HTTP基本认证和JWT鉴权
一、HTTP基本认证
Basic Authentication——当浏览器访问使用基本认证的网站的时候, 浏览器会提示你输入用户名和密码。
http auth的过程:
- · 客户端发送http请求
- · 服务器发现配置了http auth,于是检查request里面有没有"Authorization"的http header
- · 如果有,则判断Authorization里面的内容是否在用户列表里面,Authorization header的典型数据为"Authorization: Basic jdhaHY0=",其中Basic表示基础认证, jdhaHY0=是base64编码的"user:passwd"字符串。
- · 如果没有,或者用户密码不对,则返回http code 401页面给客户端
- · 标准的http浏览器在收到401页面之后,应该弹出一个对话框让用户输入帐号密码;并在用户点确认的时候再次发出请求,这次请求里面将带上Authorization header
一次典型的访问场景是:
- · 浏览器发送http请求(没有Authorization header)
- · 服务器端返回401页面
- · 浏览器弹出认证对话框
- · 用户输入帐号密码,并点确认
- · 浏览器再次发出http请求(带着Authorization header)
- · 服务器端认证通过,并返回页面
- · 浏览器显示页面
项目举例
wordpress api 创建文章,返回401.
1、安装鉴权插件Application Passwords
admin登录——工具——上传插件(.zip)
用户——详情——Application Passwords——创建用户名(即该用户的名称)生成密码,记得保存下来。
2、xshell连接服务器
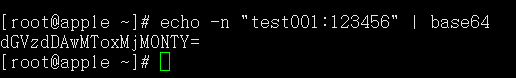
输入命令
echo -n "test001:123456" | base64

3、打开jmeter
Ctrl+0:线程组(作者)
Ctrl+1:HTTP请求(创建文章)
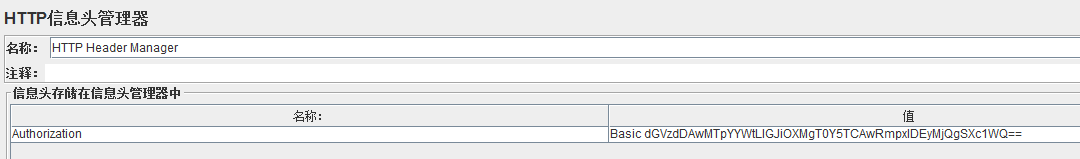
添加配置文件——HTTP Headers Manager
添加参数
Authorization:Basic空格Authorization

运行脚本,成功。
二、JWT鉴权
JWT是一种token based auth的标准。
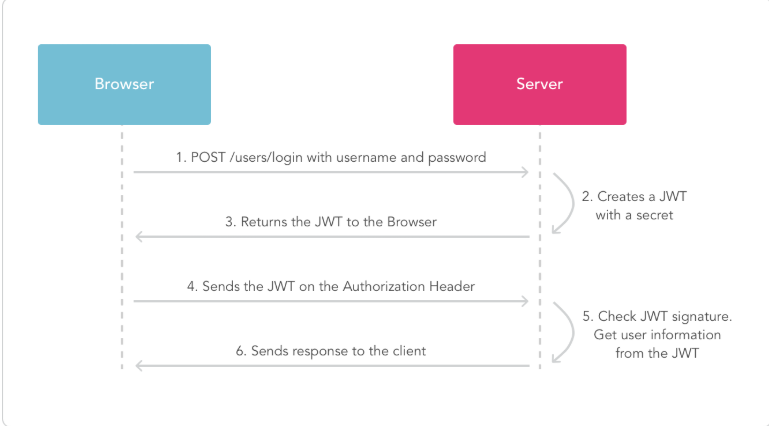
其工作流程是这样的
- 用户使用用户名和密码进行鉴权
- 服务端进行鉴权
- 服务端给客户端分配一个加密的token
- 客户端保存这个token,以后的每个请求,客户端都会发送这个token
- 服务端通过token判断是否是鉴权过的用户,并返回请求的响应数据
JWT的特点
- 简洁:可以通过URL,POST参数或者在HTTP header发送,因为数据量小,传输速度也很快
- 自包含:payload中包含了所有用户所需要的信息,避免了多次查询数据库
JWT的应用场景
- 身份认证
- 安全要求的信息交换
JWT的结构
JWT包含了使用.分隔的三部分:
- Header 头部:Base64Url(token类型+加密算法)
- Payload 负载:Base64Url(用户信息)
- Signature 签名:算法( base64UrlEncode(header) + "." + base64UrlEncode(payload), 密钥)
其结构看起来是这样的
xxxxx.yyyyy.zzzzz
签名用于验证消息的发送者以及消息是没有经过篡改的。如果黑客获取到了payload中的用户信息,并进行了篡改,那么经过Base64编码后也会发生变化,而签名是根据Header和Payload共同决定的,签名也会不一样,服务器就会判断出不一致。
下列的JWT展示了一个完整的JWT格式,它拼接了之前的Header, Payload以及秘钥签名:

如何使用JWT?
1)用户在客户端输入用户名和密码登录服务器;
2)服务器认证通过后,返回给用户一个JWT
3)客户端只需要本地保存该token(通常使用local storage,也可以使用cookie)即可。
4)当用户下次访问时,在Authorization头部使用Bearer模式添加JWT,格式Authorization: Bearer <token>
5)服务端检查请求头Authorization中的JWT信息,如果合法,则允许用户的行为。
由于JWT是自包含的,因此减少了需要查询数据库的需要。