前端面试题整理
一、几种常用的布局方式?
1、固定布局
宽度,高度固定,页面被一个固定网页包裹,容器不能移动,页面的宽高不随页面的变化而变化,固定页面是目前布局的主流方式,这样布局设计简单,更容易定义,但是由于屏幕尺寸的不同,特别是移动端各个设备的不同,这种布局在灵活性方式可用度不高。
2、流式布局
流式布局以百分比为主要形式,让屏幕自适应,这种布局方式灵活,能够根据屏幕的情况变化,但是这种方式的设计效果不太容易控制。一般移动端结合rem用的比较多,pc端用的不多。
3、弹性布局
弹性布局布局方便灵活,但是兼容性不是很好ie9以下均不支持,一般移动端用的较多。
4、浮动布局
浮动布局关键字float,可以设置left或者right,它使元素脱离文档流进而达到布局的目的,也是目前比较主流的布局方式之一。但是使用浮动布局结束后,别忘记清除浮动哦。
5、定位布局
定位布局也是目前比较常用的一种布局方式,关键词: position: fixed;固定布局,将元素固定在一个位置,不随页面移动而移动,position: relative;相对定位,相对于元素自身定位,不脱离文档流,相当于定义一个参照物,一般和绝对定位结合使用,position: absolute;绝对定位,脱离文档流,一般和相对定位结合使用,如果不定义相对定义,将会相对于整个浏览器定位,所以定位布局,一般情况下都是相对定位和绝对定位结合着来,相当定位相当于划定一个势力范围,制定一个封闭的容器块,然后绝对定位就行对于相对定位来定位,从而达到有效的布局。
6、margin和padding
margin是外边距,padding内边距,外边距是盒子与盒子之间的距离,内边距是盒子的边和盒子内部元素的距离,因此在使用的时候应该有选择的使用。
总结:其实布局的方式不是唯一的,根据不同的需求,选择不同的布局方式,无非就是怎么漂亮怎么来,怎么方便怎么来,怎么实用怎么来。☺️
二、对闭包的理解?
一个函数能够访问其函数外部作用域中的变量。
闭包的三大特点:1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会收回
闭包的作用:可以设计私有变量及方法。
总结:
1、闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量。闭包的缺点就是常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
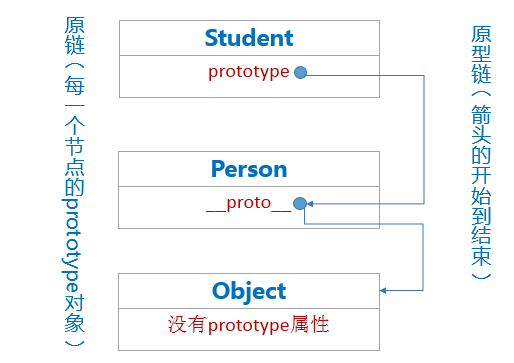
对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链。
例如: Student → Person → Object ,学生继承人类,人类继承对象类

四、关于跨域?
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
浏览器是从两个方面做同源策略的,一是针对接口的请求,二是针对dom的查询。
同源策略下接口请求:
1、JSONP(jsonp只能发get请求)
2、空iframe加form
3、跨域资源共享
4、代理
同源策略限制下Dom查询
1、postMessage()
windows.postMessage()是HTML5的一个接口,专注实现不同窗口不同页面的跨域通讯。
2、document.domain()这种方式只适合主域名相同,但子域名不同的iframe跨域。
3、canvas操作图片的跨域问题
五、css 盒子模型
1.什么是盒模型?
标准模型+IE模型,盒模型又称框模型(Box Model),包含了元素内容content(内容)、padding(内边距)、margin(外边距)、border(边框)几个要素。
2.标准模型和IE模型的区别?
标准模型和IE模型的唯一区别是内容计算方式不同。IE模型元素宽度:width=content+padding,高度计算相同;标准模型元素宽度:width=content,高度计算相同;
3.css如何设置获取这两个模型的宽和高?
通过css3新增的属性box-sizing:content-box | border-box 分别设置盒模型为标准模型content-box和IE模型border-box。
4.js如何设置获取这两种模型对应的宽和高?
dom.style.width/height 只能获取到行内样式的宽和高,style标签中和外链link的样式获取不到。
dom.currentStyle.width/height 取到的是最终渲染后的宽和高,只有IE支持此属性。
window.getComputedStyle(dom).width/height 多浏览器支持,IE9以上支持。
dom.getBoundingClientRect().width/height 也是得到渲染后的宽和高,大多浏览器支持。IE9以上支持,除此外还可以取到相对于视窗的上下左右的距离。
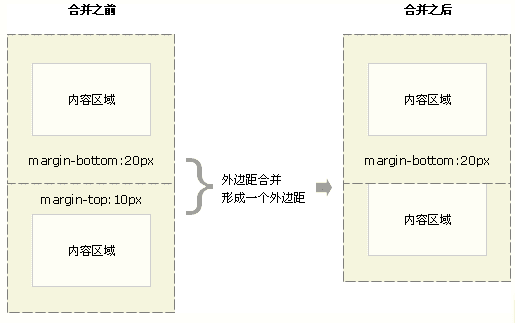
5.根据盒模型解释边距重叠?
当两个垂直外边距相遇时,他们形成一个外边距,合并后的外边距高度等于两个发生合并后外边距高度中的较大者。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并。

6.BFC(边距解决重叠方案,还有IFC)解决边距重叠?
BFC(Block Formatting Context):块级格式化上下文。
BFC决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当设计到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定的规则进行布局。一个环境中的元素不会影响到其他环境中的布局。
BFC的原理(渲染规则)
- BFC元素垂直方向的边距会发生重叠。属于不同BFC外边距不会发生重叠
- BFC的区域不会与浮动元素的布局重叠。
- BFC元素是一个独立的容器,外面的元素不会影响里面的元素。里面的元素也不会影响外面的元素。
- 计算BFC高度的时候,浮动元素也会参与计算(清除浮动)
如何创建BFC
- overflow不为visible;
- float的值不为none;
- position的值不为static或relative;
- display属性为inline-blocks,table,table-cell,table-caption,flex,inline-flex;

