正则判断
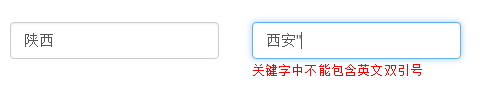
1、输入框中不能输入英文双引号:
<div class="col-sm-2" ng-repeat="kw in kwlistJson track by $index" ng-mouseenter="showDelete=true" ng-mouseleave="showDelete=false"> <input type="text" name="keywords{{$index}}" class="form-control" ng-model="kw.name" required ng-focus="showDelete=false" ng-pattern='/^[^\"]*$/'/> <span class="glyphicon glyphicon-remove delete" ng-show="showDelete" ng-click="delete($index)"></span> <span class="tips" ng-show="keywordsForm.keywords{{$index}}.$dirty && keywordsForm.keywords{{$index}}.$invalid"> <span ng-show="keywordsForm.keywords{{$index}}.$error.required"><span ng-bind="'请输入关键字或者删除'"></span></span> <span ng-show="keywordsForm.keywords{{$index}}.$error.pattern"><span ng-bind="'关键字中不能包含英文双引号'"></span></span> </span> </div>
ng-pattern='/^[^\"]*$/' 只要输入的内容有英文双引号就提示错误信息
*:匹配前面的子表达式零次或多次
^: 匹配输入字符串的开始位置
^: 在方括号表达式中使用,表示不接受该字符集合
$:匹配输入字符串的结尾位置

2、输入框中只能输入数字(type=text的情况下,type=number无需再做判断):
<div class="col-sm-2" ng-if="dylm.newstype == 'zhibo'"> <input class="form-control" name="zbid{{$index}}" type="text" placeholder="直播ID" ng-model="dylm.lanmuId" ng-pattern="/^[0-9]+$/"/> </div> <span style="color:red" ng-if="dylm.newstype == 'zhibo'" ng-show="myForm.zbid{{$index}}.$dirty && myForm.zbid{{$index}}.$invalid" class="col-sm-2"> <span ng-show="myForm.zbid{{$index}}.$error.pattern"><span ng-bind="'请填写数字'"></span></span> </span>
ng-pattern="/^[0-9]+$/" 只允许输入数字,如果不是数字的话将提示错误信息
[0-9] :匹配所有的数字
+ :匹配前面的子表达式一次或多次。

3、输入框中为图片格式(type=text的情况下,type=image无需再做判断):
<div class="col-sm-6"> <input class="form-control" name="bannerpic" type="text" id="topicbanner" ng-model="specTopic.banner" ng-pattern="/(.JPEG|.jpeg|.JPG|.jpg|.GIF|.gif|.BMP|.bmp|.PNG|.png)$/"/> </div> <div class="col-sm-2"> <img id='showImg' ng-show="specTopic.banner" alt='点击查看大图' class='pic' ng-src='{{specTopic.banner}}' ng-click="showBigImage(specTopic.banner)" err-src="http://i8.chinanews.com/2013/home/images/logo.jpg"/> <span ng-show="myForm.bannerpic.$dirty && myForm.bannerpic.$invalid" class="tips"> <span ng-show="myForm.bannerpic.$error.pattern"><span ng-bind="'请输入正确的图片格式'"></span></span> </span> </div>
ng-pattern="/(.JPEG|.jpeg|.JPG|.jpg|.GIF|.gif|.BMP|.bmp|.PNG|.png)$/" 图片格式为前面的几种格式,如果不是的话提示错误信息
() : 标记一个子表达式的开始和结束位置。






