一、前言
最近重感冒发烧,妈蛋好难受,请假了3天,驾校也没去,简直僵硬!今天继续WebGL的学习。
二、正文
A. GLSL支持两种数据值类型:
- 整数型(int)与浮点型(float),没小数点的就是整数,反之则是浮点数;
- 支持布尔值类型(bool);
- GLSL ES不支持字符串类型
- 转换方式:转换类型(被转换类型),如:int(float)
B. [] 运算符
[]运算符通过数组下标来访问矢量或矩阵的元素,例:
float m23 = m4[1][2]; m4的第2列中的第3个元素
C. 变量限定词
- const 该变量值不能被改变;
- attribute只能出现在顶点着色器且只能被声明为全局变量;
- uniform可以在顶点或片元着色器中,且必须是全局变量,其为只读而且在同名时能被共享;
- varying必须是全局变量,作用就是从顶点着色器向片元着色器传输数据,必须在两种着色器中声明同名,同类型的varying变量。
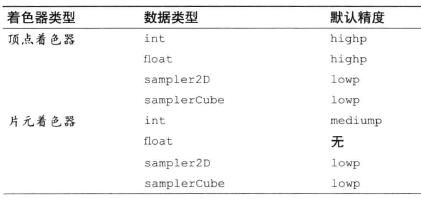
D. 精度限定词
- highp 高精度 (-2^62,2^62) 2^-16;
- mediump 中精度 (-2^14,2^14) 2^-10;
- lowp 低精度 (-2,2) 2^-8

三、结尾
下周接着看《WebGL编程指南》,稳定学习进度。





