angularjs工具方法
1、angular.extend
var dst = {name: 'xxx', country: 'China'};
var src1 = {name: 'yyy', age: 10};
var src2 = {sex:'famale',height:'tall'};
angular.extend(dst,src1,src2);//You can specify multiple src objects.可以指定多个源对象
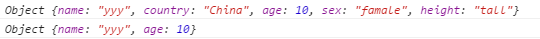
console.log(dst);
console.log(src1);

从输出结果可以看出如果源元素中有与destination中相同的元素属性时,destination中的属性值会被覆盖
2、angular.toJson

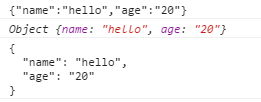
angular.toJson()中第二个参数为true时,代表将json形式的string格式化;

格式化后更清晰。
3、angular.forEach
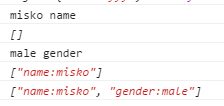
var values = {name: 'misko', gender: 'male'}; var log = []; angular.forEach(values,function(value,key){ console.log(value + ' ' + key); console.log(this);//此处this指log数组 this.push(key + ":" + value); },log); console.log(log);

在forEach中this指的是第三个参数,要将数据放入的对象。
上面的对象只需要循环一次就可以,而下面的数据则需要循环两次:
var values2 = [ {name: 'misko', gender: 'male'}, {name: 'Amy', gender: 'female'} ]; var log2 = []; angular.forEach(values2,function(value,key){ console.log(key);//0 1 console.log(value);//Object {name: "misko", gender: "male"} Object {name: "Amy", gender: "female"} angular.forEach(value,function(val,k){ console.log(k);//name,gender,name,gender console.log(val);//misko male Amy female console.log(this);// this.push(k + ":" + val); },log2);//存放数据的对象要放在内部循环中 console.log(log2);//["name:misko", "gender:male", "name:Amy", "gender:female"] });

4、angular.bind
传递参数的方法:
第一种:
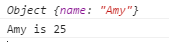
var ele = {"name":"Amy"}; var bind = angular.bind(ele,function(age){ console.log(this); console.log(this.name + ' is ' + age); }); bind(25);

第二种:
var ele = {"name":"Amy"}; var bind = angular.bind(ele,function(job){ console.log(this); console.log(this.name + ' is ' + job); },'a marketer');//传递参数方法二 bind();

5、angular.bootstrap
angular.bootstrap手动初始化module,一个应用只能有一个ng-app,而通过angular.bootstrap可以手动启动多个module,实例如下:
<div id="div1" ng-controller="myCtrl1"> {{name}} </div> <div id="div2" ng-controller="myCtrl2"> {{name}} </div> <script src="../angular.min.js"></script> <script> var myapp1 = angular.module('myApp1',[]); var myapp2 = angular.module('myApp2',[]); myapp1.controller('myCtrl1',['$scope',function($scope){ $scope.name="zhangsan"; }]); myapp2.controller('myCtrl2',['$scope',function($scope){ $scope.name="lisi"; }]); var div1 = document.getElementById('div1'); var div2 = document.getElementById('div2'); angular.element(document).ready(function(){//此页面没有使用ng-app指定任一module,而是动态添加 angular.bootstrap(div1,['myApp1']); angular.bootstrap(div2,['myApp2']); }); /*window.onload = function(){//整个页面加载完成时 angular.bootstrap(div1,['myApp1']); angular.bootstrap(div2,['myApp2']); }*/ </script>
此段代码中没有指定ng-app,而是通过angular.bootstrap来手动加载module。
模块之间相关依赖注入:
<body ng-app="myApp">
<div ng-controller="firstCtrl">
{{name}}
</div>
<div ng-controller="secondCtrl">
{{name}}
</div>
<div ng-controller="thirdCtrl">
{{name}}
</div>
<script src="../angular.min.js"></script>
<script src="module2.js"></script>
<script>
angular.module('myApp',['myApp2'])//将myApp2注入到myApp中
.controller('firstCtrl',['$scope',function($scope){
$scope.name="zhangsan";
}]);
</script>
</body>
module2.js:js文件中定义了模块myApp2和secondCtrl及thirdCtrl
angular.module('myApp2',[]) .controller('secondCtrl',['$scope',function($scope){ $scope.name="lisi"; }]) .controller('thirdCtrl',['$scope',function($scope){ $scope.name="wangwu"; }]);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号