webpack命令
1.webpack --mode development

原因:非全局安装 ,全局安装即可,npm i webpack webpack-cli -g
2. webpack --mode development
开发环境下打包,默认入口及出口文件。
3. webpack ./src/index.js -o ./build --mode development
通过命令指定入口文件及出口文件
4、webpack5打包图片路径
1)参考:
https://www.jianshu.com/p/36e972b19b28
2)webpack5打包图片失败原因:
if update css-loader ^5.2.7 → ^6.2.0 no longer loads font icons correctly solution downgrade to 5.2.7
https://github.com/webpack-contrib/css-loader/blob/master/CHANGELOG.md#600-2021-07-14

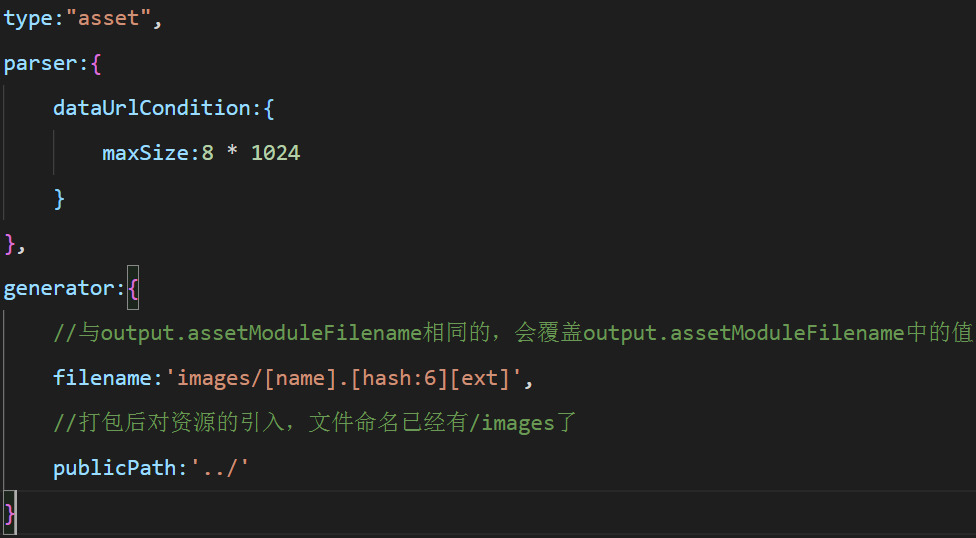
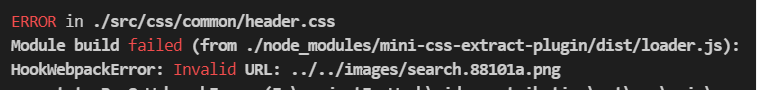
不管如何修改publicPath和outputPath值都报下图错误:

本机下载css-loader为^6.4.0,将css-loader版本改为^5.2.7后解决
5、webpack打包css时排除某一个css文件配置方法???

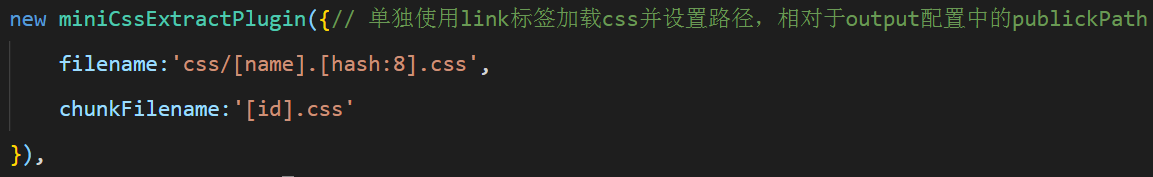
webpack.config.js中配置所有css文件都放置在css文件夹下
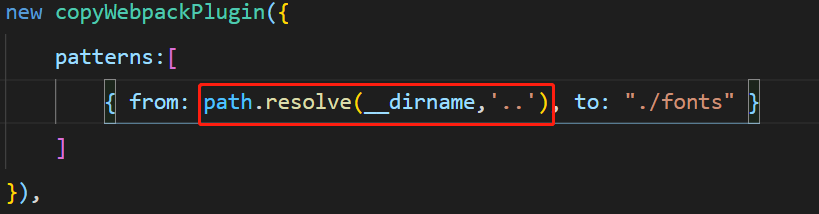
方法一:使用插件将fontawesome-4.2.0文件夹下的所有文件复制到dist文件夹下
webpack.config.js在build文件夹下,因此复制时需要到父级目录

获取__dirname的父级目录:path.resolve(__dirname,'..');
6、如何打包公共部分(公共css、js、html代码)???
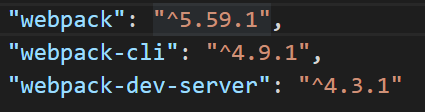
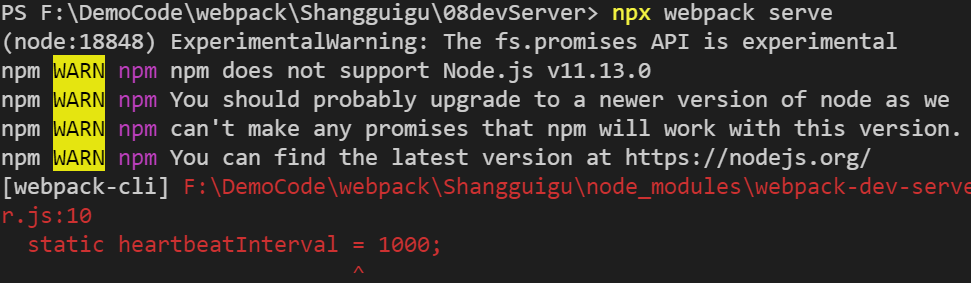
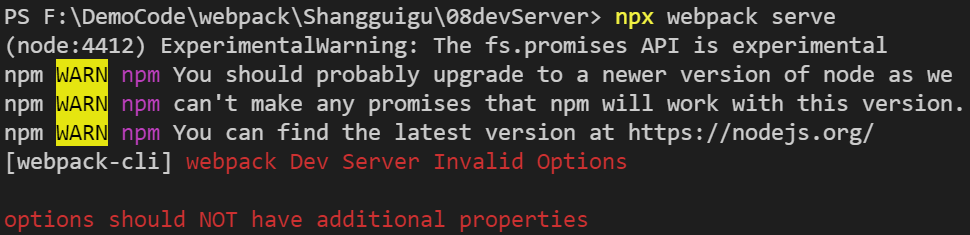
7、添加devServer后运行npx webpack serve报错


提示static heartbeatInterval = 1000;
解决方法:版本兼容问题
https://www.cnblogs.com/zhaomeizi/p/15370903.html
更新版本后运行报错:

原因:devServet下的contentBase属性不要设置,新版本默认会自带,设置了就会报错
参考:https://www.bilibili.com/video/BV1e7411j7T5?p=9 【泥煤啊的123 】 评论
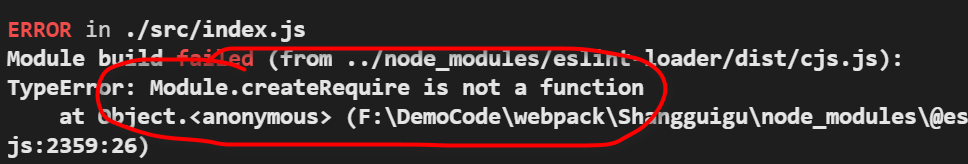
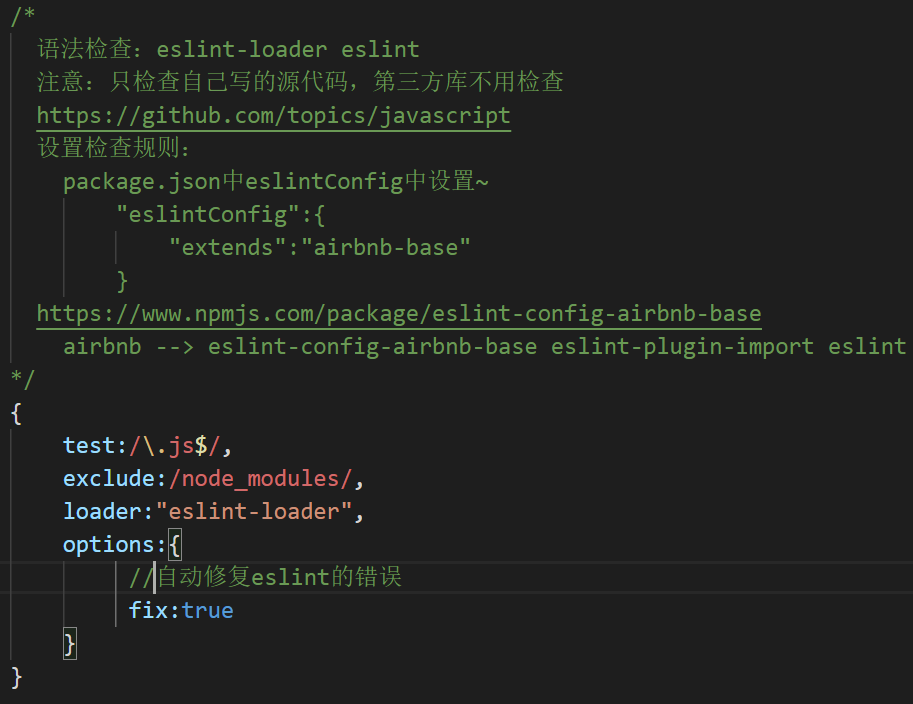
8. eslint检查js语法时报错:

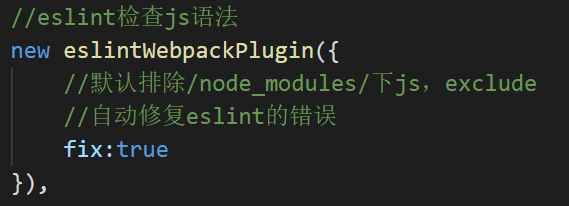
webpack.config.js中配置如下:

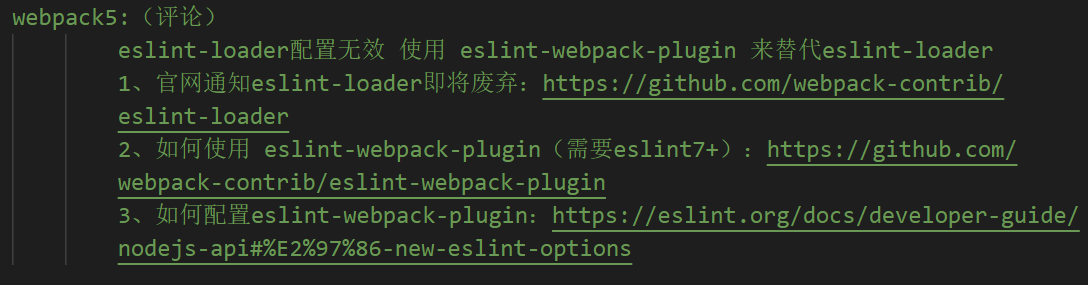
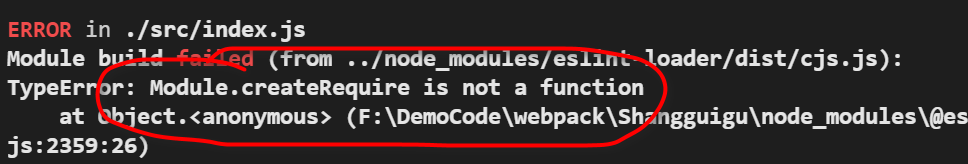
将eslint-loader修改为eslint-webpack-plugin后仍报错:



参考:https://www.jianshu.com/p/fcdb336c8580
升级node版本,本地node版本为11.13.0(node -v)
升级后webpack运行报错:
webpack : 无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
全局安装webpack后:
webpack : 无法加载文件 C:\Users\hp\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本。
参考:https://blog.csdn.net/qq_44255146/article/details/115246137
warning Unexpected console statement no-console
// eslint-disable-next-line console.log(sum(2,3));
9、压缩js
将webpack.config.js中mode修改为"production"或者直接启动 npm run build:pro(package.json)
10、压缩html
minify: { // 压缩HTML文件
removeComments: true, // 移除HTML中的注释
collapseWhitespace: true // 删除空白符与换行符
}
11、压缩css
optimization:{ //压缩css(只生产环境起作用,若开发环境也压缩,要配置minimize:true) minimizer:[ new cssMinimizerWebpackPlugin() ], minimize: true,//开发环境下也压缩css }
12、webpack中使用ProvidePlugin引入jquery,仍报jquery未定义
webpack.cofig.js:
plugins:[ new webpack.ProvidePlugin({//载入jq //$:require.resolve("jquery"),//doesn't work jQuery: require.resolve('jquery')//work well }), ... ]
参考 : https://stackoverflow.com/questions/45899466/provideplugin-not-working-with-jquery-webpack
13、Uncaught Error: ES Modules may not assign module.exports or exports.*, Use ESM export syntax, instead: ./src/entryjs/common/common.js
import { setCookie,getCookie } from '../common/cookie';
function getCommonHeader(){
....
}
function getCommonFooter(){
....
}
module.exports = { getCommonHeader,getCommonFooter }
common.js中代码如上,打包后查看html报错
module.exports为commonjs写法,改为js写法
export { getCommonHeader,showSubNav,hideSubNav,user_center,isLogin,getCommonFooter,getCommonHeaderUserCenter,getCommonRightNav,showMessage,closeFun,isIEFun,Appendzero,getRecentDate,GetQueryString,loadingToggle,closeByHand }
common.js中引入时:
// import '../common/common'; import { getCommonHeader,showSubNav,hideSubNav,user_center,isLogin,getCommonFooter,getCommonHeaderUserCenter,getCommonRightNav,showMessage,closeFun,isIEFun,Appendzero,getRecentDate,GetQueryString,loadingToggle,closeByHand } from '../common/common';
若方法为定义在原型上的方法:
Date.prototype.format = function(fmt){...}
可直接在js中使用,无需要再export 或 import
14、js中图片打包问题

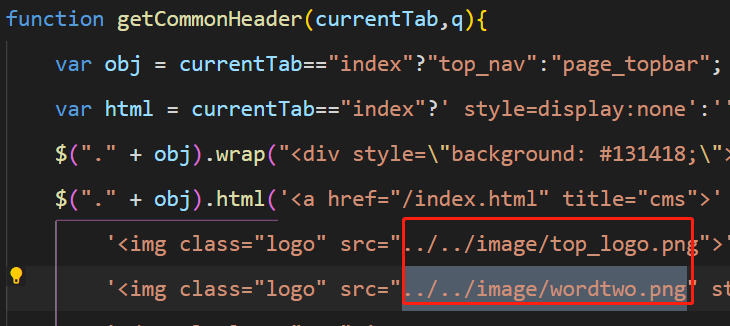
打包后html中未正确引入打包后的图片地址
// import '../../image/top_logo.png'; //doesn't work // import '../../image/wordtwo.png'; //doesn't work import top_log from '../../image/top_logo.png'; import wordtwo from '../../image/wordtwo.png';
参考:https://juejin.cn/post/6844903954988580872
15、webpack5 Cannot find module ‘webpack-cli/bin/config-yargs‘
参考:
https://webpack.docschina.org/configuration/dev-server/#devserverlivereload
https://blog.csdn.net/qq_39816673/article/details/116133133
16、修改代码后页面不自动刷新
https://webpack.docschina.org/configuration/dev-server/#devserverlivereload



