精灵图:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
使用精灵图的步骤是什么?
1. 创建一个盒子
2. 设置盒子大小为小图片大小
3. 设置精灵图为盒子的背景图片
4. 将小图片左上角坐标 取负值,设置给盒子的background-position:x y
![]()
<style>
span {
display: inline-block;
width: 18px;
height: 24px;
background-color: pink;
background-image: url(./images/taobao.png);
/* 背景图位置属性: 改变背景图的位置 */
/* 水平方向位置 垂直方向的位置 */
/* 想要向左侧移动图片, 位置取负数; */
background-position: -3px 0;
}
b {
display: block;
width: 25px;
height: 21px;
background-color: green;
background-image: url(./images/taobao.png);
background-position: 0 -90px;
}
</style>
</head>
<body>
<!-- <img src="./images/taobao.png" alt=""> -->
<!-- 精灵图的标签都用行内标签 span, b, i -->
<span></span>
<b></b>
</body>
背景图片:background-size:宽度 高度;
![]()
.box {
width: 400px;
height:300px;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
/* background-size: 300px; */
/* background-size: 50%; */
/* 如果图的宽或高与盒子的尺寸相同了, 另一个方向停止缩放 -- 导致盒子可能有留白 */
background-size: contain;
/* 保证宽或高和盒子尺寸完全相同 , 导致图片显示不全 */
/* background-size: cover; */
/* 工作中, 图的比例和盒子的比例都是相同的, contain 和cover效果完全相同; */
}
文字阴影
text-shadow
![]()
盒子阴影
box-shadow
![]()
.box {
width: 200px;
height: 200px;
box-shadow: 5px 10px 20px 10px green inset;
/* 注意: 外阴影, 不能添加outset, 添加了会导致属性报错 */
/* box-shadow: 5px 10px 20px 10px green outset; */
}
过渡属性
transition
过渡属性的常见取值
![]()
过渡属性给谁设置?
• 过渡属性给需要过渡的元素 本身加
/* 过渡配合hover使用, 谁变化谁加过渡属性 盒子本身变 */
.box {
width: 200px;
height: 200px;
/* 宽度200, 悬停的时候宽度600, 花费1秒钟 */
/* transition: width 1s, background-color 2s; */
/* 如果变化的属性多, 直接写all,表示所有 */
transition: all 1s;
}
.box:hover {
width: 600px;
}
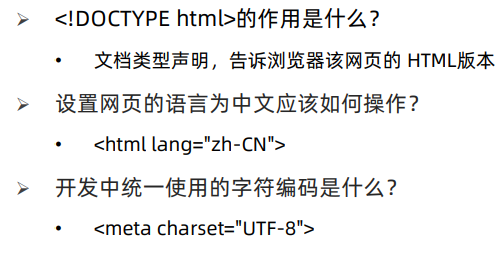
项目前置认知
![]()
<!--charset="UTF-8" 规定网页的字符编码 -->
<meta charset="UTF-8">
<!-- ie(兼容性差) / edge -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 宽度 = 设备宽度 : 移动端网页的时候要用 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
SEO三大标签分别是哪些?
1. title:网页标题标签
2. description:网页描述标签
3. keywords:网页关键词标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- meta:desc -->
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。">
<!-- meta:kw -->
<meta name="keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东">
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<!-- link:favicon : 浏览器标题栏图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
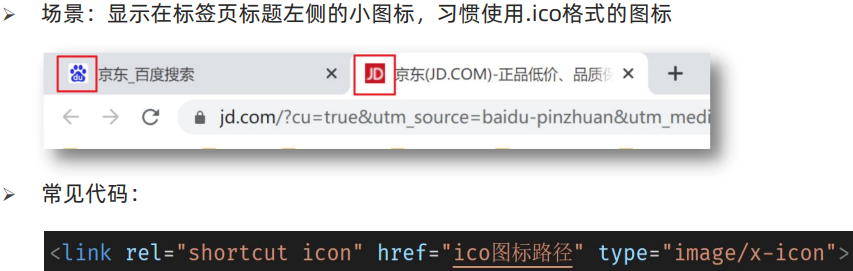
ico图标设置
![]()
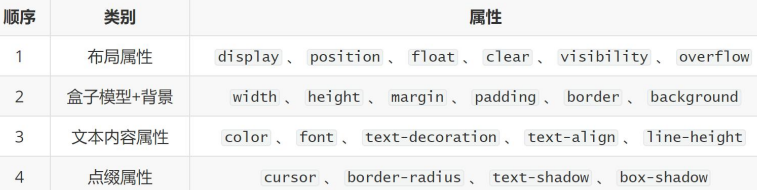
CSS的书写顺序推荐
![]()
项目结构搭建
1.1 文件和目录准备
1. 新建项目文件夹 xtx-pc-client,在VScode中打开
• 在实际开发中,项目文件夹不建议使用中文
• 所有项目相关文件都保存在 xtx-pc-client 目录中
2. 复制 favicon.ico 到 xtx-pc-client 目录
• 一般习惯将ico图标放在项目根目录
3. 复制 images 和 uploads 目录到 xtx-pc-client 目录中
• images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
• uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等
4. 新建 index.html 在根目录
5. 新建 css 文件夹保存网站的样式,并新建以下CSS文件:
• base.css:基础公共样式
• common.css:该网站中多个网页相同模块的重复样式,如:头部、底部 • index.css:首页样式
![]()
效果图
![]()
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- meta:desc -->
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台">
<!-- meta:kw -->
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<!-- link:favicon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 按顺序引入: 外链式样式表后写的生效 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#"><span></span>请先登录</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位 放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
<!-- 版权区域 -->
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
</div>
</div>
</body>
</html>













 浙公网安备 33010602011771号
浙公网安备 33010602011771号