fiddler常见的应用场景
在移动互联网时代,作为软件测试工程师,fiddler绝对是值得掌握并添加进技术栈里的工具之一。
那么,fiddler在日常的测试工作中,一般都有哪些常见的应用场景呢?
根据以往工作经验,大概有如下4类应用场景:
-
辅助定位bug;
-
构建模拟测试场景;
-
APP弱网模拟测试;
-
前端性能分析及优化;
1、辅助定位bug
合格的软件测试工程师,不仅仅需要能够发现bug,还需要能透过bug表象,分析出问题根本原因,从而提升bug的解决效率,突显bige。
通过fiddler可以抓取request和response,通过对参数进行分析,可以定位是前端问题还是后台问题。
例如:在APP界面输入数据,点击下一步时,提示错误;这时候不能判断问题的根本原因在哪里,是前端页面作限制导致?还是前端request的参数问题,又或者是后台程序挂了?
这个时候就可以通过fiddler抓包,分析request、response来判断问题根本原因所在。
(往往有些测试就是直接把APP页面报错信息截个图就提缺陷了,而没有去作bug定位,这样的缺陷又往往被开发人员所抱怨)
1.1、实例--APP抓包
前提:APP、fiddler在同一局域网
1.1.1、fiddler设置
Tools>Options>Connections,勾选Allow remote computers to connect,同时记住fiddler listen on port的端口号。
1.1.2、获取pc端ip
开始菜单>cmd>ipconfig
1.1.3、手机WiFi设置代理
设置>WLAN>进入WiFi页面>代理>手动,填写主机名(pc端ip)、端口(fiddler listen on port的端口),保存即可进行抓包操作了。
PS:若APP的请求是https协议,则还需要一个下载证书操作:
手机浏览器打开:http://ip:port,点击fiddler certficate字样下载安装证书即可。(ip为pc端ip,port为fiddler listen on port的端口)
;
同时,在fiddler,Tools>Options>HTTPS,勾选capture https connects。
1.1.4、过滤请求
fiddler抓包时会把手机上所有的请求都铺抓,这时就需要进行过滤。
fiddler右边有个Filters,打开该页面后,勾选use Filters,然后根据需要设置过滤规则,再点击actions>run filterset now即可实现过滤。
PS:测试完成后,记得把WiFi代理恢复原样,不然手机无法正常上网。
2、构建模拟测试场景(mock)
在测试过程中,为了测试覆盖率,往往需要执行很多场景的用例来验证某一功能在各种场景下的业务处理能力,包括正常、异常的场景;
而仅仅通过页面端来发起交易,往往是不能够模拟所有场景的;
例如:常见的登录功能,输入超出长度的的账号、密码,一般都是在前端就提示错误了,这样就不能够测试服务端接收到超出长度的请求时的处理场景了。
又例如:天气预报,测试时只能根据当前的城市、天气情况来测试,如何快速的将全部天气信息匹配的icon和出行提示验证完毕,这就可以通过修改response数据来实现测试场景。
利用fiddler的Breakpoints、AutoResponsder等功能,可以通过修改request或者response的参数,来实现构建模拟测试场景。
2.1、实例--修改request参数
fiddler中选中Rules->Automatic Breakpoints->Before Requests;
页面进行业务操作,此时在fiddler页面可以看见对应的请求图标会有个红色通行标示,表示请求过程中设置了断点,客户端发出的请求被fiddler拦截了,如下图所示:
在左侧点击这个请求,在右侧Inspectors->TextView或WebForms等界面下会看到请求发送的具体内容,直接修改需要模拟的测试场景数据,再点击右下页面的run to complete按钮即可。
2.2、实例--修改response参数
fiddler中选中Rules->Automatic Breakpoints->After Requests;
页面进行业务操作,此时在fiddler页面可以看见对应的请求图标会有个红色禁行标示,表示响应过程中设置了断点,客户端发出的请求被fiddler拦截了。
在右下页面的响应tab页中,修改需要模拟的响应测试场景数据,再点击run to complete按钮即可。
PS:还可以通过命令行bpu的方式来实现断点功能。
3、APP弱网模拟测试
移动端测试区别于PC端测试的一点就是网络的多变性;不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响。
例如:进地铁、上公交、进电梯等,如果app没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。因此,app网络测试,特别是弱网测试显得尤为重要。
利用fiddler的Simulate Modem Speeds功能,可以通过设置网络的上传、下载的网络流量大小来达到模拟弱网环境,从而实现弱网模拟测试,即通过延迟发送数据或接收的数据的时间来限制网络的下载速度和 上传速度,从而达到限速的效果。
3.1、实例--APP弱网测试
fiddler中选中Rules->Cutomize Rules,在文件中搜索关键字:m_SimulateModem;
修改m_SimulateModem值为true,即开启网络模拟:
var m_SimulateModem: boolean = false;
修改uploaded、downloaded的数据来模拟不同的弱网场景:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "384";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "2560";
}
上传1KB需要300ms,转化一下上传速度:1Kb/0.3s = 10/3(KB/s),如果想设置上传的速度为50KB/s,你则需要设置Delay 时间为 20ms;(=1000/50)
PS:设置之后可以通过http://www.speedtest.cn/在线测试网速,看是否生效;
2G一般上行/下行速率约为:2.7、9.6kbs,模拟设置为:uploaded 约 2962 ms,downloaded 约 833 ms;(弱网一般指2G网络)
3G一般上行/下行速率约为:384、2560kbs,设置为:uploaded 约 2.6 ms,downloaded 约 0.39 ms;
PS:弱网模拟还可以通过其它工具实现,比如360WiFi的限速设置等;
3.2、扩展弱网络规则
可能在测试中不会想要一个同样虚弱的网络环境,而是随机强弱的网络,这样比较贴切真实情况,那么可以修改上述代码为:
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = ""+randInt(1,2000);
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = ""+randInt(1,2000);
}
这里的randInt(1,2000)应该很好理解,代表1-2000中的一个随机整数,这样就会出现偶尔有延迟偶尔网络又良好的情况。
4、前端性能分析及优化
前端性能在一定程度可以提升用户体验,而前端的性能数据可以通过fiddler的Statistics和Timeline来获取,从而为性能分析及优化提供依据。
4.1、实例--前端性能数据获取分析
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。
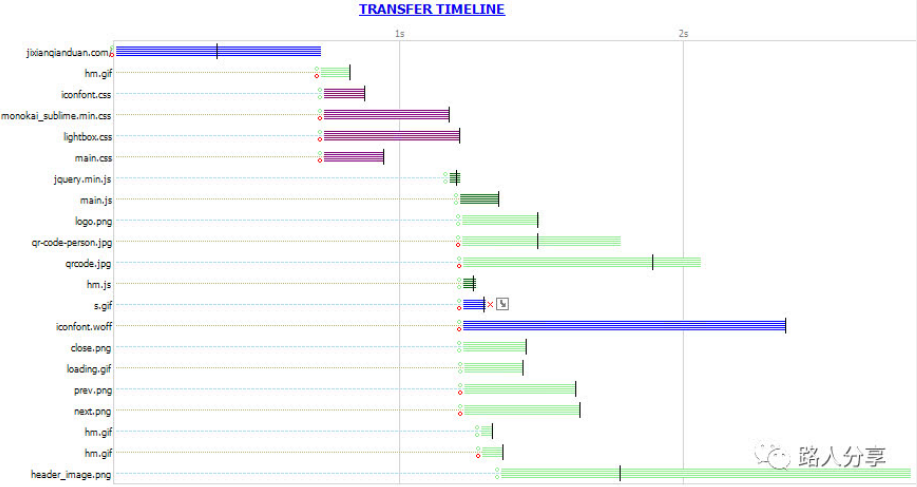
同时,还可以通过Timeline分析资源加载时序图,可以很直观地看到页面上各个资源加载过程所需要的时间和先后顺序,有利于找出加载过程中比较耗时的文件资源,帮助我们有针对性地进行性能优化。

5、小结
总的来说,fiddler是移动互联网测试的利器,除以上介绍的这些常见的日用场景外,还有很多其它用途,如域名的重定向、API的测试等,这里就不一一列举,如有兴趣,可抽空一起探讨。




