vue-cli3 登陆注册界面跳转
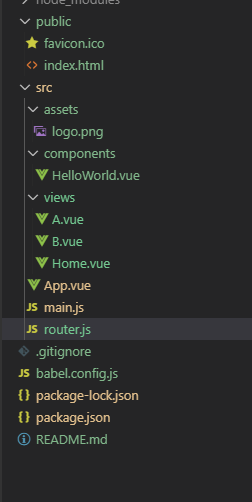
项目结构:
需要在src下建一个views,views下建两个界面,A.vue和B.vue,然后在src建一个router.js.

A.vue界面
<template>
<div>
<h3>这是登陆界面</h3>
<input type="text" placeholder="请输入用户名" v-model="username" />
<input type="password" placeholder="请输入密码" v-model="password" />
<button v-on:click="login">登录</button>
<p>
<router-link to="/b">没有账号?马上注册</router-link>
</p>
<!-- <p v-on:click="ToRegister">没有账号?马上注册</p> -->
<br />
<!-- <router-link to="/">返回</router-link> -->
</div>
</template>
<style>
.login-wrap {
text-align: center;
}
h3 {
text-align: center;
}
span {
text-align: center;
}
input {
display: block;
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
margin-bottom: 10px;
outline: none;
border: 1px solid #888;
padding: 10px;
box-sizing: border-box;
}
p {
color: red;
text-align: center;
}
button {
display: block;
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
border: none;
background-color: #41b883;
color: #fff;
font-size: 16px;
margin-bottom: 5px;
}
span {
cursor: pointer;
}
span:hover {
color: #41b883;
}
</style>
B.vue界面
<template>
<div>
<h3>这是注册界面</h3>
<input type="text" placeholder="请输入手机号" v-model="newUsernumber" />
<input type="text" placeholder="请输入用户名" v-model="newUsername" />
<input type="password" placeholder="请输入密码" v-model="newPassword" />
<button v-on:click="register">注册</button>
<!-- <p v-on:click="ToLogin">已有账号?马上登录</p> -->
<p>
<router-link to="/a">已有账号?马上登录</router-link>
</p>
<br />
<!-- <router-link to="/">返回</router-link> -->
</div>
</template>
<style>
.login-wrap {
text-align: center;
}
h3 {
text-align: center;
}
span {
text-align: center;
}
input {
display: block;
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
margin-bottom: 10px;
outline: none;
border: 1px solid #888;
padding: 10px;
box-sizing: border-box;
}
p {
color: red;
text-align: center;
}
button {
display: block;
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
border: none;
background-color: #41b883;
color: #fff;
font-size: 16px;
margin-bottom: 5px;
}
span {
cursor: pointer;
}
span:hover {
color: #41b883;
}
</style>
App.vue
<template>
<div>
<router-view />
</div>
</template>
main.js
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; Vue.config.productionTip = false; new Vue({ router, render: h => h(App) }).$mount("#app");
router.js
import Vue from "vue"; import Router from "vue-router"; // import Home from "./views/Home.vue"; import A from "./views/A.vue"; import B from "./views/B.vue"; Vue.use(Router); export default new Router({ routes: [ // { // path: "/", // component: Home // }, { path: "/a", component: A }, { path: "/b", component: B } ] });
最后npm run dev运行就可以了
效果图