Vue 知识点总结
学习vue有一段时间了,然后对自己学到的知识点做一个总结。
一,常用命令:
1,vue create +项目名 创建项目
2,npm run dev 运行项目
3,npm install 安装项目依赖
4,npm run build 将项目打包
5,vue-cli vue脚手架
二,项目中的目录结构理解:

1,build:入口的配置文件
2,config:配置文件
3,src:里面是写组件和配置路由和写api地址路径。
4,static:存取图片路径和一些静态文件
5,package.json: 存放第三方插件依赖配置
6,package-lock.json: 锁定了包的版本,确保能够避免包版本不同产生的问题
7,main .js 入口文件
三:对组件的理解:
vue里面写组件,提高代码的效率,减少代码的重复性
1,组件创建过程。
组件需要在src路径下面创建一个components文件夹,然后在这个文件夹下进行写组件,如

然后我需要引用组件,就需要去主界面直接引用即可:

2,组件传值:
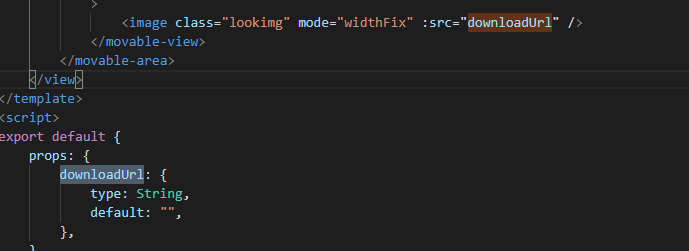
使用props传值,props是父级向自己传属性值
组件:

主界面接收值:

用$emit是回调父级的方法
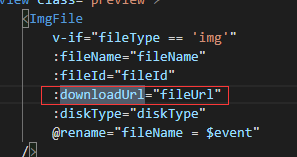
传值:

父级接收select

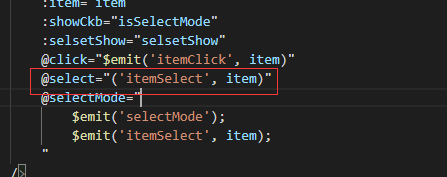
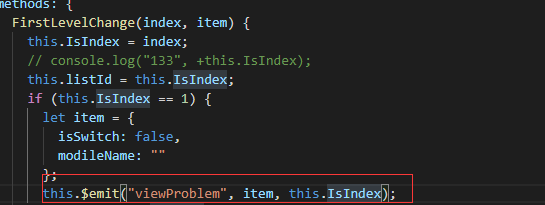
传多条数据:
子组件:

父组件接收:

组件传值不止可以传一级,可以一级一级的传下去,比如A组件引用了B组件,B组件引用了C组件,那么也是可以A传B,B在接收传C
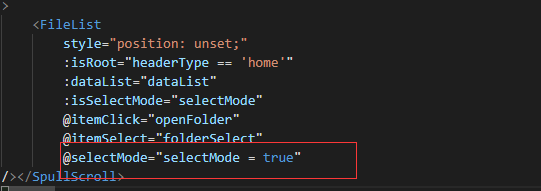
A界面:传入一个selectModel

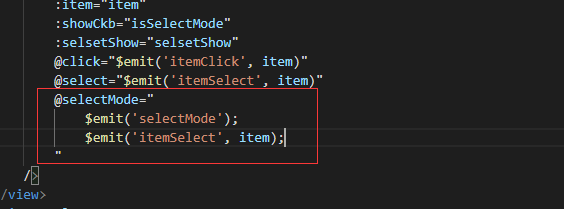
B界面接收selectModel

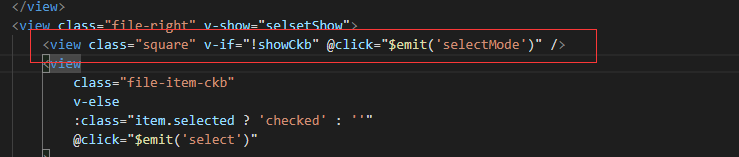
然后在传入C界面:

四:常用的内部指令:
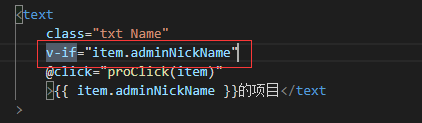
1,v-if:条件渲染,如:

2,v-show:根据条件判断是否显示元素

v-if和v-show的区别在于:是真正的条件渲染,不占空间,而v-show相当于css里面的dispaly
3,v-for:根据数组对界面数据进行条件渲染:如:
<ul style="float: left;margin: 10px 0 0 71px;"> <li class="rulecontent" v-for="(credititem, i) in creditData" :key="i"> {{ credititem.name }} </li> </ul> return { creditData: [ { name: "积分1" }, { name: "积分2" }, { name: "积分3" } ] };
v-for比v-if的优先级高。
五,写vue项目,对一些常用的关键字总结:
1,store:状态管理的意思
2,ref和$refs的区别:
ref就相当于html里面的id,
refs是为了方便找到数据id里面的具体数据,如:
<image ref="images" src=""/>
this.$refs.images.data();
这个$refs就是为了方便拿到image的地址
3,parsint:返回解析后的数字,如:
this.moduleId = this.param.type = parseInt(this.$route.params.moduleId);
这里的parsInt就是将type返回后的数据传给moduleid
4,replice:就是替换函数,如:
.replace("T", " F")
这个就是将T替换成F
5,substr:截取字符串,比如截图0到10的数据
.substr(0, 10);
6, =:右边的值赋值给左边的变量,==:判断 ===:绝对等于
7,split:用于把一个字符串分割成字符串数组,如:
res.data.coverUrl.split(";")[0]
这个意思就是把这个url地址分割成字符串数组,然后以”; ”隔开,后面的【0】是取第1个数据
8,indexOf:可返回某个指定的字符串值在字符串中首次出现的位置。如:
this.item.previewUrl.indexOf("/") == -1
这个意思是将这个/指定在url地址的后面出现。
六,监听事件
监听事件的写法:
let fn= function haha(e) { console.log(123) } let fn1= (e)=>{ } document.addEventListener("click",function(e){ })
Fn的写法是用函数定义一个haha的名称传到fn
Fn1 是一种语法糖的写法,语法是 ()=>{}
如:
let fn1= (e)=>{ } document.addEventListener("click",function(e){ })
E的意思就是比如点击触发一个事件,他会把你点击的那个东西的所有数据都穿进来,然后自己可以直接调用。如果不想调用就可以不传。
七,用map和filter,两者的区别:
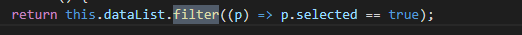
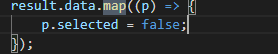
map:是对整个数组进执行。filter是对当前的数据进行判断执行:
如:

这个是找到当前datalist里面selected==true的数据。

这个是找到data数据里面所有select数据等于false的数据。
八,路由,关键字:route
1,路由路径配置:
先引用route:
{ path: "/subscriber", component: Layout, meta: { title: "用户管理", requireAuth: true }, children: [ { path: "/userList/index", component: () => import("@/views/subscriber/userList"), name: "userList", meta: { title: "用户列表", requireAuth: true } } ] },
]
2,实现路由跳转界面:
第一种方式: this.$router.push({ name: "buy" });
第二种方式:<router-link to="/docsearch"></router-link>
3,参数传递:
发送
<router-link to="/detail/20" />
this.$router.push('/detail/20')
接收
this.$route.params.index
九:之前写过一个登录和注册界面的跳转:https://www.cnblogs.com/lovebear123/p/11739455.html





