vue scrollTop的使用方法
写了一个获取命令行记录的组件,用到了scrollTop的方法,做个笔记。

this.$nextTick(() => { this.$refs.cmdlist.scrollTop = this.$refs.cmdlist.offsetHeight; });
这里我需要通过cmdlist这个div来控制我的滚动条,所以对这个div用来scrollTop的方法,后面的 offsetHeight 就是获取当前我加滚动条的div的高度(因为加了滚动条,并不能获取到div的实际高度值),
当然这个div里面一定不能加float,一定不能加!!!!!要不然这个offsetHeight 的方法是不能获取到div的高度的.
然后我需要通过输入框输入的值,对数据进行记录。大概就是这样子的。


data() { return { curdatalist: [], dataList: "", }; }, methods: { clickCommend() { this.curdatalist.push({ text: this.dataList, }); this.dataList = ""; this.$nextTick(() => { this.$refs.cmdlist.scrollTop = this.$refs.cmdlist.offsetHeight; }); }, },
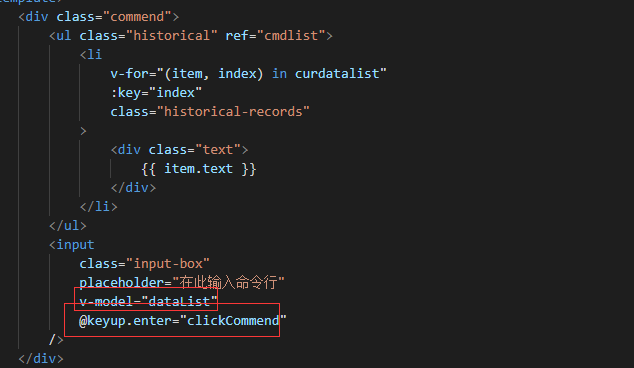
这边主要用到了v-model绑定,和回车键的事件
@keyup.enter="clickCommend
然后就是用到了scrollTop 这个方法。



