vue mounted 的使用

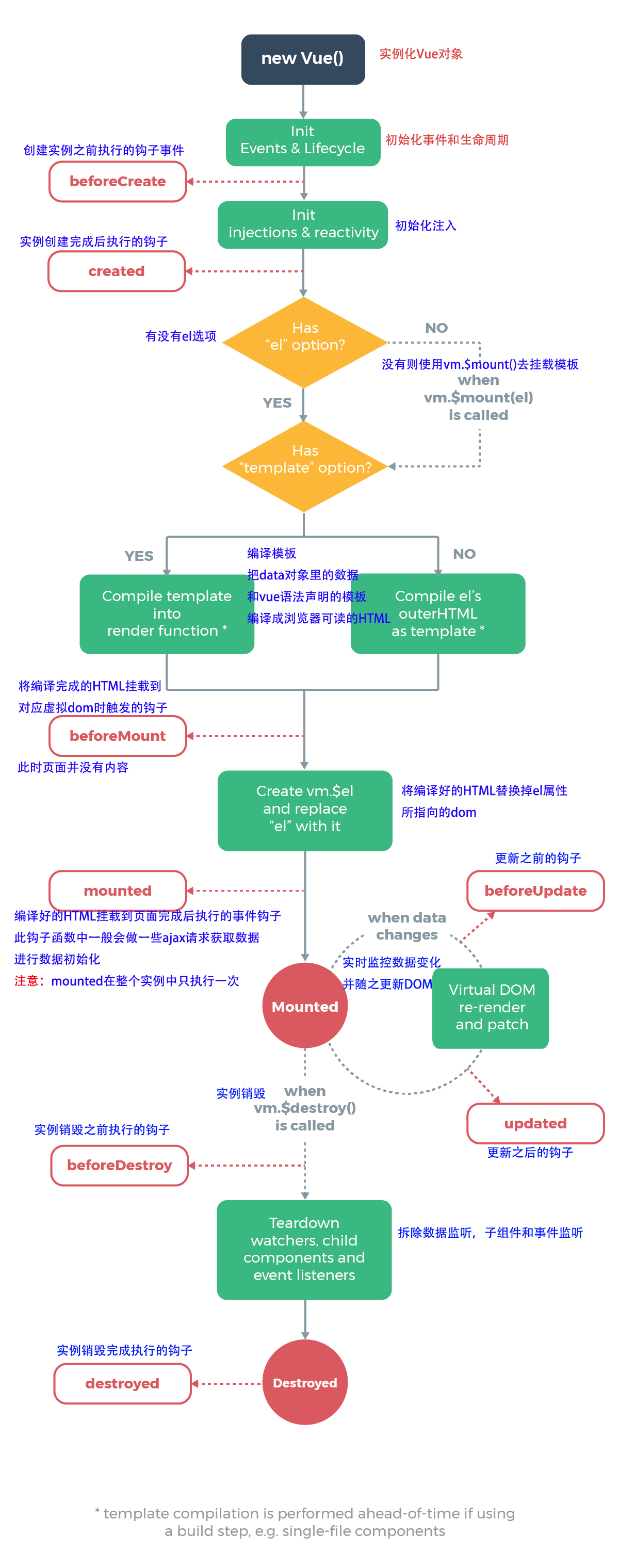
借用图
个人理解mounted 的使用是网页加载的时候调用 methods里的函数
mounted:function(){
this.getReportInfor(this.$route.params.user)
},
methods: {
getReportInfor(params){
var that = this
this.axios({
method:'get',
url:ddd,
headers: {
"Content-Type":"application/json;charset=utf-8"
},
withCredentials : true,
/*data:qs.stringify({
clientNo:params
})*/
}).then((res)=>{
}


