vue shift全选文件
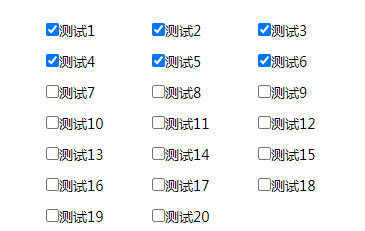
效果图:

当我选测试1的时候,然后按照shift键,在去选中测试6 ,那么测试1 到6的就都实现的复选。
第一步:进行样式布局,然后给双选框加一个change事件。

第二步,在对数据进行添加值,这步就省略了。。。
第三步,写上按住shitf事件,和松开shift事件。

最后对change事件进行逻辑处理就可以了。
完整代码及思路如下:
<template>
<div class="index">
<div v-for="(item, index) in datalist" :key="index" >
<input class="checkbox" @change = "pinSelect(item,index)" ref="multipleTable" type="checkbox" :checked="item.check" />
<label>{{ item.name }}</label>
</div>
</div>
</template>
<script>
export default {
data() {
return {
datalist: [
{
name: "测试1",
check: false,
},
{
name: "测试2",
check: false,
},
{
name: "测试3",
check: false,
},
{
name: "测试4",
check: false,
},
{
name: "测试5",
check: false,
},
{
name: "测试6",
check: false,
},
{
name: "测试7",
check: false,
},
{
name: "测试8",
check: false,
},
{
name: "测试9",
check: false,
},
{
name: "测试10",
check: false,
},
],
origin: -1, // 这里给一个变量作为起点
pin: false, // 这里给一个变量,默认为false,不按住
multipleSelection: [],
listXuan:[]
};
},
methods:{
pinSelect (item, index){
item.check=item.check==true?false:true; //判断是否选择
if(item.check&&!this.pin)
[
this.origin=item.index
]
if (this.pin && item.check)
{
const min=this.origin;
const max=item.index;
if(min>max)
{
min=item.index;
max=this.origin
}
let dbckeck=false;
for (let i =0; i < this.datalist.length; i++) {
if(this.datalist[i].index==min&&!dbckeck){
this.datalist[i].check=true;
dbckeck=true;
}
if(dbckeck)
{
this.datalist[i].check=true;
}
if(this.datalist[i].index==max&&dbckeck)
{
this.datalist[i].check=true;
dbckeck=false;
}
}
}
},
},
mounted(){
window.addEventListener('keydown', code => { // 这个是获取键盘按住事件
// console.log(code); // 这个是你按住键盘打印出键盘信息,在浏览器中自行查看
console.log("我按住键盘");
if (code.keyCode === 16 && code.shiftKey) { // 判断是否按住shift键,是就把pin赋值为true
this.pin = true;
}
});
window.addEventListener('keyup', code => { // 这个是获取键盘松开事件
console.log("我松开键盘");
if(code.keyCode === 16){ // 判断是否松开shift键,是就把pin赋值为false
this.pin = false;
}
});
},
created(){
this.datalist.forEach((item, index) => {// 遍历索引,赋值给data数据
item.index = index;
})
}
};
</script>
<style scoped>
</style>
参考:https://blog.csdn.net/weixin_43734545/article/details/103582536
他的这个例子,是以table为例的



