前端基础:CSS样式选择器
前端基础:CSS样式选择器
CSS概述
CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局。CSS规则由两个主要的部分组成:1.选择器;2.一条或多条声明;如下所示:
selector {
property: value;
property: value;
property: value;
property: value;
...
}
例如:
h1 {color:red; font-size: 14px;}

CSS的四种使用方式
1.行内式
行内式是在标签的style属性中设定CSS样式,这种方式没有体现出CSS的优势,不推荐使用:
<body>
<p>Paragraph One</p>
<p style="background: red">Paragraph Two</p>
<!--第一种:行内式-->
<p style="color: crimson;">Paragraph Three</p>
</body>
2.内嵌式
内嵌式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签中,格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--第二种方式:内嵌式-->
<style>
Paragraph{
color: black;
background-color: burlywood;
}
</style>
</head>
3.链接式
创建common.css文件,专门用来存放样式,如下所示:

在对应的html文件中,将common.css文件引入即可:

4.导入式
将独立的.css文件应用到html文件中,导入式使用CSS规则引入外部CSS文件,<style>标签也是写在<head>标签中,其语法为:

注意::导入式会在整个网页加载完后才会加载CSS文件,因此会产生一个问题,如果网页比较大则会先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式的一个固有缺陷,使用链接式时与导入式不同的是,它会以网页文件主体加载前加载CSS文件,因此显示出来的网页从一开始就是携带样式效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点,推荐大家使用链接式。
注意:标签的嵌套规则
- 1.块级标签可以包含行内标签或者某些块级标签,但行内标签不能包含块级标签,只能包含其它行内标签;
- 2.有几个特殊的块级标签只能包含行内标签,不能包含块级标签,如:h1-h6、p标签、dt;
- 3.li内可以包含div;块级标签与块级标签并列、行内标签与行内标签并列;
CSS选择器
1.选择器基础

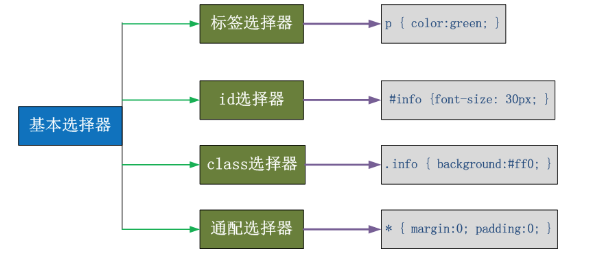
选择器指明了"{}"中的样式的作用对象,也就是样式作用于网页中的元素:
- 1.通用元素选择器*:所有的标签都被选中;
- 2.标签选择器:匹配所有p标签的样式p {color: red};
- 3.id选择器:匹配指定id的标签 #p {color:red};
- 4.class选择器:匹配指定class的标签 .c1 {color:red},可以多选div.c1 {color:red};
实例如下:可以对块级标签设置长度和高度,不能对行内标签设置长度和高度(它只会适应内容的大小)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 标签选择器,所有div标签都被选中 */
div{
font-family: 华文楷体;
}
/* id选择器:给id=c2的设置样式,id一般不常用(因为id不能重复) */
#n1{
background-color: blueviolet;
font-size: medium;
}
/* class选择器:给class=c1的设置样式 */
.c1{
color: red;
}
/* 或者 */
p.c1{
color: blueviolet;
}
/* 通用元素选择器 */
*{
background-color: burlywood;
font-size: large;
}
/* 注意CSS中的注释与html中的不同 */
</style>
</head>
<body>
<div id="n2">
<div id="n1">
<p>Hello World!</p>
<div class="c1">Hello CSS!</div>
</div>
<p>好好学习!</p>
</div>
<span>天天向上!</span>
<p>paragraph</p>
<div class="c1">
<p class="c2">世界,你好!</p>
<h5>我是h5标签!</h5>
</div>
</body>
</html>
2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
不常用
3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
说明:
.a1 .a2, .a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
#下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
.a1 .a2{
color: blue;
font-size: 15px;
background-color: red;
}
.a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
如下实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style>
/* 后代选择器(部分层级):选择所有类为c1下面的p标签 */
.c1 p{
background-color: black;
}
/* 子代选择器 */
.c2>p{
color: crimson;
}
/* 毗邻选择器 */
.c3+p{
background-color: aquamarine;
}
/* 兄弟选择器:同一级别,离得很近 */
.c3~p{
background-color: blueviolet;
}
/* 多元素选择器:同时匹配所有指定的元素 */
.div,p{
background-color: red;
}
.c1 .c2,a1~p{
color: blue;
font-size: 20px;
background-color: green;
}
/* 下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用 */
/*.a1 .a2{*/
/*color: blue;*/
/*font-size: 15px;*/
/*background-color: red;*/
/*}*/
/*.a1~p{*/
/*color: blue;*/
/*font-size: 15px;*/
/*background-color: red;*/
/*}*/
</style>
</head>
<body>
<p>Welcome to the world of css!</p>
<div class="c1">
<div class="c2">
<p id="s1">生活不止有眼前的苟且</p>
<div class="c2">
<p>还有诗和远方</p>
</div>
</div>
<p>好好学习,天天向上!</p>
<h1 class="c3">Class One!</h1>
<h2>Class Two!</h2>
</div>
<div class="c1">
<em>牛儿还在山坡吃草</em>
<div class="c2">
<p>放牛的却不知道哪儿去了</p>
<b>王二小®</b>
</div>
</div>
<h5>民族英雄</h5>
<p>英雄</p>
</body>
</html>
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”,以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
common.css
/*1.匹配所有hello属性的,并且只是在div标签的*/
div[hello]{
color: yellowgreen;
}
/*2.匹配所有hello=world的并且只是在div标签的*/
div[hello=world]{
color: aqua;
}
/*上面的优先级和下面的优先级本应该是一样的*/
/*应该显示下面的,但是,由于上面查找的范围
比下面的范围广,所以它会把上面的也显示了。*/
/*3.匹配所有属性为hello,并且具有多个空格分割的值,*/
/*其中一个只等于world的*/
div[hello~=world]{
color: blueviolet;
}
/*4.匹配属性值以指定值开头的每个元素,
并且是在div标签里的*/
div[hello^=w]{
background-color: aquamarine;
}
div[egon^=w]{
background-color: aquamarine;
}
/*5.匹配属性值以指定值结尾的每个元素 */
div[eric$=a]{
background-color: blueviolet;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[eric*=a]{
background-color: blueviolet;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<link rel="stylesheet" href="common.css">
</head>
<body>
<div>
<div hello="world">世界,你好</div>
<div hello="world">你好!</div>
<div eric="world">Eric</div>
<div hello="practice">你是谁?</div>
</div>
</body>
</html>
4.伪类
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
如下实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
/* 没访问之前 */
a:link{
color: blue;
}
/* 鼠标放在链接上的状态 */
a:hover{
color: chartreuse;
}
/* 访问过后 */
a:visited{
color: red;
}
/* 鼠标点击的时候 */
a:active{
color: aqua;
}
/* 在p标签属性为c2的后面加上内容 */
p.c2:after{
content: 'Hello world!';
color: chartreuse;
}
/* 在所有的p标签的前面加上内容 */
p:before{
content: '我是谁?';
color: chartreuse;
}
span{
background-color: aqua;
width: 100px;
height: 50px;
/* span标签是行内标签,对其设置高度和长度不会起作用;它是
跟着文本内容进行大小变化*/
}
</style>
</head>
<body>
<p>我爱北京天安门!</p>
<p class="c2">我爱北京天安门!</p>
<p class="c3">我爱北京天安门!</p>
<a href="" id="c1">北京天安门</a>
<span>天安门</span>
</body>
</html>
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
例:p:before{content:"hello";color:red;display: block;}
5.CSS优先级和继承
- CSS的继承:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如:一个body定义了的颜色值也会应用到段落文本中;
body{color:red;} <p>Hello world</p>
这段文字都继承了由body{color:red;}样式定义的颜色,然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0:
p{color:green}
我们发现只需要给p加个颜色值就能覆盖掉它集成的样式颜色,由此可见:任何显示声明的规则都可以覆盖其继承的样式。此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限的,有些属性不能被继承,如:border、margin、padding、background等。
div {
border:1px solid #222
}
<div>Hello<p>world</p> </div>
- CSS的优先级:所谓优先级,即是指CSS样式在浏览器中被解析的先后顺序,样式表中的特殊性描述了不同规则的权重,它的基本规则是:
1.内联样式表的权重最高 style="- - - - - 1000";
2.统计选择符中的id属性 #id - - - - - - - - 100;
3.统计选择符中的class属性 .class - - - - - - 10;
4.统计选择符中的html标签名 p - - - - - - - - -1;
按这些规则将数字串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到后的顺序逐位比较:
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
继承实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器的继承</title>
<style>
/* 给body的所有内容加上样式 */
body{
color: crimson;
border: 2px solid;
border-color: aqua;
}
/* 子类有设置样式就用子类的样式,没有就继承父类的 */
p{
color: red;
}
#s2{
color: blue;
}
/* 不能被继承,它会用自己的边框,而不会用父类的边框 */
p{
border: 5px solid;
}
</style>
</head>
<body>
<div class="c1" id="s1">
<div class="c2" id="s2">
<div class="c3" id="s3">海上生明月</div>
<p>天涯共此时</p>
</div>
</div>
<p>举杯邀明月</p>
<p>对影成三人</p>
</body>
</html>




