android webview调用js(vue)问题记录
这几天和别人对接移动端,安卓平台,我们这边输出vue界面,安卓方反馈轮询的时候调用不到,具体原因也定位不到,只能确定前端这边没几句代码,应该没有问题,因此决定自己下载个android studio写个例子,其实以前也做过java和android开发,并不陌生。
网上很多帖子只给出了最基础的例子,我们这边的需求是android端需要轮询调用js方法,因此启动了一个定时器,下面上代码。
android代码:

1 package com.example.testcallvue2; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.webkit.ValueCallback; 7 import android.webkit.WebChromeClient; 8 import android.webkit.WebSettings; 9 import android.webkit.WebView; 10 import android.webkit.WebViewClient; 11 12 import java.io.IOException; 13 import java.util.Timer; 14 import java.util.TimerTask; 15 import java.util.concurrent.atomic.AtomicBoolean; 16 17 public class MainActivity extends AppCompatActivity { 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 //获得控件 24 WebView webView = (WebView) findViewById(R.id.wv_webview); 25 WebSettings webSettings = webView.getSettings(); 26 27 //设置支持js 28 webSettings.setJavaScriptEnabled(true); 29 // 设置允许JS弹窗 30 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); 31 //设置适应屏幕 32 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 33 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 34 webSettings.setPluginState(WebSettings.PluginState.ON);//设置是否支持插件 35 webSettings.setSupportZoom(true); //支持缩放 36 webSettings.setBuiltInZoomControls(true); 37 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 38 //设置存储模式 39 webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); 40 webSettings.setAllowFileAccess(true); 41 //setDomStorageEnabled解决了webview白屏问题 设置支持DomStorage 42 webSettings.setDomStorageEnabled(true); 43 //设置支持本地存储 44 webSettings.setDatabaseEnabled(true); 45 //设置缓存 46 // webSettings.setAppCacheEnabled(true); 47 webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS); 48 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 49 webSettings.setDefaultTextEncodingName("utf-8"); 50 51 System.out.println("WebView初始化..."); 52 53 //用这个方法判断是否加载完成,不过会触发多次,就是会出现多次newProgress==100的情况 54 webView.setWebChromeClient(new WebChromeClient() { 55 56 @Override 57 public void onProgressChanged(WebView view, int newProgress) { 58 super.onProgressChanged(view, newProgress); 59 if (newProgress == 100) { 60 System.out.println("WebView加载完成..."); 61 Timer timer = new Timer(); 62 TimerTask task = new TimerTask() { 63 @Override 64 public void run() { 65 try { 66 webView.post(new Runnable() { 67 @Override 68 public void run() { 69 webView.evaluateJavascript("javascript:manualCtrl()", new ValueCallback<String>() { 70 @Override 71 public void onReceiveValue(String value) { 72 //此处为 js 返回的结果 73 System.out.println(value); 74 } 75 }); 76 } 77 }); 78 } catch (Exception e) { 79 throw new RuntimeException(e); 80 } 81 } 82 }; 83 timer.schedule(task,10 * 1000,5 * 1000); 84 } 85 } 86 }); 87 88 //访问网页 89 // webView.loadUrl("http://www.baidu.com"); 90 webView.loadUrl( "file:///android_asset/index2.html"); 91 //系统默认会通过手机浏览器打开网页,为了能够直接通过WebView显示网页,则必须设置 92 webView.setWebViewClient(new WebViewClient(){ 93 @Override 94 public boolean shouldOverrideUrlLoading(WebView view, String url) { 95 //使用WebView加载显示url 96 view.loadUrl(url); 97 //返回true 98 return true; 99 } 100 }); 101 } 102 }
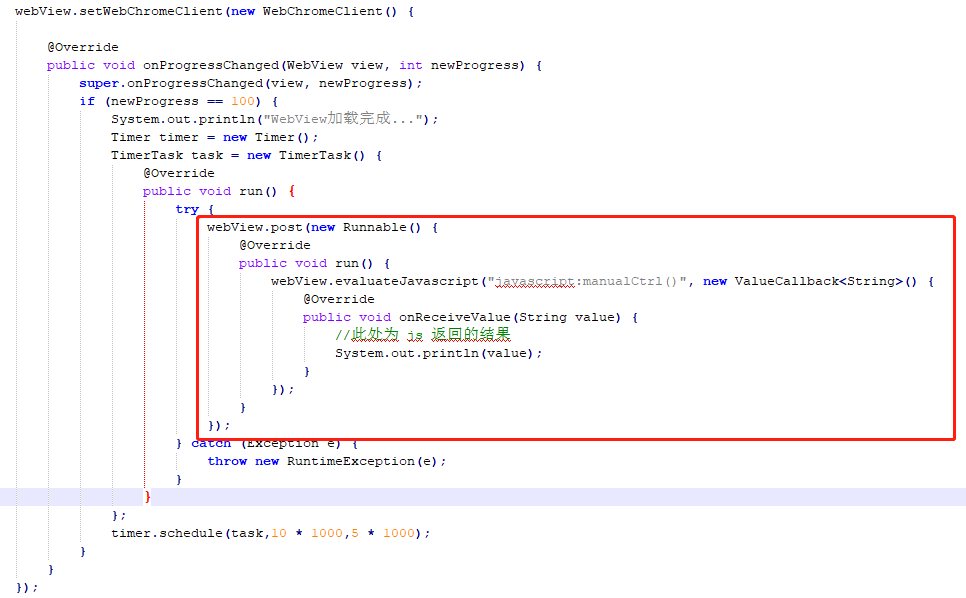
关键代码就在于这一部分:

在webview加载完成之后启动Timer,然后webView.post里面去调用js方法,接收返回值。
js(vue)端代码:
如果是传统js开发:

1 <html> 2 <body onload="document.getElementById('ddd').innerHTML = a;"> 3 <div> 4 <div id="ddd" style="font-size: 5rem; color: red;"></div> 5 <button style="width:200px;height:200px;font-size: 5rem;" onclick="testClick()">TEST</button> 6 </div> 7 <script> 8 setTimeout(() => { 9 console.log(manualCtrl()) 10 }, 5000) 11 12 //setInterval(() => { 13 // document.getElementById('ddd').innerHTML = Math.random() 14 //}, 1000) 15 16 var a = 1; 17 18 function testClick() { 19 a = 2; 20 document.getElementById('ddd').innerHTML = a; 21 } 22 23 function manualCtrl() { 24 return a; 25 } 26 </script> 27 </body> 28 </html>
如果是vue开发:
1 mounted() { 2 window.manualCtrl = this.manualCtrl 3 } , 4 methods: { 5 manualCtrl(info) { 6 //info from android 7 //do something... 8 return Math.random() 9 } 10 }
作者: Binyy
出处: https://www.cnblogs.com/loveFlex
城市:wuhan
微信:momakeyy
详细源码请移步,记得点个星星噢~ https://gitee.com/binyylovesino/lilo-ui 欢迎各路大佬指导、提问~
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接 如有问题, 可邮件(408460486@qq.com)或者微信咨询.
posted on 2023-08-28 09:57 Binyy_Wuhan 阅读(419) 评论(0) 编辑 收藏 举报






