vue-cli按需加载,懒加载组件
vue来做一个单页面应用,当我们的项目越来越大,组件越来越多的时候,首次启动项目户特别慢,就算做一个加载框,蒙层之类的,体验也不会好,这个时候就需要按需加载
1.什么叫按需加载
所谓按需加载,顾名思义,就是当我需要的时候再给我,我不要的时候,你就老老实实待着
2.如何懒加载
2.1路由的按需加载
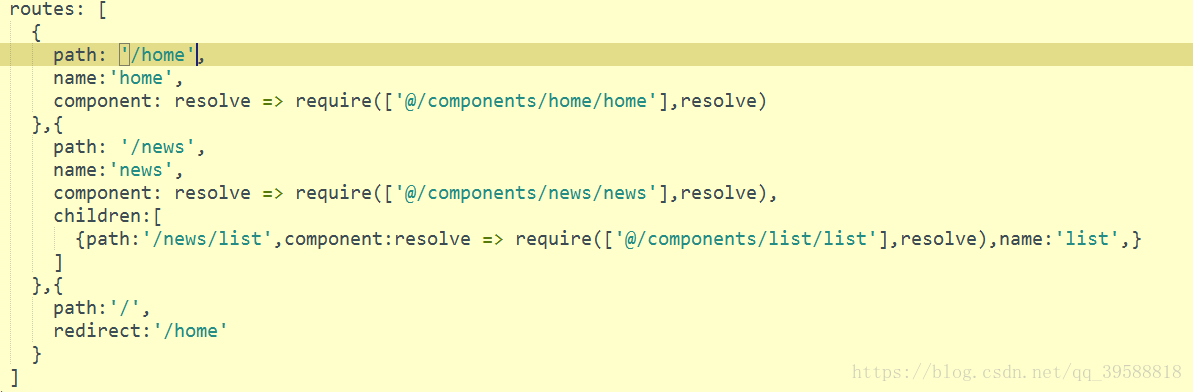
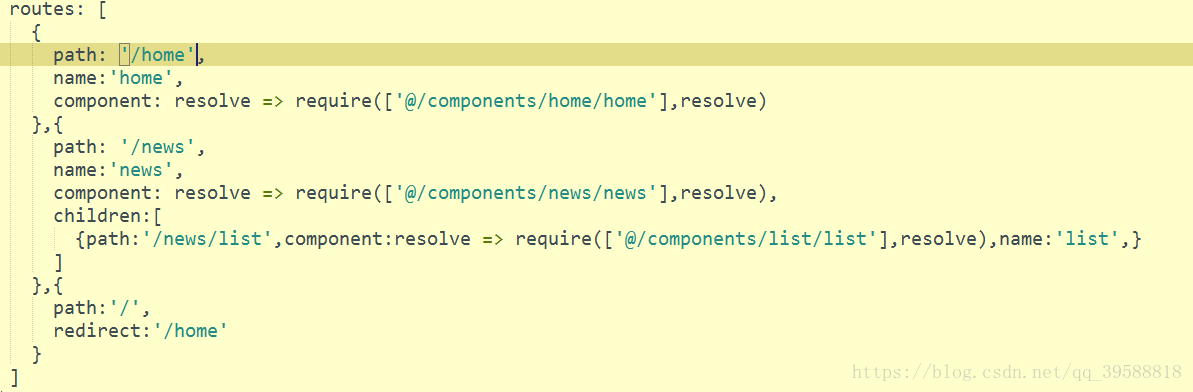
用起来很简单,原来定义路由component:‘Home’
按需加载的写法就是:resolve => require(['@/components/home/home'],resolve)
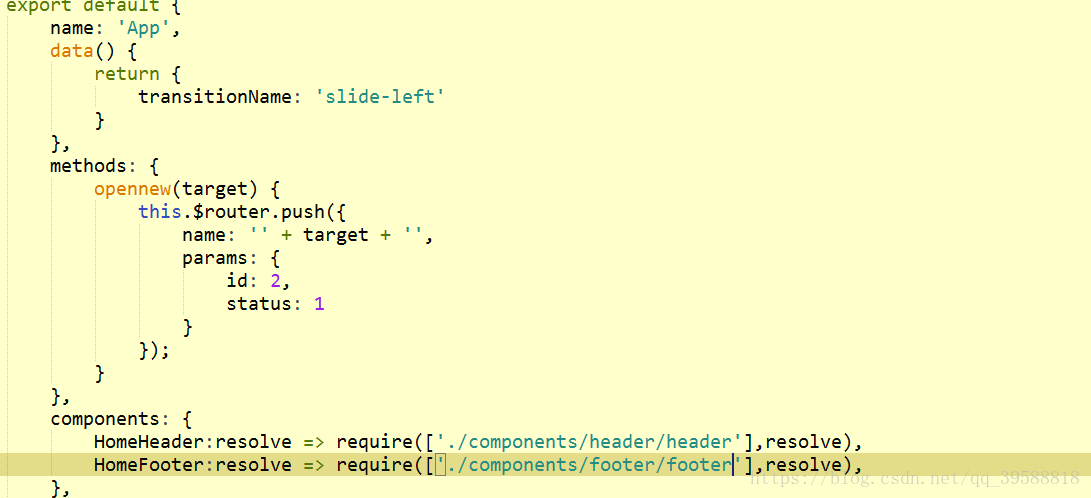
2.2组件的按需加载
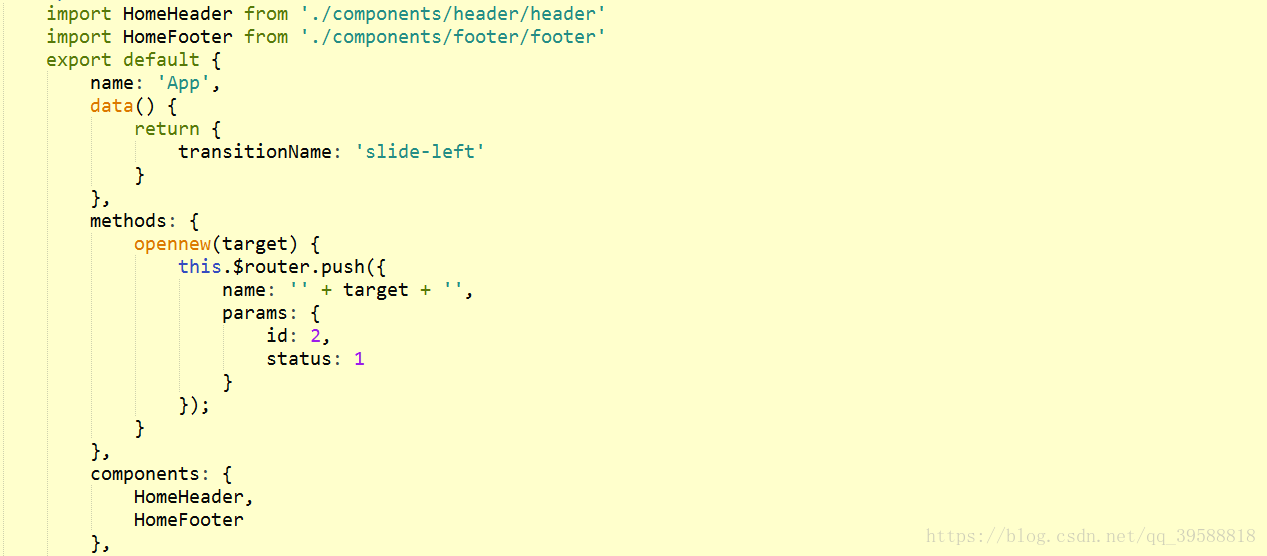
上图是我们,正常加载组件的方法
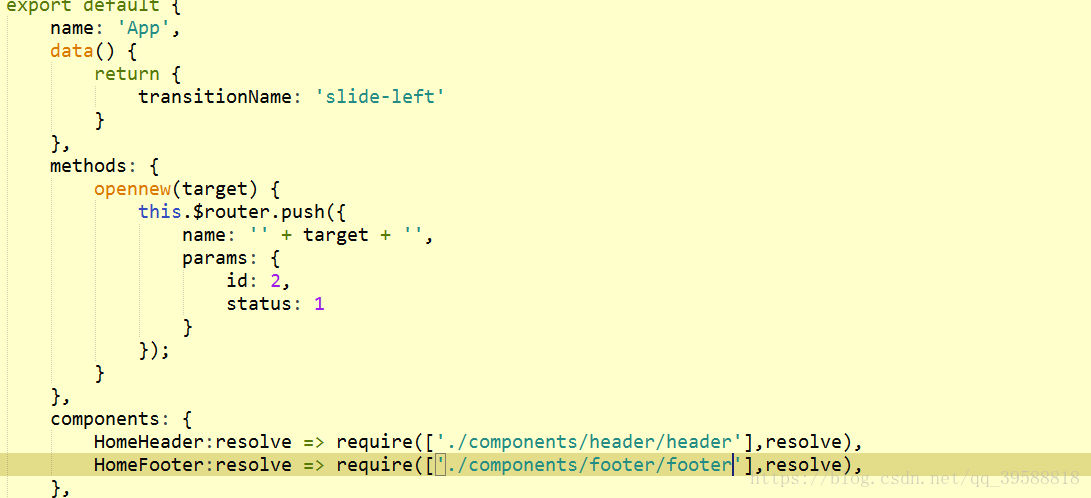
这里是按需加载,组件写法,同按需加载路由差不多










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类