DWZ简介及其使用
来源:http://blog.csdn.net/t123012009065/article/details/8286826
DWZ简介:
DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级。
DWZ框架支持用HTML扩展的方式来代替JavaScript代码,只要懂HTML语法, 再参考DWZ使用手册就可以做Ajax开发。
开发人员不写JavaScript的情况下,也能用Ajax做项目和使用各种UI组件。 基本可以保证程序员不懂JavaScript, 也能使用各种页面组件和Ajax技术。 如果有特定需求也可以扩展DWZ做定制化开化。
做Ajax项目时需要写大量的JavaScript才能达到满意的效果, 国内很多程序员javascript不熟, 大大影响了开发速度。使用DWZ框架自动邦定JavaScript效果, 不需要开发人员去关心JavaScript怎么写,只要写标准HTML就可以了。DWZ简单扩展了HTML标准,给HTML定义了一些特别的class和 attribute。 DWZ框架会找到当前请求结果中的那些特别的class和attribute, 并自动关联上相应的js处理事件和效果。
DWZ基于jQuery,可以非常方便的定制特定需求的UI组件, 并以jQuery插件的形式发布出来,如有需要也可做定制化开发。
DWZ下载地址:http://code.google.com/p/dwz/downloads/list
DWZ的使用:
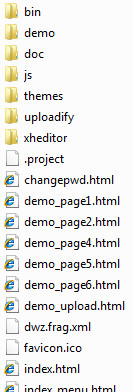
1、下载完DWZ可以看到:


第一次打开页面时载入界面到客户端, 之后和服务器的交互只是数据交互, 不占用界面相关的网络流量.
支持HTML扩展方式来调用DWZ组件.
标准化Ajax开发, 降低Ajax开发成本.
也就是说,只需要在一个页面(通常是起始页,如index.aspx/index.php)包含 框架,这里的框架是指demo中index.html页面的所有元素(
4、根据上述提示,具体的将DWZ使用在项目中首先得将DWZ解压后的文件夹复制进工程中,后台要使用的主页面则参照demo中的index.html进行构造即可,以下为具体使用过程:
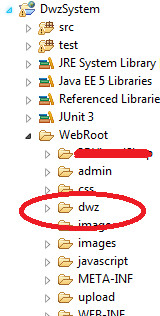
1)在myeclipse中新建一个web工程,在WebRoot下,建立一个文件夹dwz,将下载解压后的dwz文件夹中的内容复制进去:

http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">xmlns="http://www.w3.org/1999/xhtml">
http-equiv="Content-Type" content="text/html; charset=utf-8" /> http-equiv="X-UA-Compatible"content="IE=7" /> 简单实用国产jQuery UI框架 - DWZ富客户端框架(J-UI.com)
href="../dwz/themes/default/style.css" rel="stylesheet" type="text/css"media="screen"/> href="../dwz/themes/css/core.css" rel="stylesheet" type="text/css"media="screen"/> href="../dwz/themes/css/print.css" rel="stylesheet" type="text/css"media="print"/> href="../dwz/uploadify/css/uploadify.css" rel="stylesheet"type="text/css" media="screen"/>
需要注意的是初始化的配置及路径是不可或缺的:
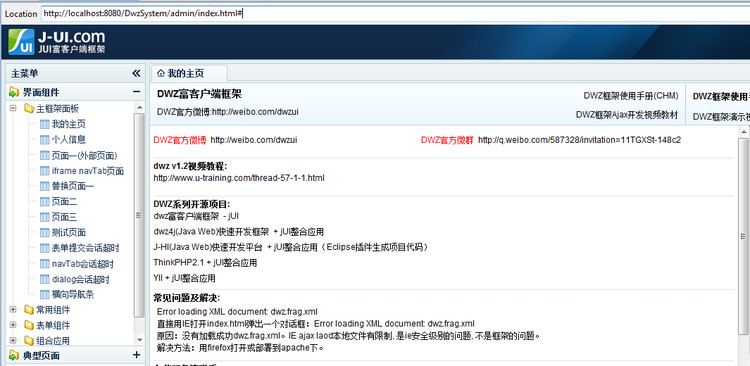
以上文件配置好后就可以,启动服务器,运行admin文件夹下的index.html文件:

运行成功后,之后和服务器的交互只是数据交互, 其它的页面使用也只需要页面碎片,就是中的部分。



