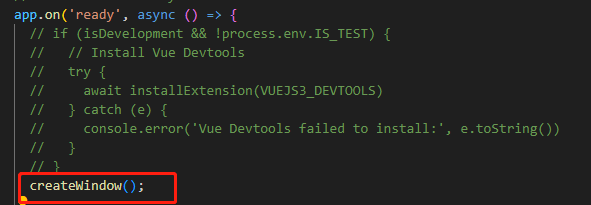
1.确定使用vue+layui+elementui 并且使用路由,引入项目 默认生成的后台js是backgroud.js,里面创建了默认的窗口;
该动了APP.VUE用路由的方式来打开页面
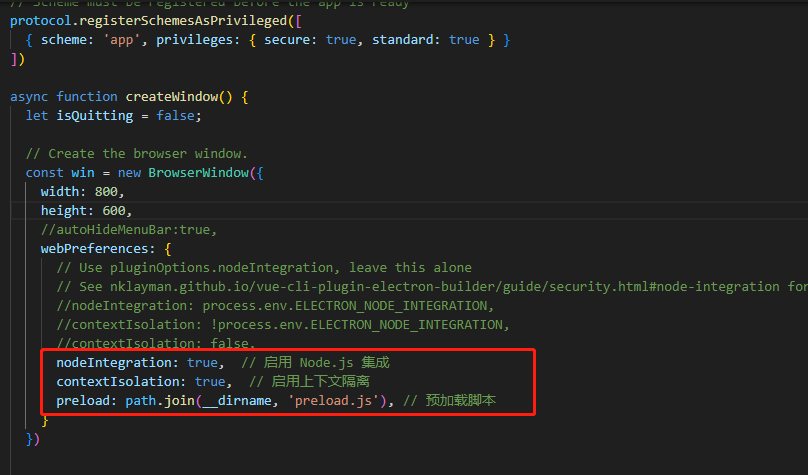
2.确定前后台交互使用官方推荐的 预加载js的方式 即建立preload.js,开启nodejs支持和上下文隔离

四.遇到了哪些问题,如何解决的
1.preload.js找不到
需要preload.js和backgroud.js放同一个目录
2.npm run electron:serve 会提示 require 不支持的错误
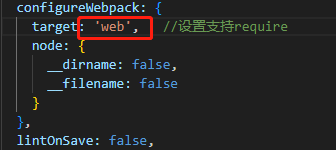
这个是因为require不是webpack支持的es6模块语法,网上有很多的教程,并没有解决到点子上,真正的解决方式是修改打包配置
在vue.config.js里面加入这样的配置

五.项目优化
1.修改默认的菜单,在backgroud.js里面增加菜单设置,在创建主窗口的的时候加入

/**
* 添加自定义菜单
*/
const menuTemplate = [
{
label: '文件', // 菜单名称
submenu: [
{
label: '打开',
accelerator: 'CmdOrCtrl+O', // 快捷键
click: () => {
console.log('点击了打开');
// 在这里实现打开文件的逻辑
}
},
{
label: '退出',
accelerator: 'CmdOrCtrl+Q',
click: () => {
app.quit();
}
}
]
},
{
label: '编辑',
submenu: [
{
label: '撤销',
accelerator: 'CmdOrCtrl+Z',
role: 'undo' // Electron 提供的一些默认角色,例如撤销、重做等
},
{
label: '重做',
accelerator: 'CmdOrCtrl+Y',
role: 'redo'
},
{
type: 'separator' // 分隔符
},
{
label: '复制',
accelerator: 'CmdOrCtrl+C',
role: 'copy'
},
{
label: '粘贴',
accelerator: 'CmdOrCtrl+V',
role: 'paste'
}
]
},
{
label: '帮助',
submenu: [
{
label: '关于',
click: () => {
console.log('显示关于信息');
}
}
]
}
];
// 创建菜单
const menu = Menu.buildFromTemplate(menuTemplate);
// 设置应用的菜单
Menu.setApplicationMenu(menu);
2.关闭窗口,退出到托盘
win.on('close', (event) => {
if(!isQuitting){
event.preventDefault(); // 阻止默认关闭行为
//win.hide(); // 隐藏窗口
dialog.showMessageBox(win, {
type: 'question',
buttons: ['退出', '隐藏到托盘'],
title: '确认退出',
message: '是否确定退出应用?',
}).then(result => {
if (result.response === 0) { // 用户点击了 "退出"
isQuitting = true;
app.quit(); // 退出应用
} else { // 用户选择了 "隐藏到托盘"
win.hide(); // 隐藏窗口
}
});
}
});
// 创建托盘图标
let tray = new Tray(path.join(__dirname, 'favicon.ico')); // 设置托盘图标
const contextMenu = Menu.buildFromTemplate([
{
label: '显示窗口',
click: () => {
win.show(); // 显示窗口
},
},
{
label: '退出',
click: () => {
isQuitting = true
app.quit(); // 退出应用
},
},
]);
tray.setContextMenu(contextMenu); // 设置托盘右键菜单
tray.setToolTip('这是一个托盘图标'); // 设置托盘的提示文本
// 监听系统托盘图标的点击事件
tray.on('click', () => {
if (win.isVisible()) {
win.hide(); // 如果窗口已显示,点击托盘图标时隐藏窗口
} else {
win.show(); // 如果窗口已隐藏,点击托盘图标时显示窗口
}
});
// 退出时销毁托盘图标
app.on('before-quit', () => {
isQuitting = true;
tray.destroy();
});
六、后记
1.项目运行可以正常运行了,就是import的路径还有点问题,需要调整
2.准备写一个跨平台的sql导入工具
合集:
Electron开发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?