nginx本地配置web项目-layui
nginx安装配置以及配置本地web项目
nginx下载和安装介绍
nginx(engine x) 是一个高性能的HTTP和反向代理web服务器,其他的介绍自己百度去看
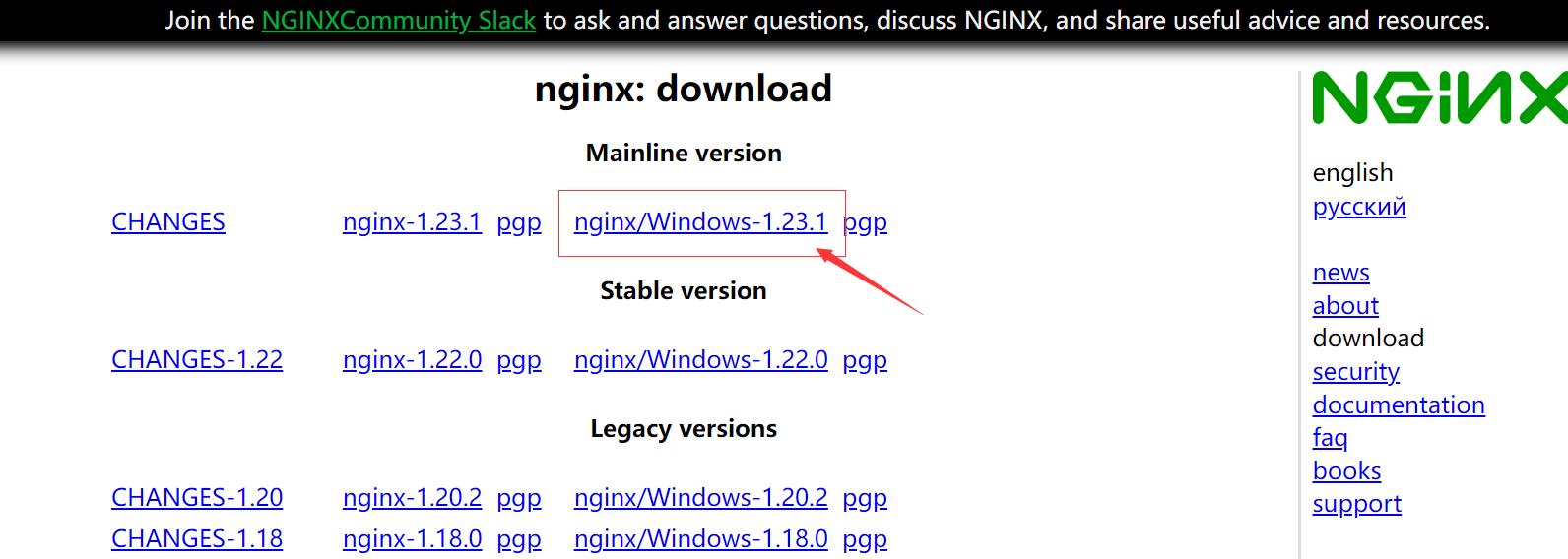
下载https://nginx.org/en/download.html

下载之后是压缩包,解压,然后放到本地电脑你想存放的地址
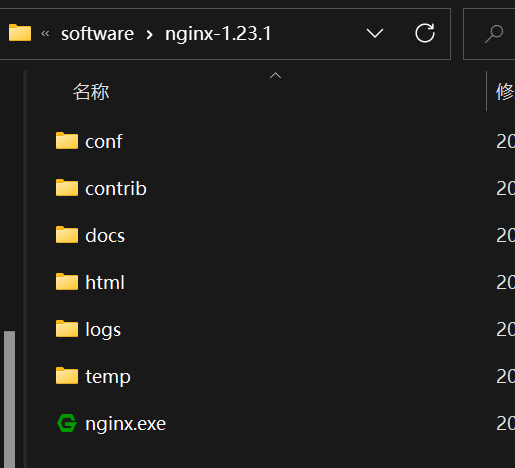
解压之后内容

基本就这样
运行nginx
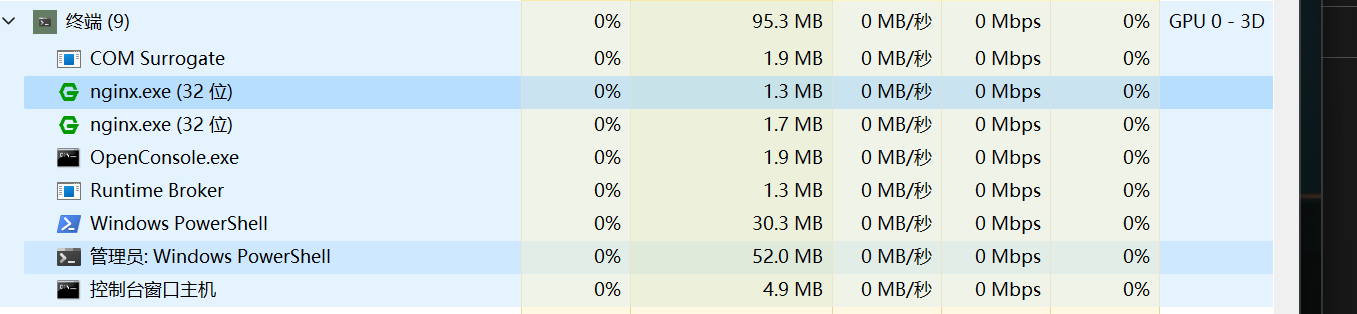
上面的图双击nginx.exe 之后会感觉到有个东西快速的闪一下,这就是运行成功了,想要查看可以ctrl+alt+del快速打开任务管理器去查找一下

这样说明运行成功了
同样也可以使用cmd命令运行
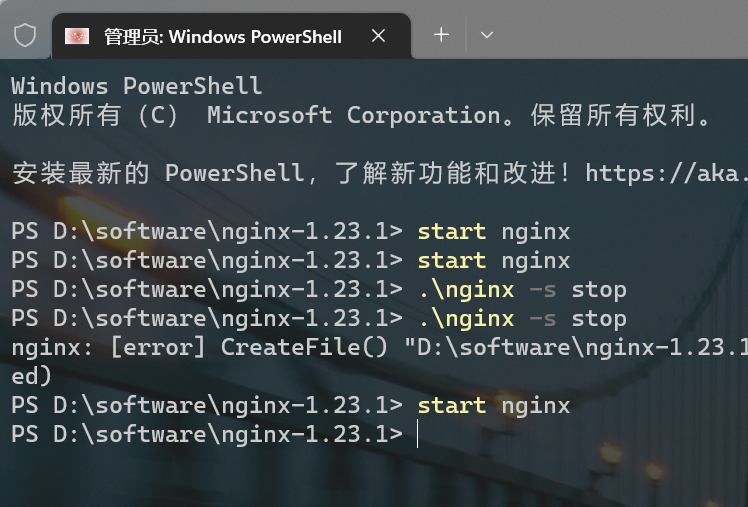
在nginx目录右键Git base Here 或者运行Windows PowerShell
然后start nginx 这是启动命令 如果启动不了,使用管理员启动命令面板
start nginx 启动服务
nginx -s reload 这是重新启动命令
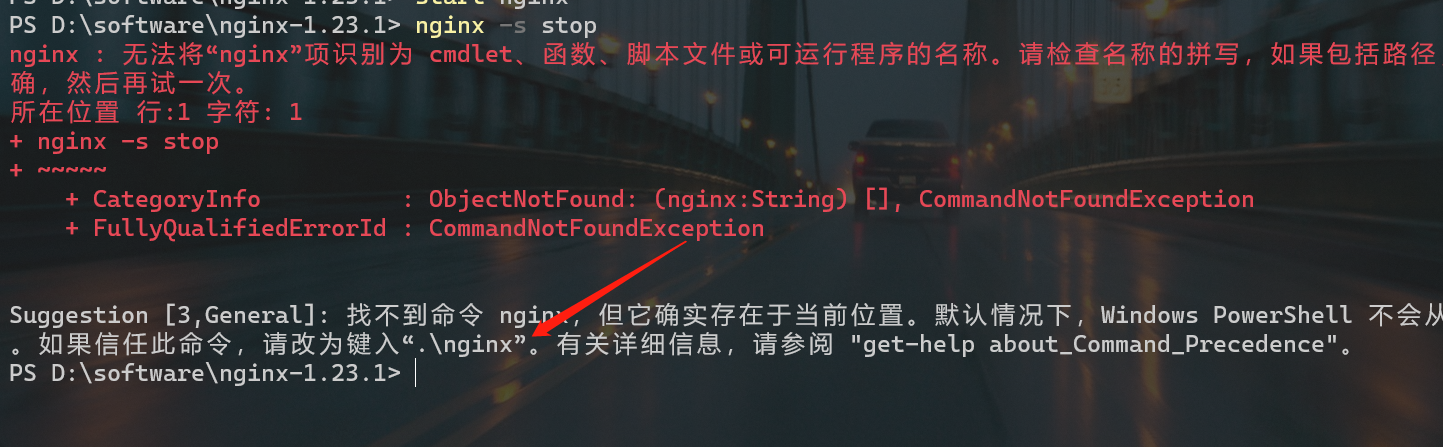
nginx -s stop 停止服务

以上就是nginx的基本操作,我刚接触这个,如果想更深入的学习,请自行去查阅nginx文档
nginx配置web项目
在nginx解压包里有个conf文件夹,打开找到nginx.conf文件,可以在编辑器中打开,我使用vsCode
nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 9091;
server_name localhost;
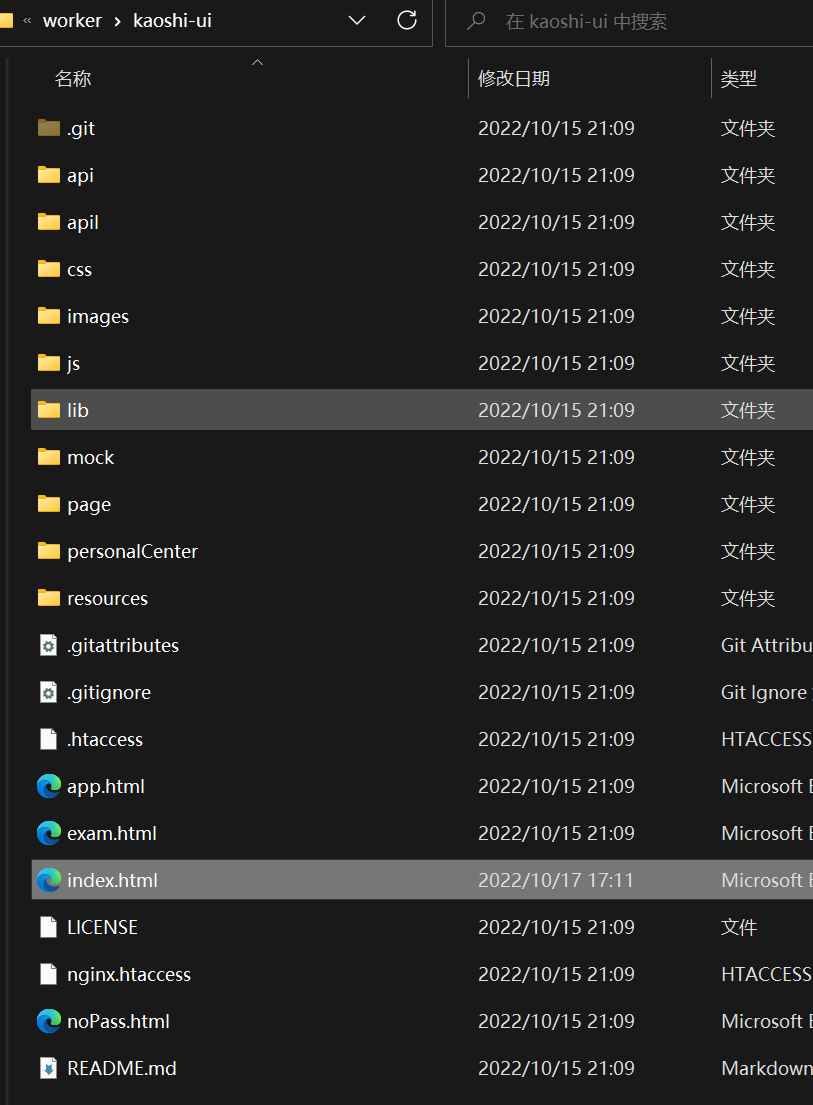
root E:\worker\kaoshi-ui;
index index.html index.htm;
location /api {
# http://XXX线上域名
proxy_pass http://XXX;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
上面第二个serve{}里面配置的就是我本地项目需要的
listen 就是端口号
server_name 是本地服务域名,自行设置,可以是别的
root 是本地web项目存放地址
index 是本地项目启动页
location 这里就是需要代理的线上域名http://XXX/api
这里的location配置的类似于vue项目中的vue.config.js中的proxy。
然后还有配置得root,看很多文章写的需要放到nginx解压包目录下,我不知道是nginx版本得问题还是别的什么,反正我做的时候是放在其他的目录,看上面例子项目我放在E盘的,nginx解压包我放在了D盘。
devServer: {
// development server port 8000
port: 8000,
// If you want to turn on the proxy, please remove the mockjs /src/main.jsL11
proxy: {
'/api': {
target: 'http://XXX',
ws: false,
changeOrigin: true,
}
},
},
基本配置就这样,如果还需要更深入的知识点,请各位自行查找nginx文档
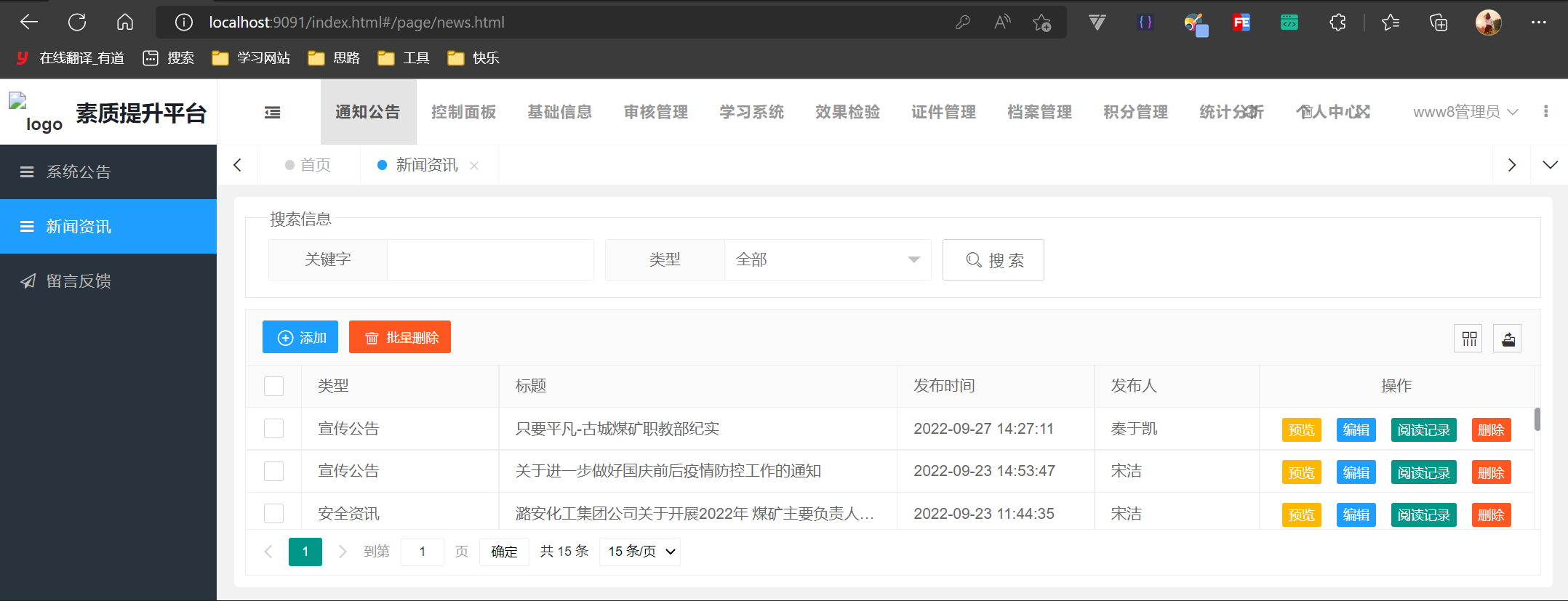
最后,浏览器访问的时候
web项目目录

浏览器访问localhost:9091

最后给个温馨提示,修改nginx.conf文件 需要重新启动nginx。任务管理器结束nginx任务,然后再双击nginx.exe 或者cmd运行nginx -s reload,再或者先nginx -s stop 然后再start nginx
有的同学运行nginx -s reload会报错,可是试试.\nginx -s reload 和.\nginx -s stop

最后再提一句,有的文章说需要修改host文件"C:\Windows\System32\drivers\etc"路径大概是这个,不知道是nginx版本问题还是什么,我当时也设置了host文件的配置,但是后来nginx配置成功之后,删除了host配置一样没什么问题。如果有不成功的小伙伴可以试试配置这个,具体配置方法自行百度查下host配置吧,我对这个不太了解。nginx本身就是一个反向代理的,配置文件location配置了需要代理的域名,我自己觉得就不需要再去搞什么host配置了,多此一举。
基本就到这里了,再会~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构