html + css + js
HTML
表格<table> 行<tr> 列<td>
<body bgcolor="#0000FF">
<!--
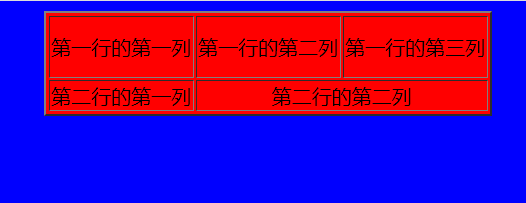
表格标签: <table></table> border="2px" 表格的边框2px为大小
由<tr></tr>行和<td></td>列组成colspan="2" 合并的列数 两行三列表格
-->
<table border="2px" align="center" bgcolor="red">
<tr height="50px">
<td>第一行的第一列</td>
<td>第一行的第二列</td>
</tr>
<tr>
<td>第二行的第一列</td>
<td colspan="2" align="center">第二行的第二列</td>
</tr>
</table>
</body>表单
<body bgcolor="antiquewhite">
<!-- 表单标签 <form></form> 限定了表单的范围 action="服务器地址"
<input type="text" placeholder="用户名/手机号"/> 文本输入框
文本框 提示文字
<input type="password" /> 密码输入框
单选框 注意 name值必须要一致否则无法单选
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
下拉框
<select>
<option>--请选择--</option>
<option>1996</option>
</select>
多选框
<input type="checkbox" />敲代码
<input type="checkbox" />打游戏
cols 列数 rows 行数
<textarea cols="30" rows="5"></textarea>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
-->
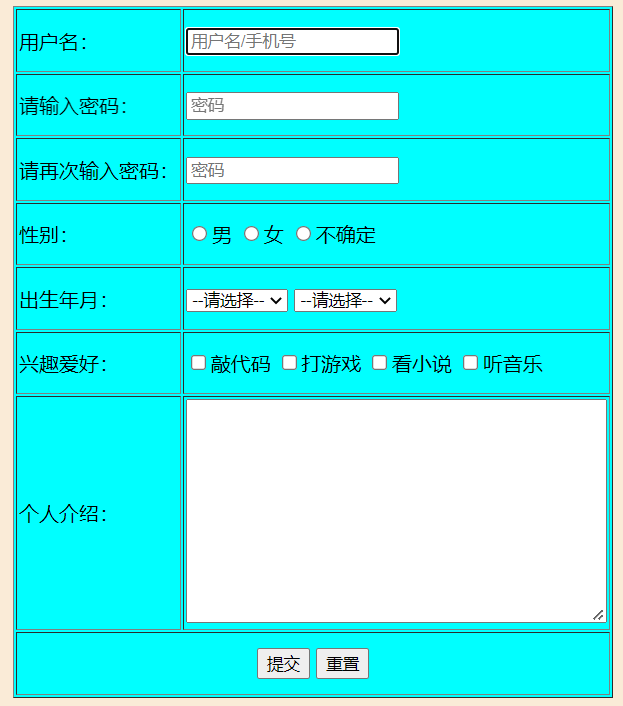
<form action="http://www.baidu.com">
<table border="1px" align="center" bgcolor="aqua">
<!-- 第一行 -->
<tr height="50px">
<td>用户名:</td>
<td>
<input type="text" placeholder="用户名/手机号"/>
// html需要加上name="xxxx" 在提交时请求路径上才会有参数
</td>
</tr>
<!-- 第二行 -->
<tr height="50px">
<td>请输入密码:</td>
<td>
<input type="password" placeholder="密码"/>
</td>
</tr>
<!-- 第四行 -->
<tr height="50px">
<td>性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
</td>
</tr>
<!-- 第五行 -->
<tr height="50px">
<td>出生年月:</td>
<td>
<select>
<option>--请选择--</option>
<option>1996</option>
</select>
<select>
<option>--请选择--</option>
<option>6</option>
</select>
</td>
</tr>
<!--第六行-->
<tr height="50px">
<td>兴趣爱好:</td>
<td>
<input type="checkbox" />敲代码
</td>
</tr>
<!--第七行-->
<tr height="50px">
<td>个人介绍:</td>
<td>
<!-- cols 列数 rows 行数 -->
<textarea cols="30" rows="5"></textarea>
</td>
</tr>
<!--第八行-->
<tr height="50px">
<td colspan="2" align="center">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
CSS
关联样式:
<head>
<meta charset="UTF-8">
<title>如何使用样式</title>
<!-- 内部样式 -->
<style type="text/css">
h2{
color: #007AFF;
font-size: 40px;
}
</style>
<!--关联css文件-->
<link rel="stylesheet" type="text/css" href="css/Demo03.css"/>
</head>选择器:
<!--选择器:在设置样式时用于选择标签
1,通用型选择器: * 代表的所有 给所有的标签都使用这个样式
2,类选择器(class="xxx"):
1,使用标签class的属性,给标签定义一个名字
2,在设定其样式时 使用 .className 的方式作为此样式的选择器
3,元素选择器:直接将元素名作为选择器
4,id选择器:使用方式与类选择器一致 #idName{}
优先级: 行内样式>id选择器>类选择器>元素选择器>通用选择器
-->border="2px"
align="center"
bgcolor="red"