uni-app自定义图标
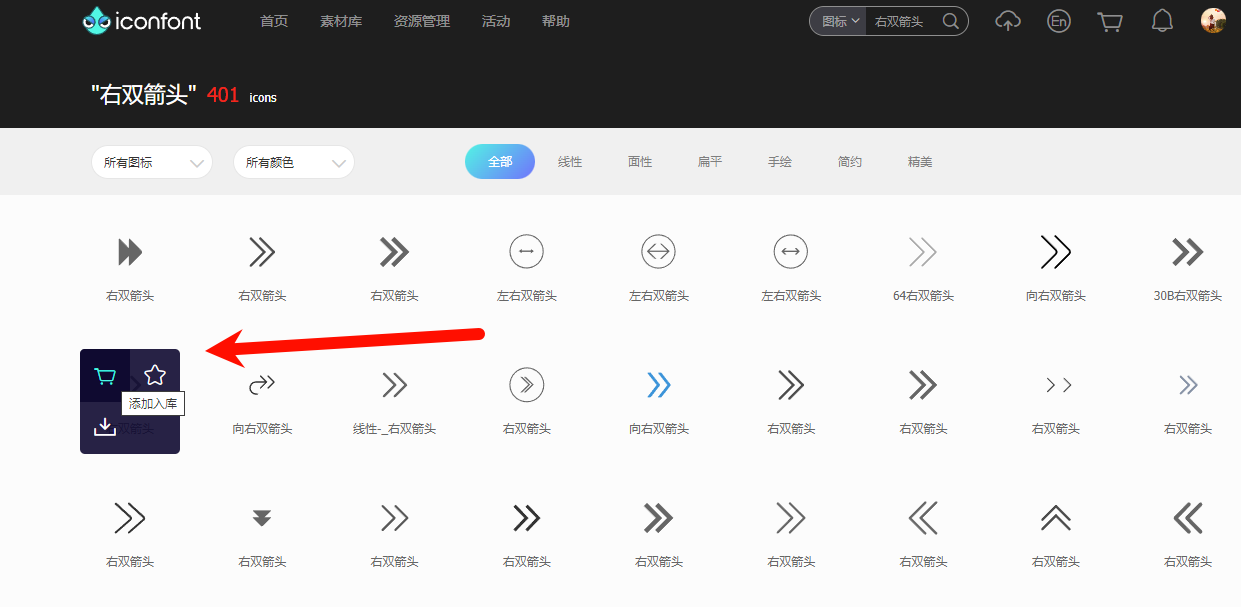
1.首先去阿里巴巴矢量图标库找到自己需要的图标,比如

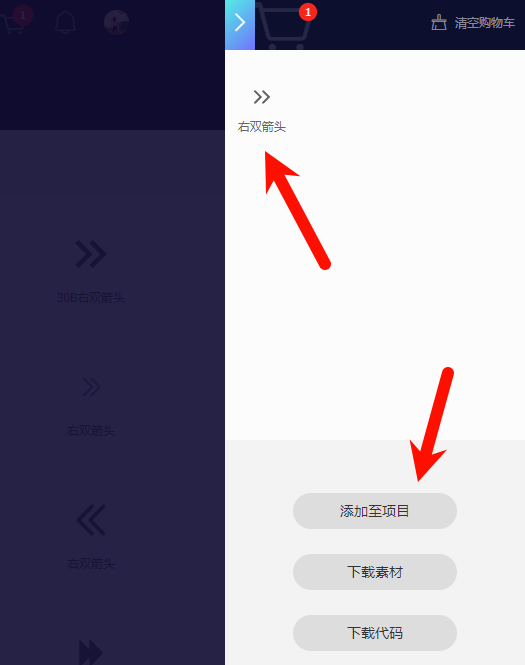
2.鼠标移到图标上,有个购物车的小图标(添加入库),然后点击右上角的购物车小图标,弹出弹框,选择添加至项目

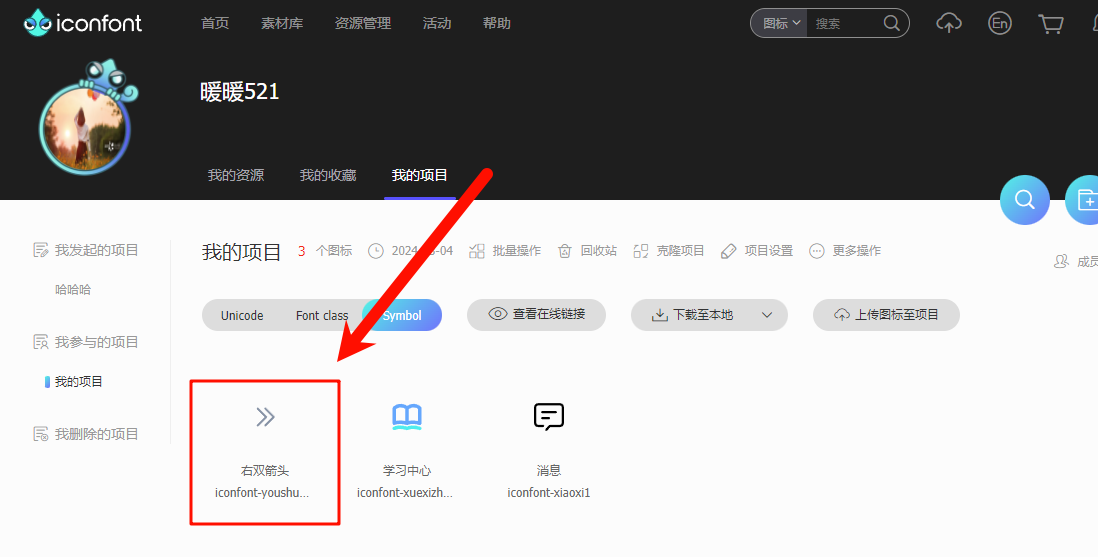
3.去资源管理里面找到我的项目,就可以看到刚才咱们自己添加的图标

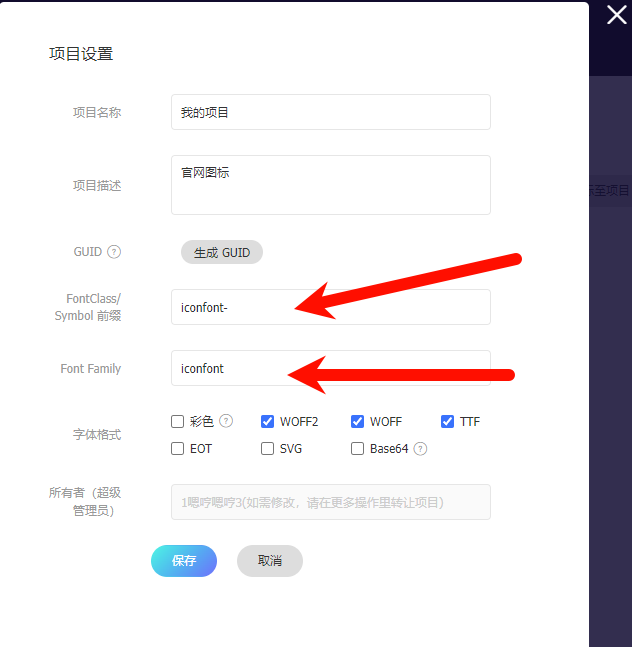
4.可以在项目设置中设置自己需要的配置

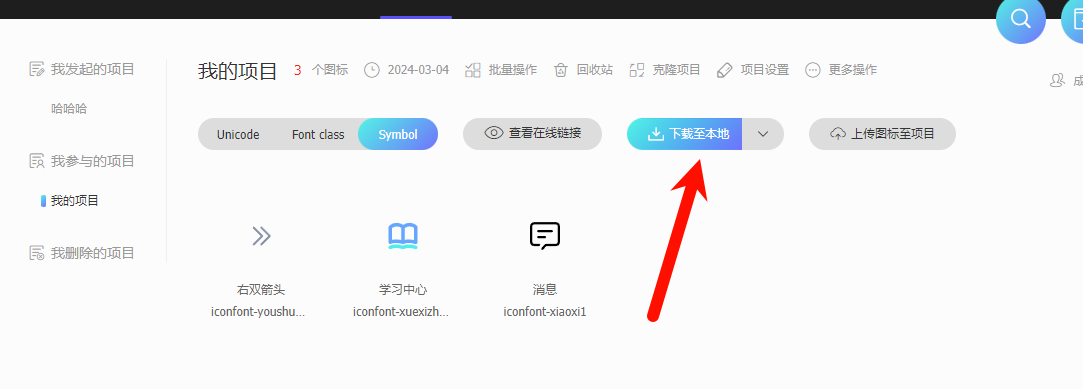
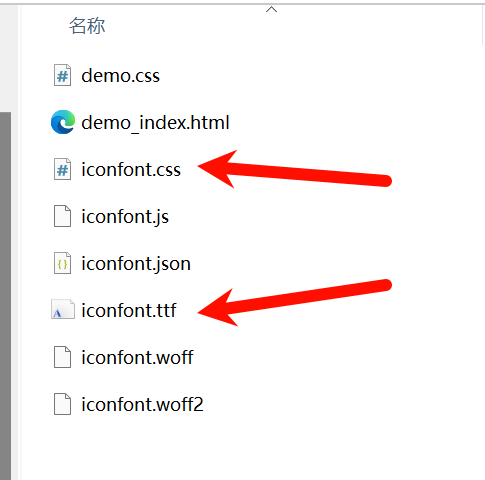
5.点击下载至本地,这里下载至本地是下载当前项目下的所有文件到本地,然后查看本地文件


我们只需要把上图标记的两个文件复制到项目中就可以了
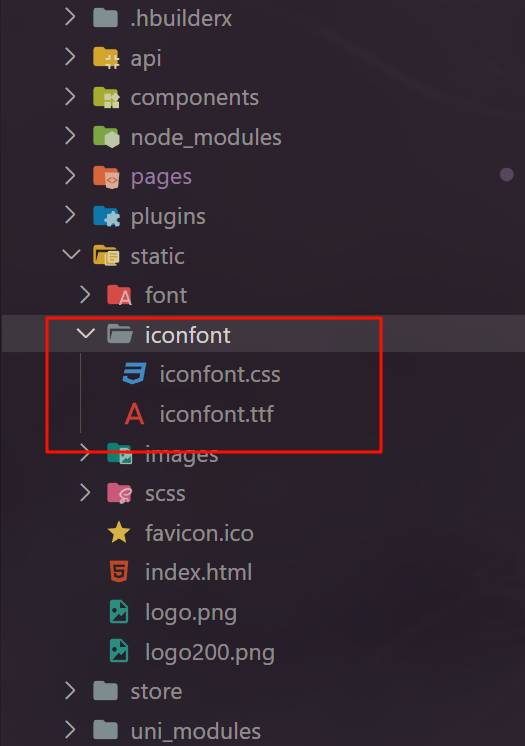
6.复制文件到项目,项目中我新建了iconfont文件夹用来存放这两个文件

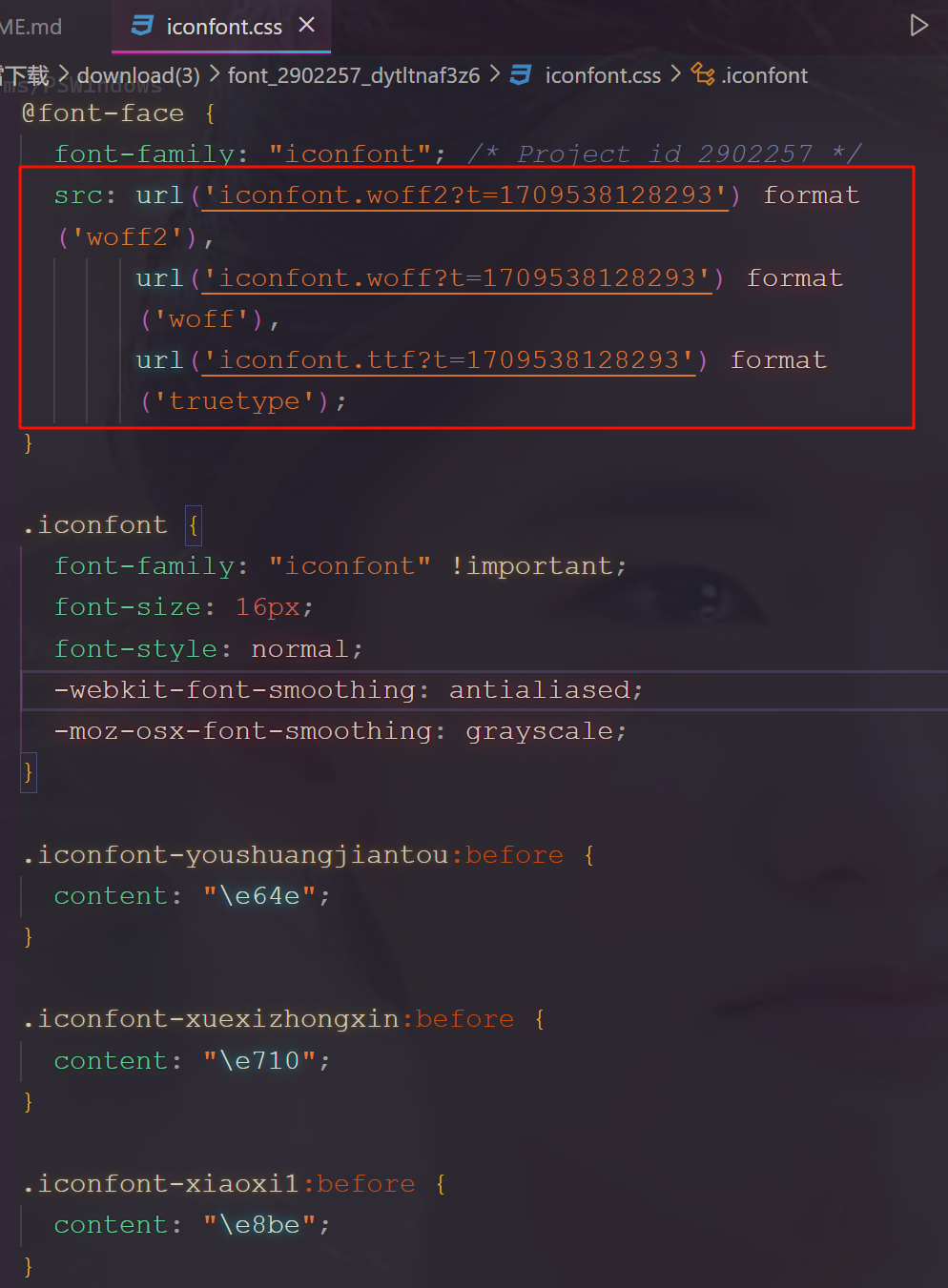
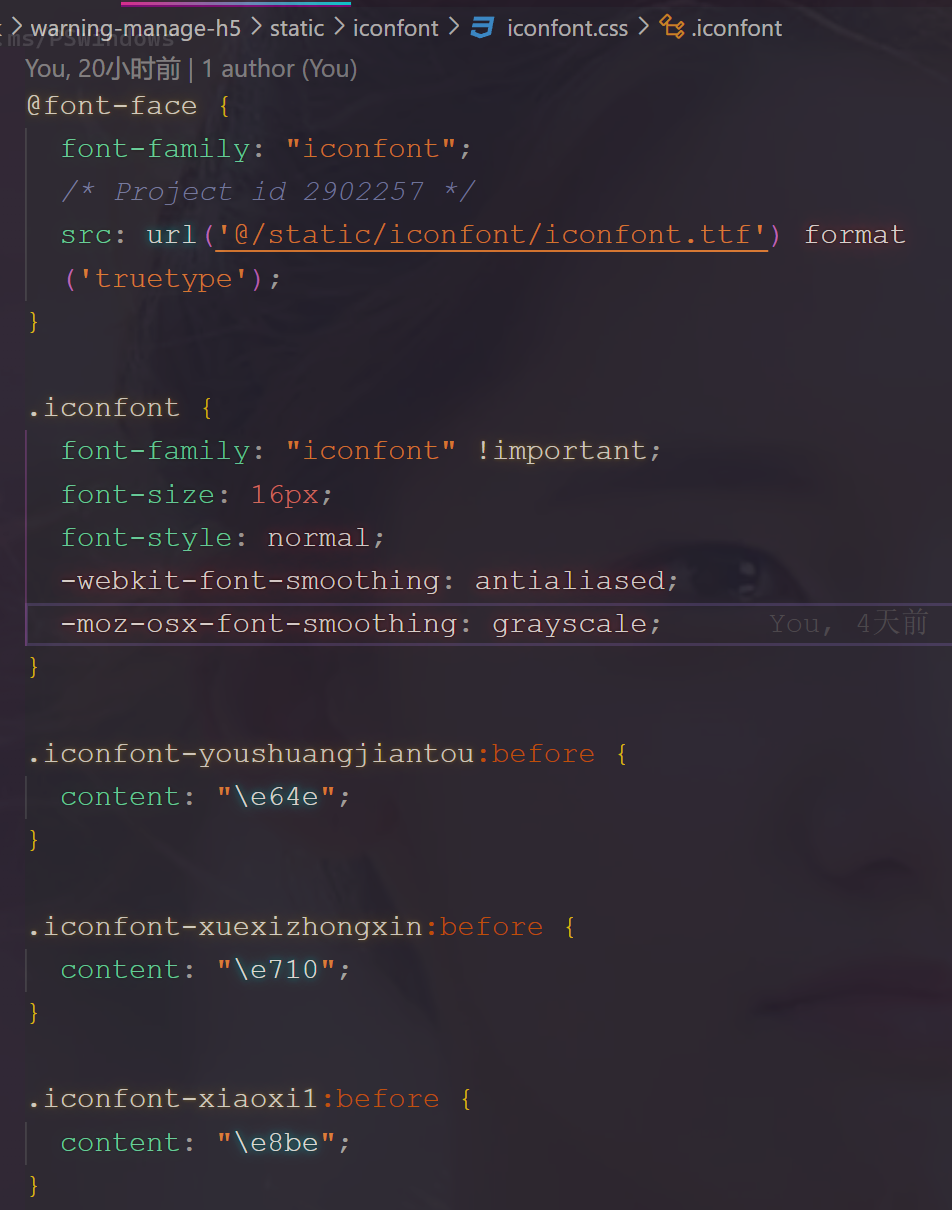
7.修改iconfont.css文件的引用地址,把下面的图1的src引用变成图2的
图1

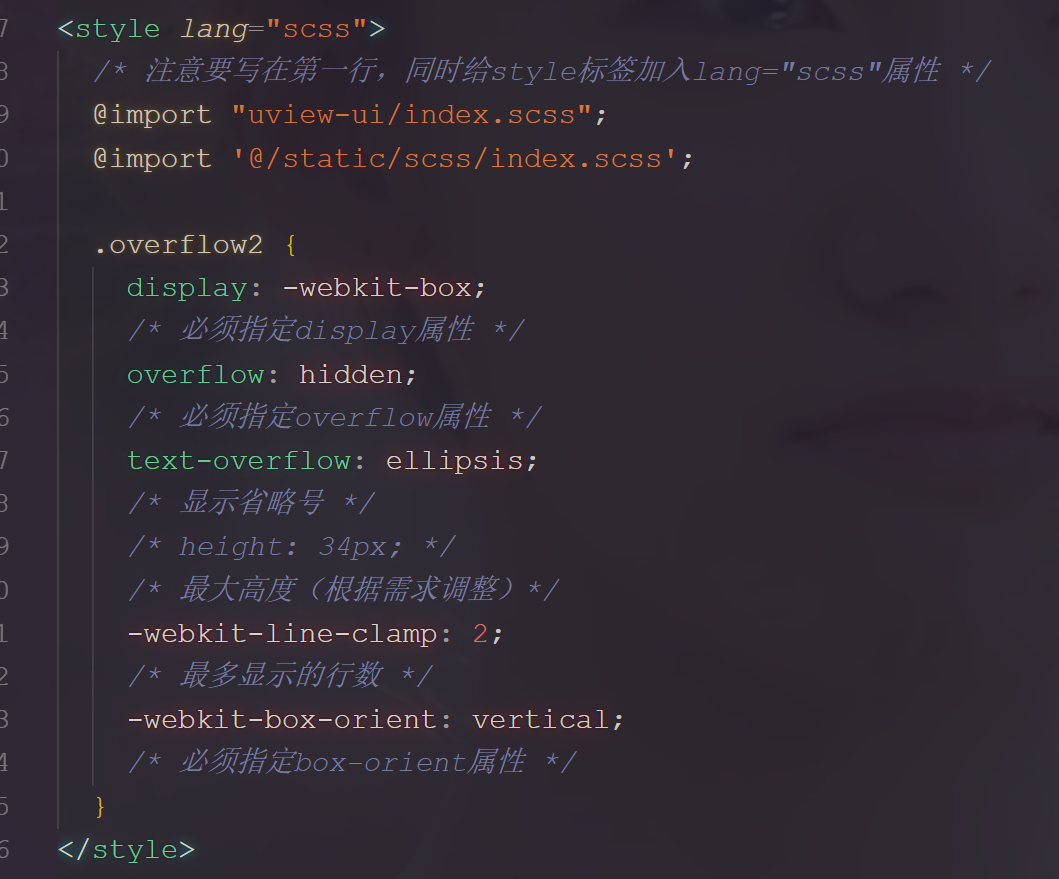
图2

图2中下面的“.iconfont-youshuangjiantou”,“.iconfont-xuexizhongxin”,“.iconfont-xiaoxi1”这些名字对应的是阿里图标库中的名字
8.然后在App.vue中引入iconfont.css (注意:要写在第一行)

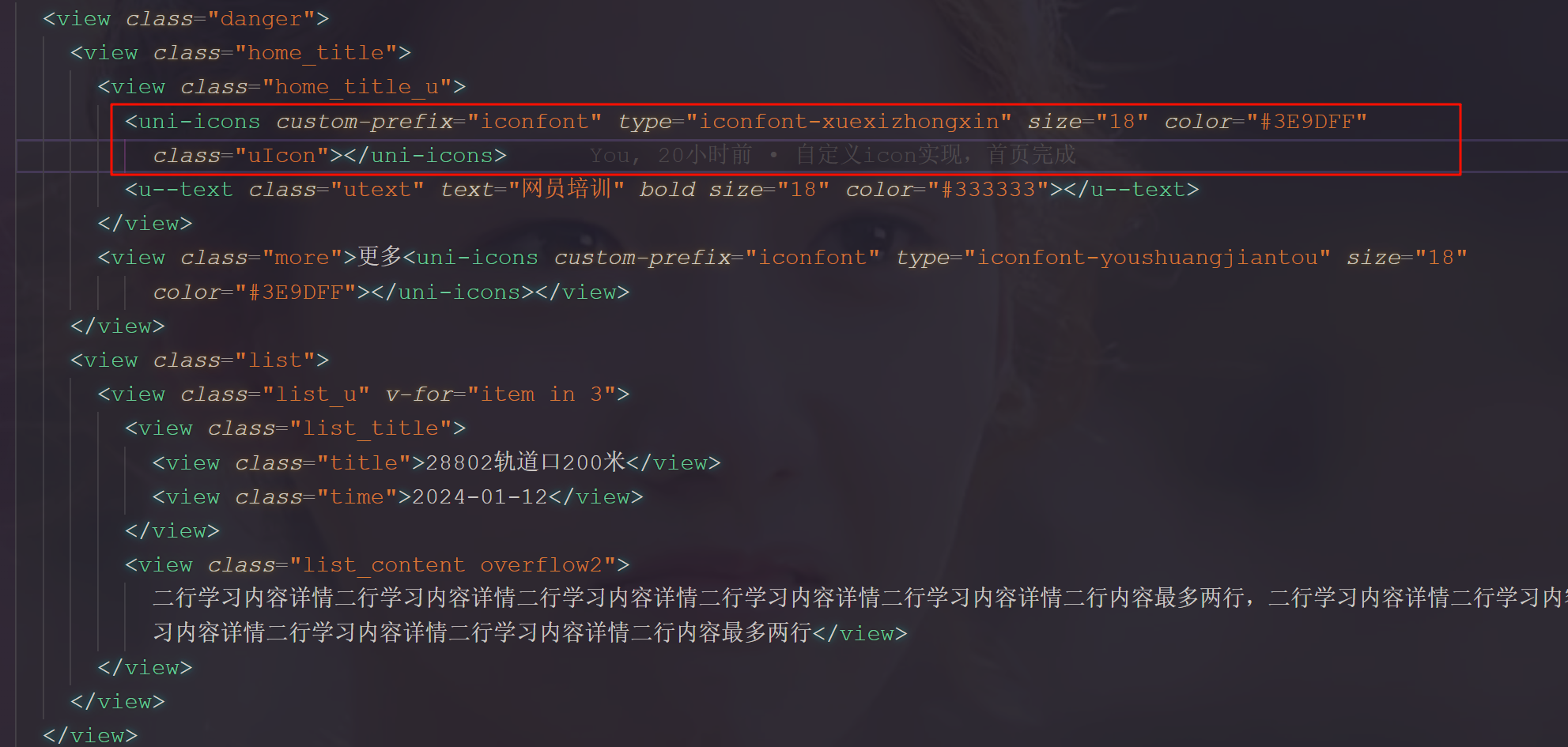
然后页面中使用就可以了

这里使用的是uni-ui,,项目中其实也引入了uview组件,但是查资料,这个组件bug挺多的,自定义图标会出错,所以使用的是uni-icons
如果需要添加别的图标,请重复这些步骤,最后下载到本地之后,只替换前面标明的iconfont.css和iconfont.ttf文件即可,(注意:iconfont.css文件中的引用src路径,一定要改!!!)
不怕打不死的流氓,就怕耍流氓的流氓



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)