很不错标签云js插件
在蓝色看到有需要标签云的球形效果,我记得之前在网上见到过,印象比较深刻,就找出地址发给他了,接下来却还有人需要这个效果的JQuery插件,网上好像也有,但是我看现在这个就不错,就想想自己改成jquery插件,方便喜欢使用jquery插件的人使用。
首先,说明下,这个tagcloud来源于妙味茶馆(http://www.miaov.com/),里面有很多效果的教程,tagcloud只是其中一个,全部是用原生Javascript实现的,他们的Demo地址:http://www.miaov.com/miaov_demo/3dLable/miaov_demo.html(已经失效)先感谢下他们的分享和教程。
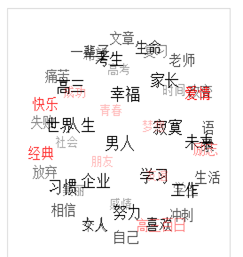
接下来,看看此插件的效果图:




windstagball的Demo:
演示地址:http://www.lijian.net/p/windstagball/index.html
下载包:http://www.lijian.net/p/windstagball/windstagballv1.0.zip
使用方法很简单,引入jquery和jquery.windstagball.js,需要显示为标签的HTML如下:
<div id="div">
<a href="#">标签云</a>
<a href="#" class="red">PHP</a>
<a href="#">瀑布流</a>
<a href="#">Tab</a>
<a href="#" class="blue">流体布局</a>
<a href="#">SEO</a>
<a href="#" class="red">彩蛋</a>
<a href="#" class="green">JavaScript</a>
<a href="#">miaov</a>
<a href="#" class="red">CSS</a>
<a href="#">asp.net</a>
<a href="#" class="blue">蓝色经典</a>
<a href="#">OOP</a>
<a href="#" class="red">Android</a>
<a href="#" class="blue">妙味茶馆</a>
<a href="#">dialog</a>
<a href="#" class="blue">淘客</a>
<a href="#">Pin</a>
<a href="#">微博</a>
<a href="#" class="green">IPhone</a>
</div>
注意,这里的div要设置CSS"position:relative;",然后在页面实现:
$("#div").windstagball();
当然,也可以使用参数,如下:
$("#div").windstagball({
radius:120,
speed:10
});
radius为标签云的半径,单位像素,speed则为运行速度,建议使用默认值10。
好了,再去看看你的页面,就有很炫的tagcloud效果了!(转)
你要保守你心,胜过保守一切。
本文来自博客园,作者:刘俊涛的博客,转载请注明原文链接:https://www.cnblogs.com/lovebing/p/7396791.html


