Font Awesome入门教程
Font Awesome 图标
Font Awesome 是一套绝佳的图标字体库和CSS框架。
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
要使用Font Awesome图标,请在HTML页面的 部分中添加以下行:
国内推荐 CDN:
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
注意: 不太建议下载来安装,直接在 html 文档头部引用 CDN 文件即可。

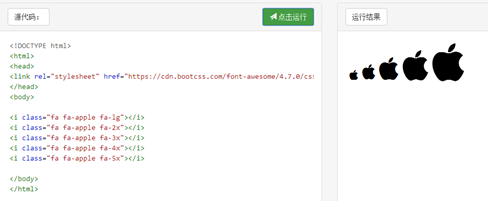
大图标
fa-lg (增加33%),fa-2x,fa-3x, fa-4x,或 fa-5x 类用于增加相对于其容器的图标大小。





FontAwesome 很不错 的工具,以后得小图标可以这样使用很方便。
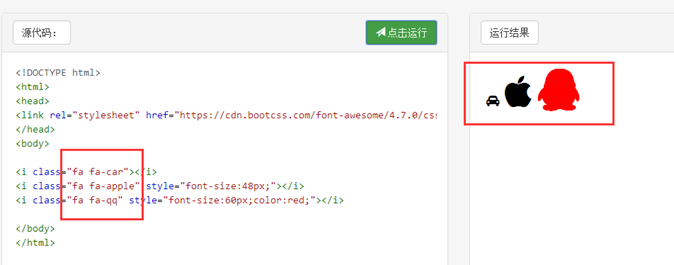
常用图标:

更多图标见:http://fontawesome.io/icons/
文章来源:刘俊涛的博客
地址:http://www.cnblogs.com/lovebing
欢迎关注,有问题一起学习欢迎留言、评论。
你要保守你心,胜过保守一切。
本文来自博客园,作者:刘俊涛的博客,转载请注明原文链接:https://www.cnblogs.com/lovebing/p/8081115.html


